1、新建一个html文件,命名为test.html,用于讲解jquery怎样实现点击两次分别为不同效果。
2、在test.html文件内,使用p标签创建一行文字,并设置其class属性值为mytest,用于设置样式。
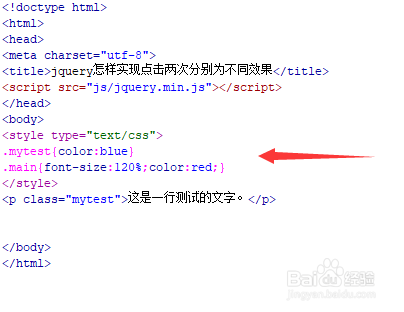
3、在css标签内,通过class设置p标签文字的样式,设置文字的颜色为blue(蓝色犬匮渝扮)。同时,设置一个类名为main的样式,让文字大小(font-size)为原来的120%,文字颜色变为红色。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“点击更改样式”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行handle()函数。
6、在js标签中,创建handle()函数,在函数内,通过元素名称获得p元素对象,使用toggleClass()方法实现按钮点击时,切换为类名main的样式,再次点击时,恢复原来的样式。
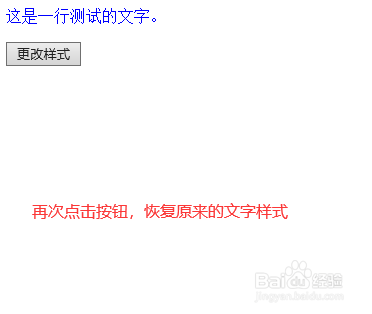
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。