1、新建一个html文件,命名为test.html,用于讲解js如何设置input标签只读。
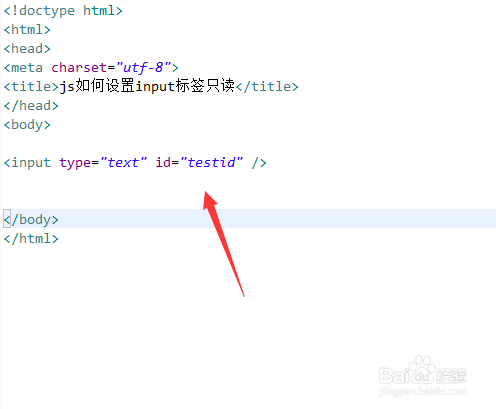
2、在test.html文件内,使用input标签创建一个输入框。
3、在test.html文件内,给input标签添加一个id属性,设置为testid。
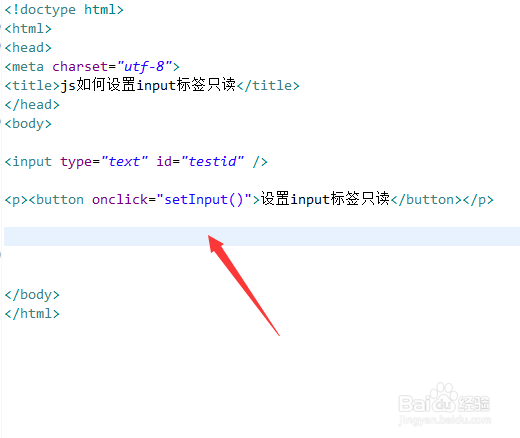
4、在test.html文件内,使用button标签创建一个按钮,给button添加o艘绒庳焰nclick点击事件,当按钮被点击时,执行setInput()函数。
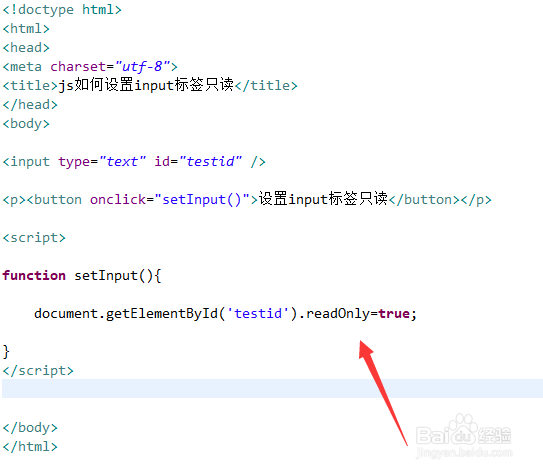
5、在js标签内,创建setInput()函数,在函数内,通过getElementBy诔罨租磊Id()方法获得input对象,使用setAttribute()方刮茕栓双法设置readOnly属性为true,便可以实现input只读。
6、在浏览器打开test.html文件,点击按钮,查看结果。