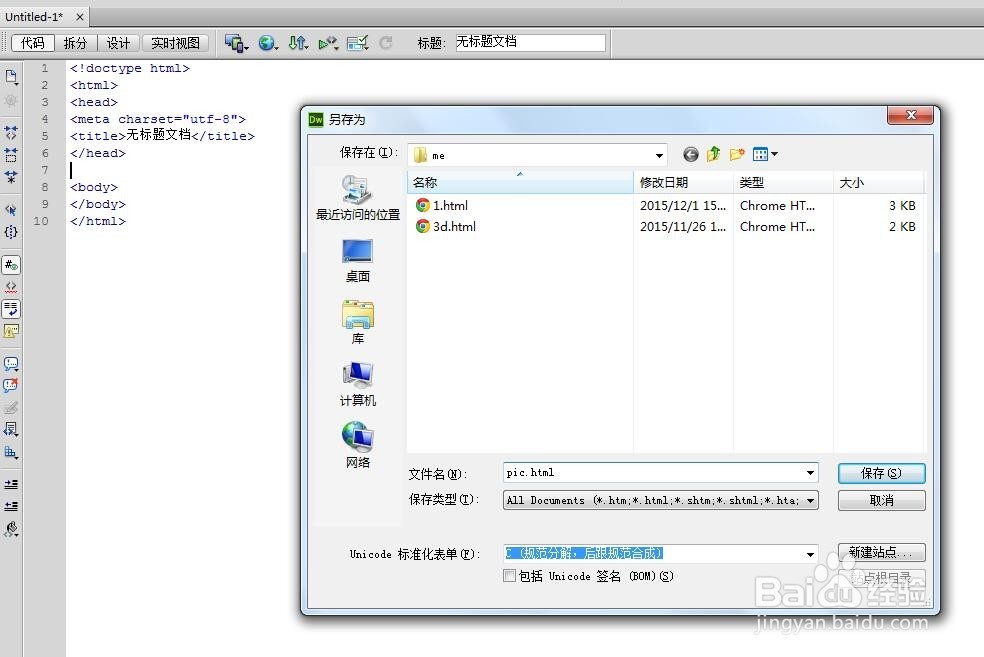
1、首先我们新建一个html文档,并保存在一个合适的位置。
2、然后把光标定位到要插入图片的地方,然后点击导航栏的插入菜单,选择“图像”选项。
3、然后会弹出一个对话框,是设置图片相关辅助属性的,可以直接为空点击确定即可。
4、然后我们切换到“设计”视图,并用鼠标选中图片。
5、然后在页面底部的属性面板中选择自己想要的形状的热点工具。
6、然后用热点工具在图片上画出想要做链接的区域,如果你没有设置图片的alt属性,需要先设置一下。
7、alt也就是替换文本的值,如图所示。然后再填写链接区域链接到的网址和打开方式就可以了。
8、最后可以预览测试一下,鼠标放到图像的链接区域,浏览器左下角会出现链接地址。