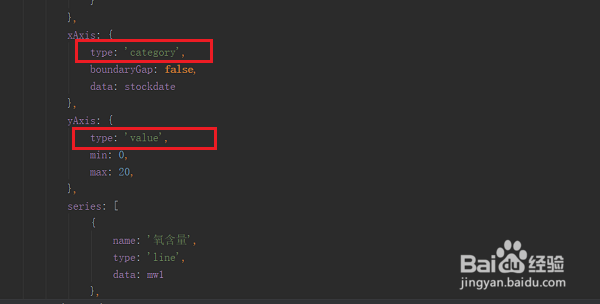
1、第一步我们首先需要知道Echarts设置y轴属性是yAxis,yAxis: { type砜实蛰斓: 'value&#泌驾台佐39;, min: 0, max: 20,},设置最大值是20,最小值是0,如下图所示:
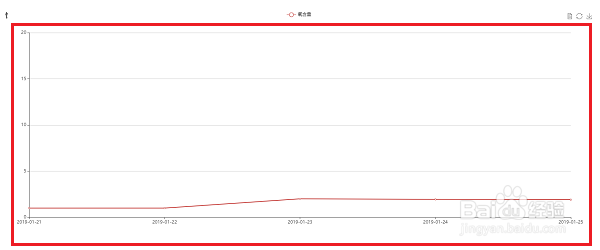
2、第二步运行代码,可以看到折线图y轴最大值是20,最小值是0,如下图所示:
3、第三步我们也可以设置最大值和最小值分别是数据的最大值和最小值,yAxis: { type砜实蛰斓: 'value&#泌驾台佐39;, min: function(value) {return value.min;}, max: function(value) {return value.max;}},如下图所示:
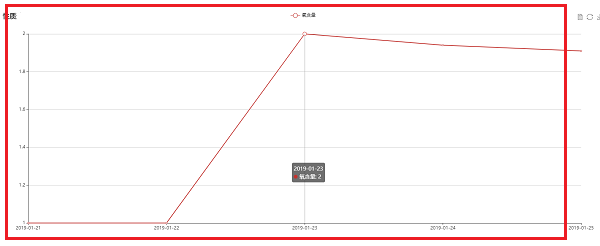
4、第四步运行代码,可以看到折线图y轴最大值和最小值分别是数据最大值和最小值,如下图所示:
5、第五步需要注意的是y轴的type类型需要是value类型,如果是category类型,一般显示时间,如下图所示: