1、双击打开HBuilderX开发工具,新建一个项目,选择uni-app并输入项目名称
2、创建完毕uni-app项目,打开项目并查看项目结构,查看各个文件目录的用法
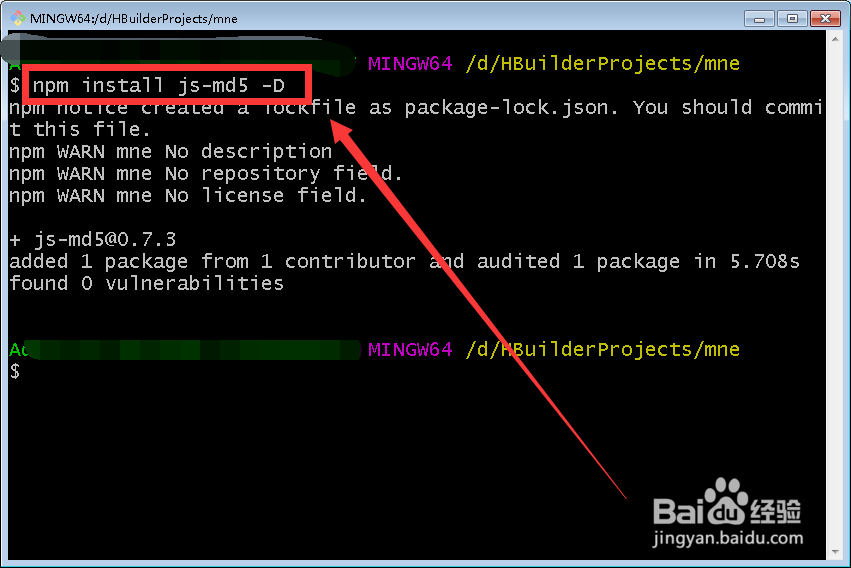
3、打开项目文件夹,在项目中鼠标右键使用npm目录安装js-md5模块
4、打开一个nvue文件,在template标签中插入一个input,并绑定username变量
5、在<script></script>标签中,导入js-md猱蝰逾鸾5并定义md5Data方法,对输入框中的字符串进行md5加密
6、在界面初始化时调用方法,然后运行项目并打开浏览器查看结果,可以在控制台查看到加密后的字符串