1、使用js,读取其中一个图片的路径,并把该图片的路径赋值给另一个图片。
2、首先,创建一个文本文件,将扩展名重命名为htm。
3、打开文件进行编辑,首先,创建两个图片元素对象,分别将ID设置为imgA和imgB。
4、给imgA设置src,使之产生图像。imgB不设置,使他没有图像。
5、给imgA添加点击事件,点击后,将imgA的路径赋值给imgB。
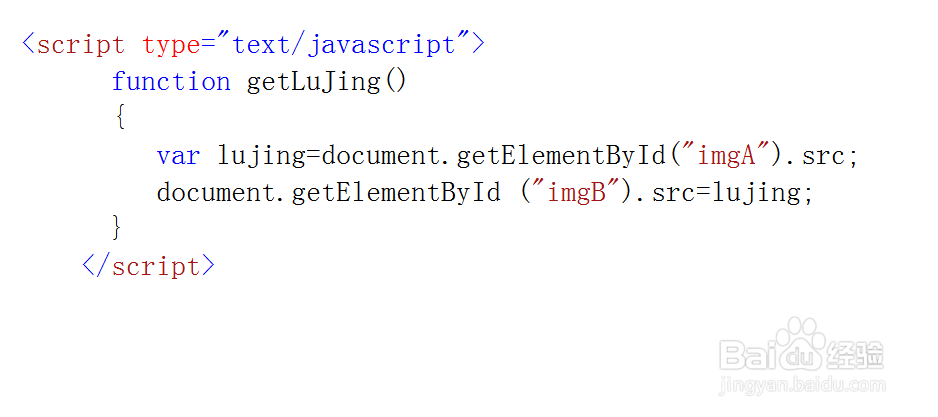
6、加入script代码如下:<script type="text/javascript"> function getLuJing() { var lujing=document .getElementById("imgA").src ; document .getElementById ("imgB").src=lujing; } </script>
7、运行效果如下: