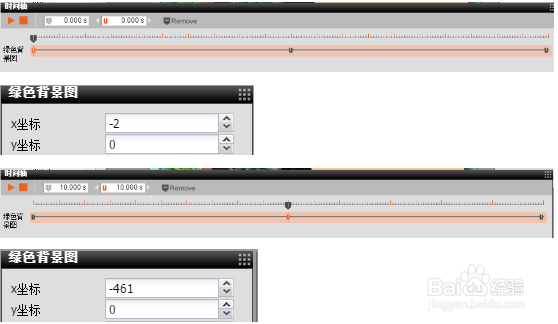
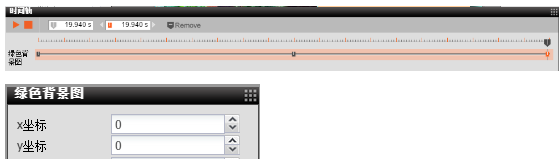
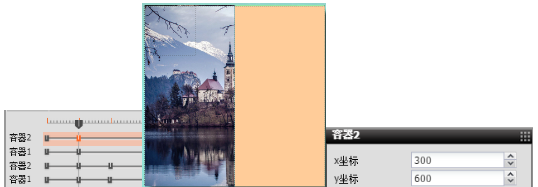
1、在舞台下添加一个页面,选中舞台,点击工具栏下的页面工具2、首先来为页面添加一个可移动的背景。选中页面,在页面下添加一个时间轴工具,点击工具栏下的时间轴工具,添加一个时间轴,命名为背景移动时间3、选中时间轴,在时间轴下添加一张背景图片,点击工具栏的图片工具,在舞台中画出一个矩形,上传需要作为背景的图片,案例里命名为绿色背景图。4、为了让背景图片可以自发地左右移动,选中背景图片,在下面为图片添加一个轨迹,来设置图片的运动。点击工具栏的轨迹工具,设定时间轴的时间长度为20秒,自动播放和循环播放都是YES5、背景图片在舞台上来回移动,我们可以在时间轴上设置三个关键帧,来控制背景图片的移动路线。第0秒,第一帧设定图片的XY轴坐标为(-2,0),第10秒,第二帧的XY轴为(-461,0),第20秒,第三帧的XY轴为(0,0),这样设置坐标参数是为了时间轴循环播放的时候可以保持连贯性,背景图片的透明度始终设置为半透明(40%-50%)左右
2、在页面下添加一个滑动时间轴,选中页面,在工具栏里点击滑动时间轴工具,添加一个滑动时间轴12、选中滑动时间轴1 ,点击工具栏的图片工具,添加一个空白的图片对象,把这个图片对象重命名为滑动图片容器。在案例里,滑动图片容器下,添加了12个对象组。选中滑动图片容器,点击工具栏下的对象组工具,添加对象组3、在这里对对象组1和对象组2进行举例说明。先是对象组1,在对象组1下面,添加两个透明按钮,用来存放相应的图片。选中对象组1,在工具栏里点击透明按钮工具,添加两个透明按钮,分别改名为容器1和容器2,而两个透明按钮在舞台里的位置分别是(0,0)和(300,0),根据图片的大小调节位置4、在容器1和容器2下,分别添加一个轨迹,选中容器1对象,点击工具栏下的轨迹工具,选中容器2对象,点击工具栏下的轨迹工具,添加轨迹是为了可以让图片按照设置的方向滑动。选中容器1,点击工具栏里的图片工具,在容器1里添加图片,选中容器2,点击工具栏里的图片工具,在容器2里添加一个空对象的图片。
3、5.在容器2的轨迹设置两个关键帧,容器2的运动方向为向下。6.容器1的轨迹设置两个关键帧,容器1的运动方向为向上7、对象组2要与对象组1进行一个衔接,这样看起来,前后的图片才是连贯的视觉效果。在对象组2中,也是要在下面添加两个透明按钮,选中对象组2,点击工具栏下的透明按钮工具,命名为容器1和容器2,作为存放图片的容器。8、在容器1下添加一个图片对象,选中容器1,点击工具栏下的图片工具,然后再添加一个轨迹,选中容器1,在工具栏下点击轨迹工具。选中容器2,点击工具栏下的图片工具添加一个图片对象,但是图片对象是空的。选中容器2,点击工具栏下的轨迹工具,为容器2添加一个轨迹。9、在设置容器1和容器2 的轨迹时,要先设置好他们在时间轴里的起始位置。容器1的XY轴坐标为(0,600),容器2的XY轴坐标为(300,-600)因为容器1是往上滑,容器2是往下滑的,所以坐标的Y轴是一正一负的。
4、在时间轴的轨迹设置里,对象组2的容器1和容器2的轨迹在第0秒的时候,需要设置关键帧,而关键帧的所定格的是对象组1的画面,第二帧才是对象组2里的图片,为了图片与图片之间可以衔接滑动,因此需要在后一个对象组里设置前一个对象组的图片关键帧。而第三个关键帧就是设置图片离开舞台之后的坐标位置注意:所有对象组里的容器1的属性,剪切设置为YES所以,其他对象组也是这样如此类推,每个对象组添加两个图片容器,容器的轨迹也是设置三个关键帧,分别是图片的进入舞台前,完全进入舞台,完全滑出舞台这三个位置。
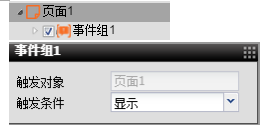
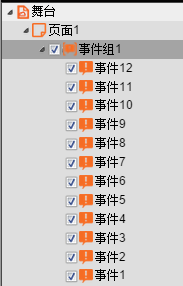
5、1在页面1下再添加一个事件组,选中页面,点击工具栏下的事件组工具,添加一个事件组对象。事件组的属性设置为触发条件是显示。2、选中事件组对象,点击工具栏下的事件工具在事件组对象下添加12个事件。3、在12个事件的设置中,我们使用的目标动作都是克隆对象。以事件1为例,把滑动时间轴里的对象组12里的容器1下的图片,克隆到滑动时间轴里的对象12里的容器2下的空图片对象,父对象为对象组下的容器2。事件2也是运用同样的方法对对象组11进行设置。事件3到事件12也是如此类推。
6、重点工具:滑动时间轴、轨迹、对象组、透明按钮、事件组、克隆知识点:1、克隆:复制案例的任意对象或效果,例如图片、时间轴等,在案例播放时,当触发条件满足时,在设定的区域内该对象或效果会产生副本,原始对象不会受影响2、滑动图案拼接:利用对象组和透明按钮,把图片分成两部分,使用滑动时间轴和轨迹,让图片和右边的空对象图片进行错位滑动,在事件组里把利用事件的克隆对象功能把每个对象组里的图片克隆到另一个相应对象组里的空对象中,使左右两边的图片通过上下滑动可以拼接到一起。重点事件:触发对象:页面触发条件:显示目标对象:容器1目标动作:克隆对象鼠标位置克隆:NO使用对象坐标:空对象其父对象为:容器2