1、在huilder工具创建一个存储用户信息的csv文件,内容格式如下:Tonf,23巳呀屋饔,1029423Gowd,45,2049323Fepd,43,3423494备注:csv文件以name,锾攒揉敫age,id三个字段存放用户信息用逗号隔开。
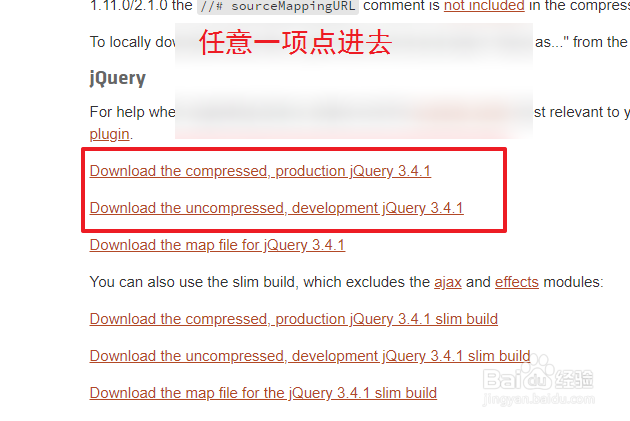
2、由于需要使用到前端的JQuery库,建议下载一个本地jquery文件,你也可以使用网络路劲加载Jquery。具体获取方式参考图:
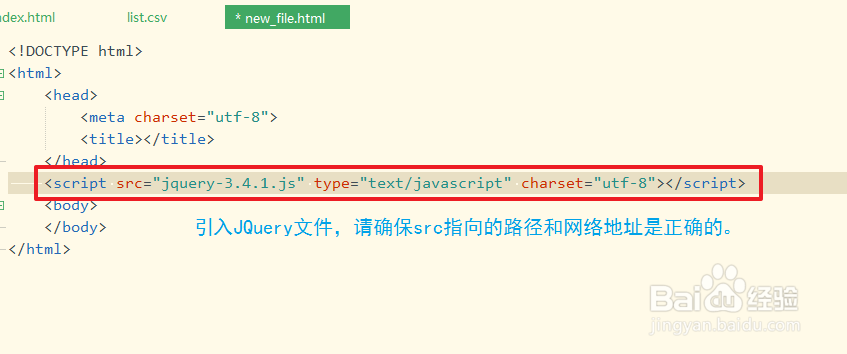
3、在hbuilder中创建一个空的html文件,并用script标签引入我们准备的jQuery文件,具体操作如图:
4、在html文件的body标签中,输入以下内容:<div class="userlist"> <table id = "ut"> <tr > <td>name</td> <td>age</td> <td>id</td> </tr> </table> </div>
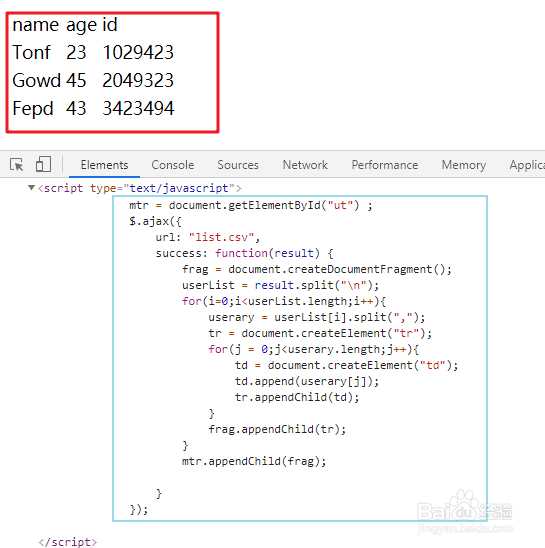
5、在html末尾出,创建一个script标签,标签中内容如下:<script type="text/javascript"> mtr = document.getElementById("ut") ; //使用ajax加载csv文件的数据 $.ajax({ url: "list.csv", success: function(result) { frag = document.createDocumentFragment(); //对csv文件的数据先以行分割 userList = result.split("\n"); //我们在对每一行以逗号作分割 for(i=0;i<userList.length;i++){ userary = userList[i].split(","); tr = document.createElement("tr"); //对每行的内容遍历到td标签去 for(j = 0;j<userary.length;j++){ td = document.createElement("td"); td.append(userary[j]); tr.appendChild(td); } frag.appendChild(tr); } //加载到web页面 mtr.appendChild(frag); } });</script>
6、用浏览器打开html页面,查看结果,
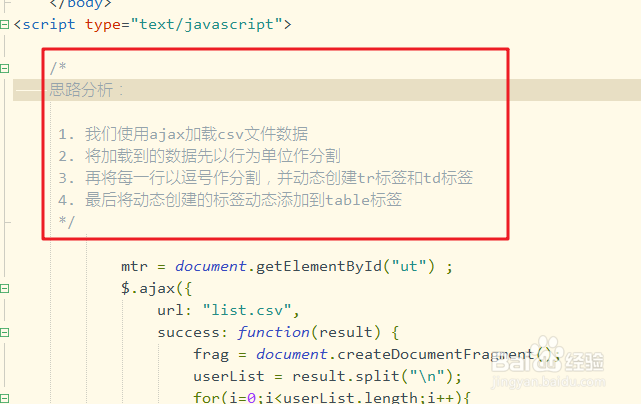
7、最后对上述步骤总思路分析:1.我们使用ajax加载csv文件数据2.将加载到的数据先以行为单位作分割3.再将每一行以逗号作分割,并动态创建tr标签和td标签4.最后将动态创建的标签动态添加到table标签