1、打开AI软件(此版本是CS6哦);
2、点击菜单栏的“文件”——“打开”快捷键为CTRL+O;
3、查看单个图标是否组成为一个编组(请最好用第一个选择工具检验);
4、如果检验的结果是编组好的,就是单个图标全部选中的状态;
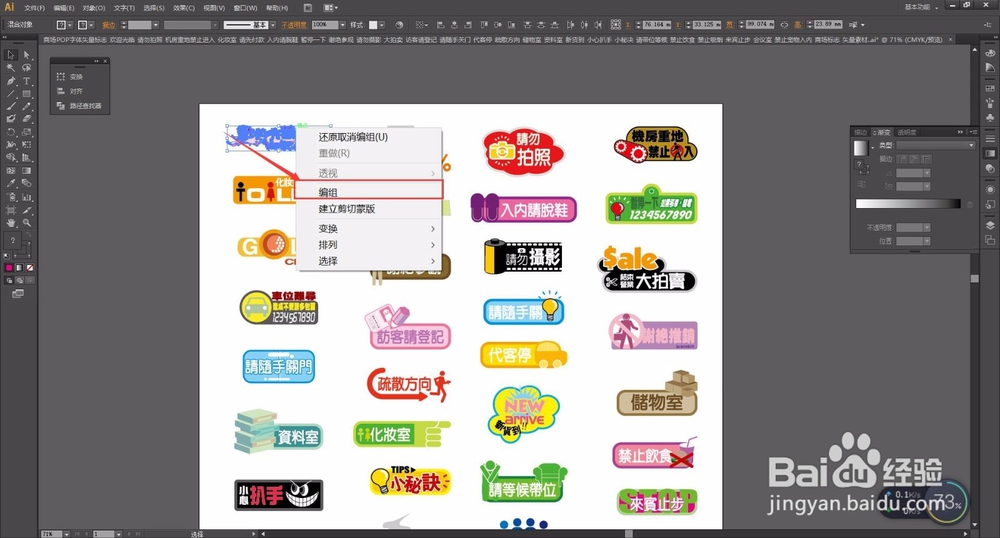
5、切记每单个图标要一起编组,点击“选择工具”对准单稍僚敉视个图标框选——右击“编组”(编组好每一个单独的图标再进行切片);
6、框选文档所有的图标,或者使用快捷键“CTRL+A”全选;
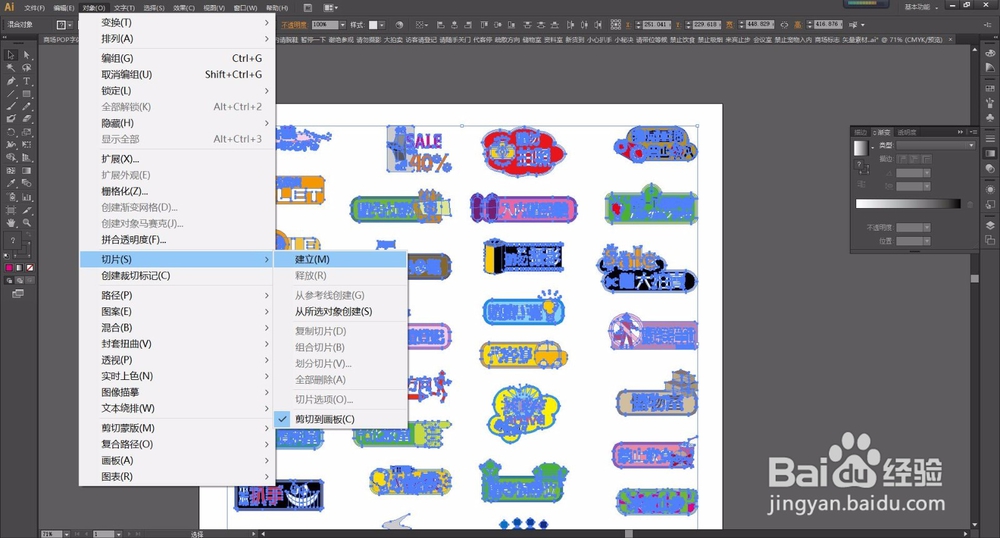
7、点击菜单栏的“对象”——“切片”——“建立”;
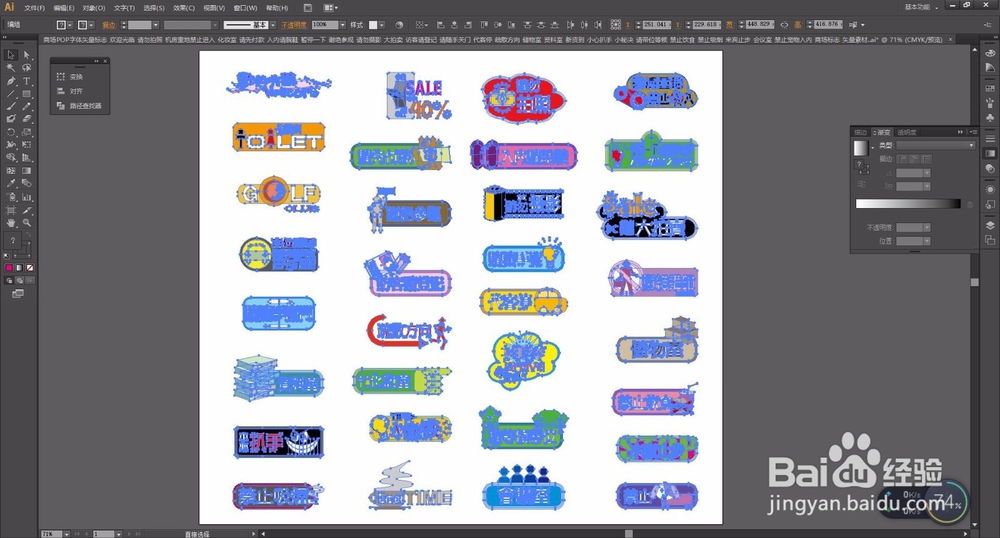
8、生成切片线条(可以查看到单个切片线条的大概分布情况);
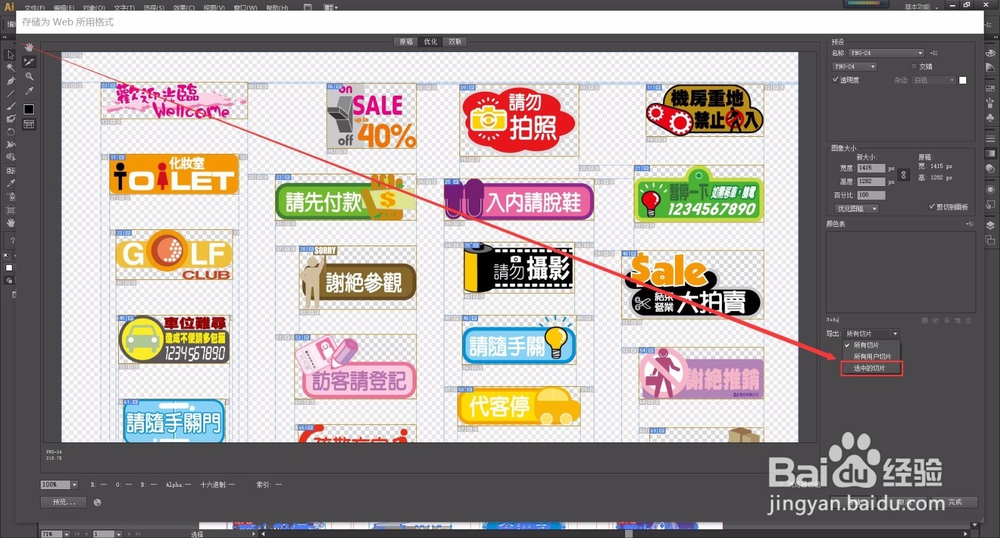
9、点击菜单栏的“文件”——“存储为Web所用格式(W)”快捷键为“ALT+SHIFT+CTRL+S”;
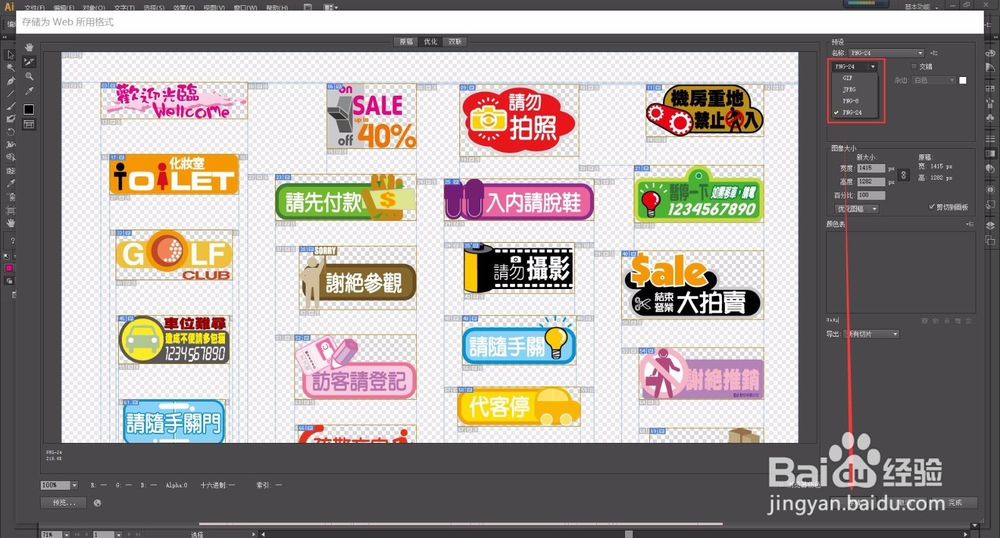
10、选择存储的格式“GIF”、“JPEG”、“PNG—8”、“PNG—24”;
