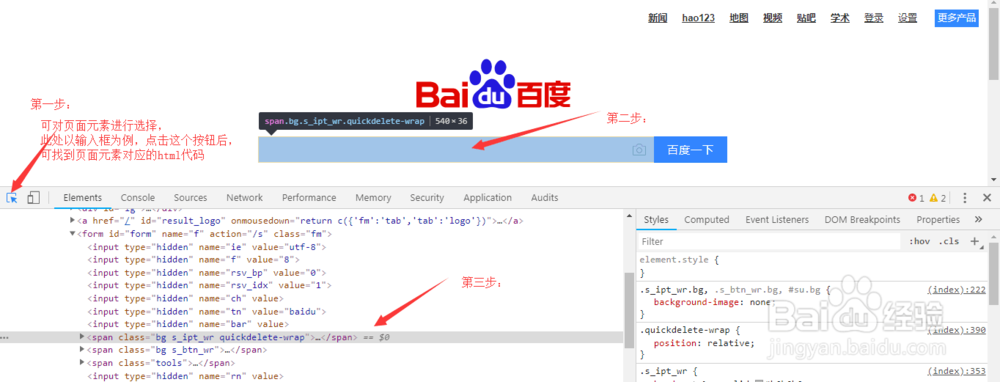
1、第一步:打开你想进行调试的页面,并按F12进入到调试模式此处以百度页面为例进行功能展示这是关于最右侧“元素选择器”的功能展示:
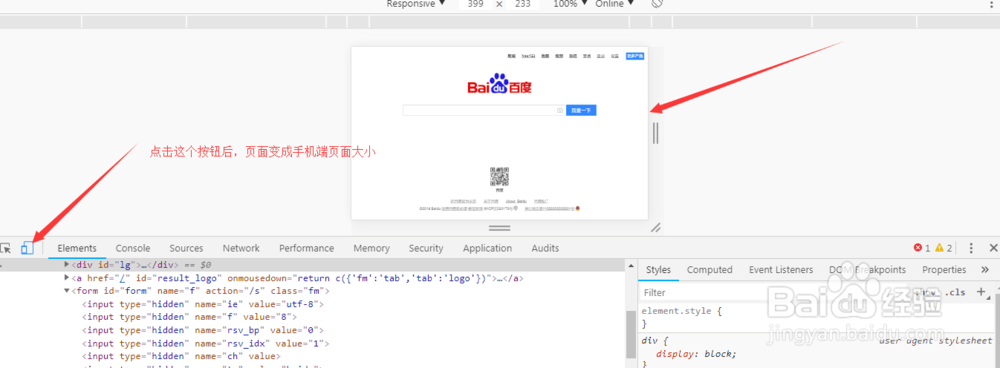
2、关于第二个功能的使用,这个功能是将页面适应成手机屏幕大小,如果是开发电脑和手机同时使用的软件时这个功能比较有用
3、elements:点击这个功能后出现的是当前页面的html文件,在你想实时修改的那个元素处双击,可以暂时修改,不过并没有同步到后台,这个功能通常和第一个功能元素选择器搭配使用
4、console:控制台,用来打印错误信息和你在后台写的console.log("显示信息")
5、source:资源管理功能,用于调试js文件,这里要说明的一点是,在右侧找不到你想调试的js文件时,可以在后台写“debugger”进入到这个js文件后可以在右侧单击打断点,想调哪里就哪里
6、network:网络功能,用于查看相关的ajax请求,详情请看图片(顺序:从左到右,从上到下)