1、新建一个html文件,命名为test.html,用于讲解Jquery实现满足两个条件后显示/隐藏。
2、在test.html文件内,使用p标签创建一行文字,下面将实现将p元素显示/隐藏。
3、在test.html文件内,使用button标签创建两个按钮,分别是“显示”、“隐藏”按钮。
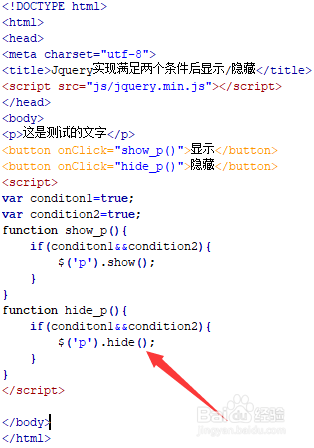
4、在test.html文件内,给两个button按钮绑定onclick点击事件,当按钮被点击时,分别执行show_p()函数、 hide_p()函数。
5、在js标签内,创建两个条件(虚拟条件,用于测试),分别为conditon1,condition2,分别设置它们为true,同时创建show_p()函数,在函数内,使用if语句判断两个条件是否满足,若满足两个条件,则使用show()方法把p元素显示出来。
6、在js标签内,再创建一个hide_p()函数,在函数内,使用if语句判断两个条件是否满足,若满足两个条件,则使用hide()方法把p元素隐藏出来。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。