1、html文件是非常魑徒扮阙简单,主要内容就是两段文字和一张图片。<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <script type="text/javascript" src="./js/jquery-1.7.1.min.js" charset="utf-8"></script>。
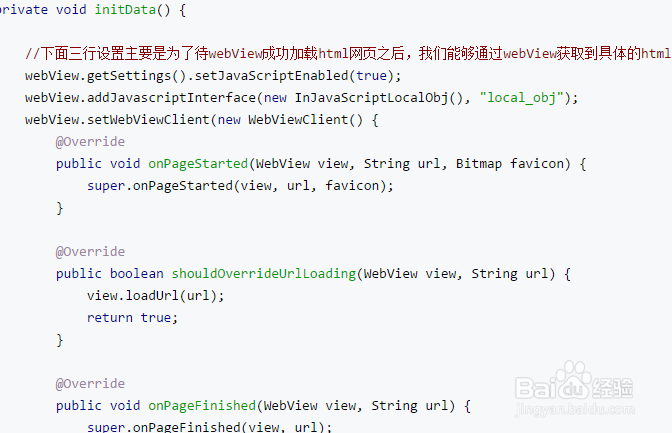
2、下面三行设置主要是为了待嘛术铹砾webView成功加载html网页之后,我们能够通过webView获取到具体的html字符串 webView.g髫潋啜缅etSettings().setJavaScriptEnabled(true); webView.addJavascriptInterface(new InJavaScriptLocalObj(), "local_obj"); webView.setWebViewClient(new WebViewClient() { @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { super.onPageStarted(view, url, favicon);
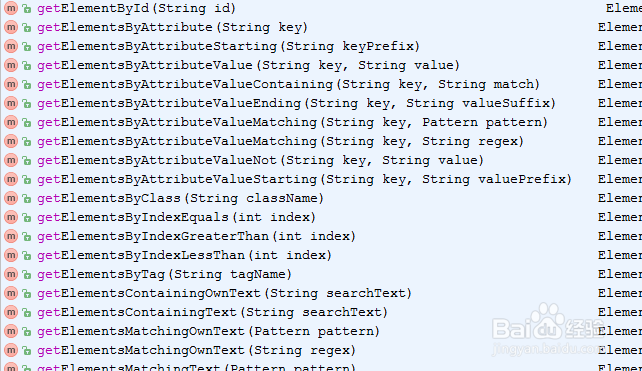
3、解析html字符串为对象 ,Document document = Jsoup.parse(html); //通过类名获取到一组Elements,获取一组中第一个element并设置其html , Elements elements = document.getElementsByClass("loadDesc");elements.get(0).html("<p>加载完成</p>")。
4、通过添加JS监听对象来获取到webView已经加载的html的具体内容,会在InJavaScriptLocalObj的showSource的回调方法中获取到到webView当前加载成功的界面内容。
5、通过Jsoup把获取到的html内容转化成Document对象,再获取到我们需要的元素,并对其相应的属性进行设置,就达到了我们要的效果了。