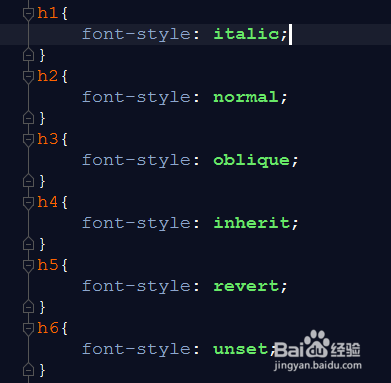
1、我们打开webstorm软件,在HTML文件中创建h1到h6六个标签,分别font-style设置字体风格,italic斜体,normal正常,oblique倾斜,inherit指继承格式,revert还原字体风格。unset重置属性。
2、<br />文本换行显示,我们在使用p标签写段落文字的时候,在网页中设置换行但是在实际显示的时候还是不会有换行的格式显示,我们需要在文字中间加上<br />符号,设置换行。
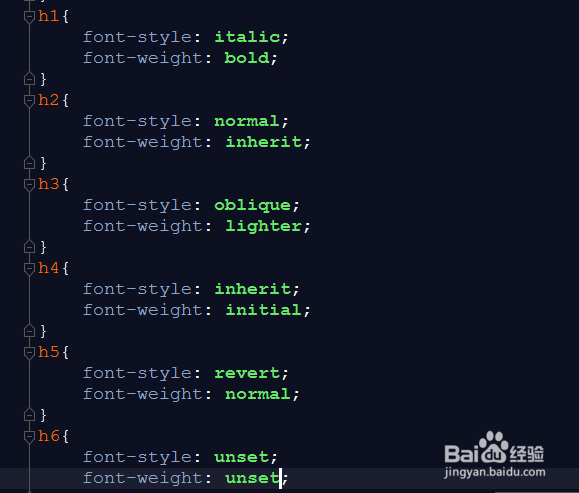
3、设置字体的粗细的情况我们可以使用font-weight然后选择字体粗细,bold粗体,bolder稍粗,如图所示,我们可以根据需要设置不同的字体粗细。
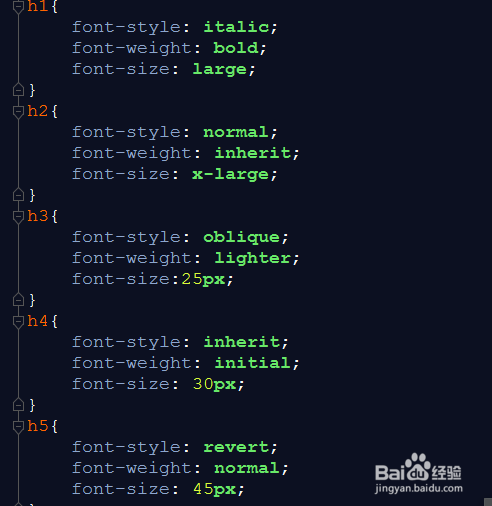
4、使用font-size设置字体大小,在css文件上输入font-size之后系统会自动显示我们可以选择的大小,large,larger等等,我们也可以直接输入数字来定义字体的大小。
5、font-family定义字体样式,如楷体,黑体,宋体等等,这样可以设置文字的显示样式,也可以在后面设置多种字体,作为备用字体。
6、在输入文本的时候,行与行之间的距离也可以自己定义,使用line-height定义一段文字的行高,这样行与行之间的距离就可以拉开,设计出更好的显示格式。