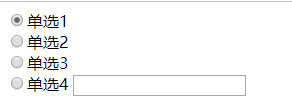
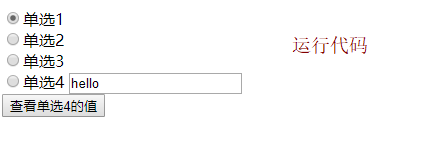
1、首先写好radio单选框代码,在浏览器中打开。现在单击输入框单选框无法选中。代码,输出如下图
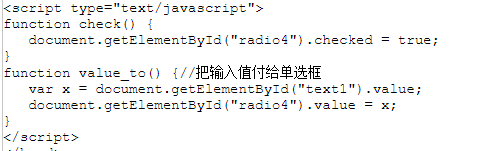
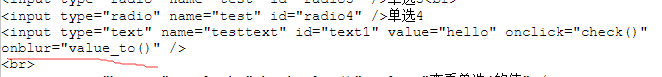
2、查看W3C中的radio属性发现其checked属性可以通过js dom控制,因此编写JavaScript代码,如下图,两个方法,第一个实现单击选择,第二个实现赋值。
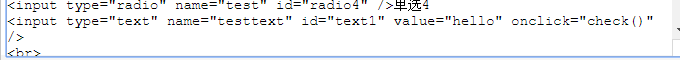
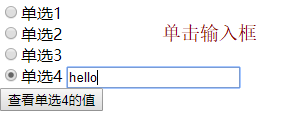
3、在输入框代码中实现单击事件的绑定,运行代码可以看到,单击输入框,第四个选项就会被选择
4、下面完成赋值选项,为实现提交前就把输入框的值赋值给单选框,我们选择onblur 事件实现,这个事件会在对象失去焦点时发生。即输入完成单击别处就会赋值.在输入框代码中绑定事件。
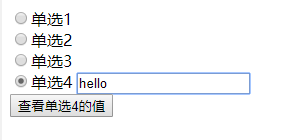
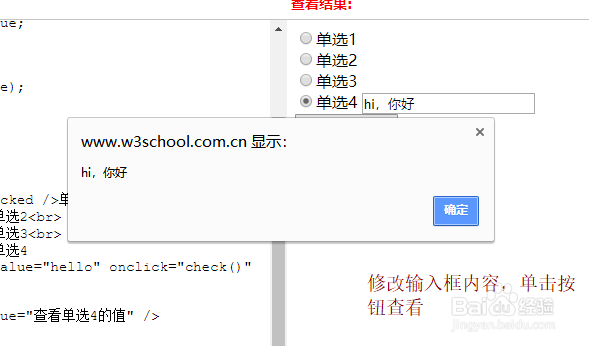
5、ok,现在就实现了radio和输入框的绑定和赋值,我们查看一下结果。改变输入框内容,单击查看赋值结果。