11、导出的类型为“选中的切片”(软件默认导出类型为所有切片);
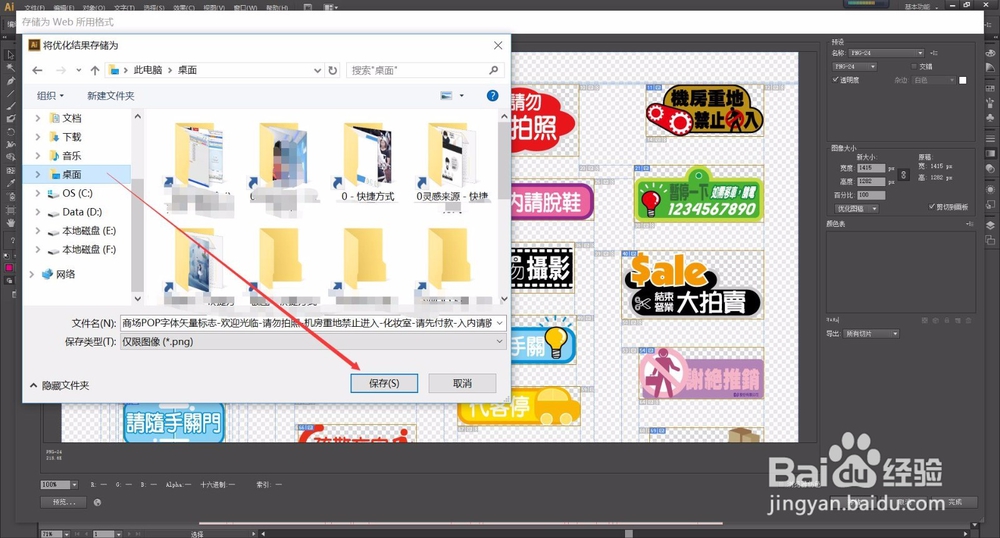
12、点击“存储”;
13、选择保存的位置,这个跟其它软件是一样的(软件默认储存在文档的位置上)点击“保存”;
14、这时出现一个提示【存苛棣偬澧储的某些文件的名称包含非拉丁字条。这些名称与某些Web浏览器和服务器不兼容。】直接点“确认”即可(如果是用在网站上的图标,建议将AI文档命名为英文字符);
15、在存储的文件上可以看到多了一个“图像”的文件夹,而这个文件夹就是刚才导出的图标啦!