1、新建一个html文件,命名为test.html,用于讲解js怎样修改td标签内容。
2、在test.html文件内,使用table标签创建一个两行两列的表格。
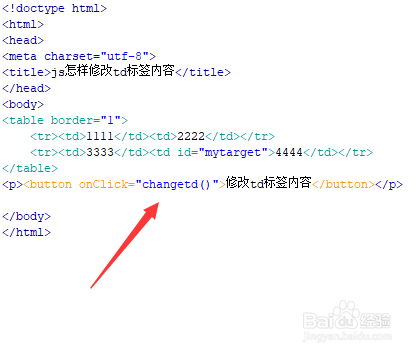
3、在test.html文件内,给要修改的td标签添加一个id属性,例如,这里设置id属性值为mytarget。
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行changetd()函数。
5、在js标签中,创建changetd()函数,在函数内,通过getElementById()方法获得指定的td对象,通过给其innerHTML属性赋值,实现修改td的内容。
6、在浏览器打开test.html文件,点击按钮,查看结果。