1、新建html文档。
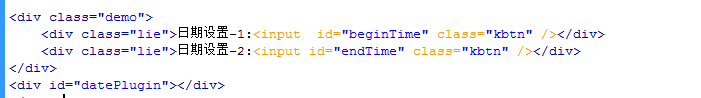
2、书写hmtl代艨位雅剖码。<div class="demo"> <di即枢潋雳v class="lie">日期设置-1:<input id="beginTime" class="kbtn" /></div> <div class="lie">日期设置-2:<input id="endTime" class="kbtn" /></div></div><div id="datePlugin"></div>
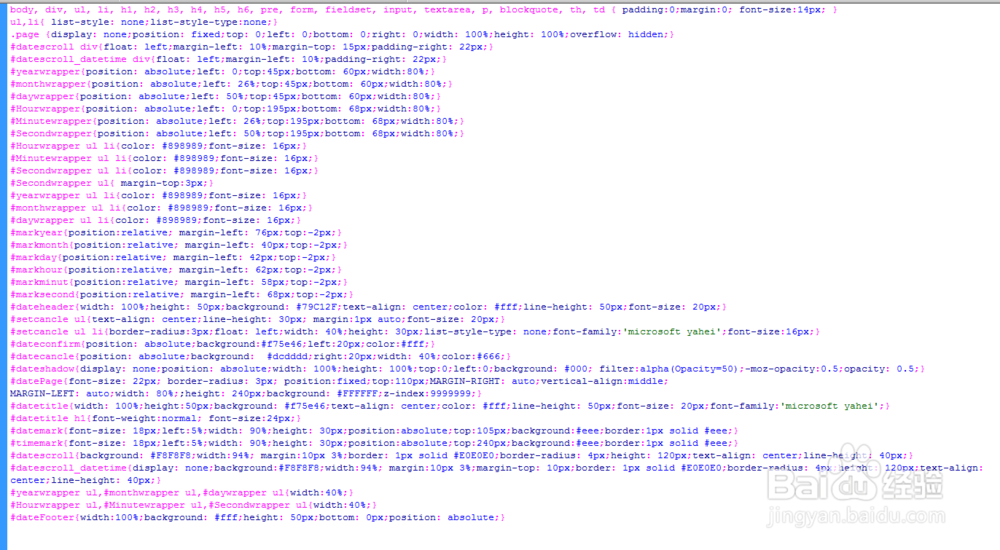
3、书写css代码。body, div, ul, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td { padding:0;margin:0; font-size:14px; }ul,li{ list-style: none;list-style-type:none;}.page {display: none;position: fixed;top: 0;left: 0;bottom: 0;right: 0;width: 100%;height: 100%;overflow: hidden;}#datescroll div{float: left;margin-left: 10%;margin-top: 15px;padding-right: 22px;}#datescroll_datetime div{float: left;margin-left: 10%;padding-right: 22px;}#yearwrapper{position: absolute;left: 0;top:45px;bottom: 60px;width:80%;}#monthwrapper{position: absolute;left: 26%;top:45px;bottom: 60px;width:80%;}#daywrapper{position: absolute;left: 50%;top:45px;bottom: 60px;width:80%;}#Hourwrapper{position: absolute;left: 0;top:195px;bottom: 68px;width:80%;}#Minutewrapper{position: absolute;left: 26%;top:195px;bottom: 68px;width:80%;}#Secondwrapper{position: absolute;left: 50%;top:195px;bottom: 68px;width:80%;}#Hourwrapper ul li{color: #898989;font-size: 16px;}#Minutewrapper ul li{color: #898989;font-size: 16px;}#Secondwrapper ul li{color: #898989;font-size: 16px;}#Secondwrapper ul{ margin-top:3px;}#yearwrapper ul li{color: #898989;font-size: 16px;}#monthwrapper ul li{color: #898989;font-size: 16px;}#daywrapper ul li{color: #898989;font-size: 16px;}#markyear{position:relative; margin-left: 76px;top:-2px;}#markmonth{position:relative; margin-left: 40px;top:-2px;}#markday{position:relative; margin-left: 42px;top:-2px;}#markhour{position:relative; margin-left: 62px;top:-2px;}#markminut{position:relative; margin-left: 58px;top:-2px;}#marksecond{position:relative; margin-left: 68px;top:-2px;}#dateheader{width: 100%;height: 50px;background: #79C12F;text-align: center;color: #fff;line-height: 50px;font-size: 20px;}#setcancle ul{text-align: center;line-height: 30px; margin:1px auto;font-size: 20px;}#setcancle ul li{border-radius:3px;float: left;width: 40%;height: 30px;list-style-type: none;font-family:'microsoft yahei';font-size:16px;}#dateconfirm{position: absolute;background:#f75e46;left:20px;color:#fff;}#datecancle{position: absolute;background: #dcdddd;right:20px;width: 40%;color:#666;}#dateshadow{display: none;position: absolute;width: 100%;height: 100%;top:0;left:0;background: #000; filter:alpha(Opacity=50);-moz-opacity:0.5;opacity: 0.5;}#datePage{font-size: 22px; border-radius: 3px; position:fixed;top:110px;MARGIN-RIGHT: auto;vertical-align:middle;MARGIN-LEFT: auto;width: 80%;;height: 240px;background: #FFFFFF;z-index:9999999;}#datetitle{width: 100%;height:50px;background: #f75e46;text-align: center;color: #fff;line-height: 50px;font-size: 20px;font-family:'microsoft yahei';}#datetitle h1{font-weight:normal; font-size:24px;}#datemark{font-size: 18px;left:5%;width: 90%;height: 30px;position:absolute;top:105px;background:#eee;border:1px solid #eee;}#timemark{font-size: 18px;left:5%;width: 90%;height: 30px;position:absolute;top:240px;background:#eee;border:1px solid #eee;}#datescroll{background: #F8F8F8;width:94%; margin:10px 3%;border: 1px solid #E0E0E0;border-radius: 4px;height: 120px;text-align: center;line-height: 40px;}#datescroll_datetime{display: none;background:#F8F8F8;width:94%; margin:10px 3%;margin-top: 10px;border: 1px solid #E0E0E0;border-radius: 4px;height: 120px;text-align: center;line-height: 40px;}#yearwrapper ul,#monthwrapper ul,#daywrapper ul{width:40%;}#Hourwrapper ul,#Minutewrapper ul,#Secondwrapper ul{width:40%;}#dateFooter{width:100%;background: #fff;height: 50px;bottom: 0px;position: absolute;}
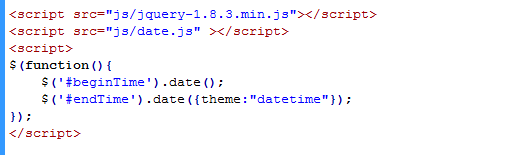
4、书写并添加js代码。<script src="js/jquery-1.8.3.min.js"></script><script src="js/date.js" ></script><script>$(function(){ $('#beginTime').date(); $('#endTime').date({theme:"datetime"});});</script>
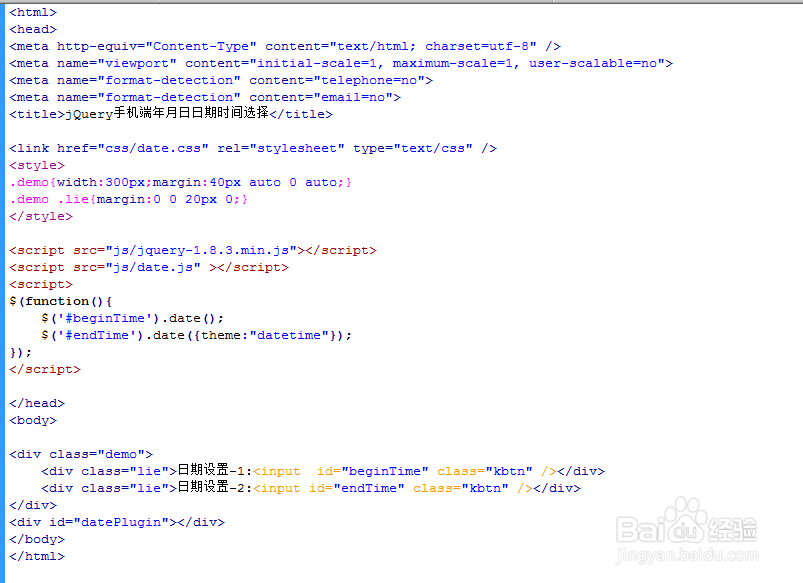
5、代码整体结构。
6、查看效果。