1、新建一个android项目,名称为ListViewAutoPage,其他参数可以自己配置,点击完成
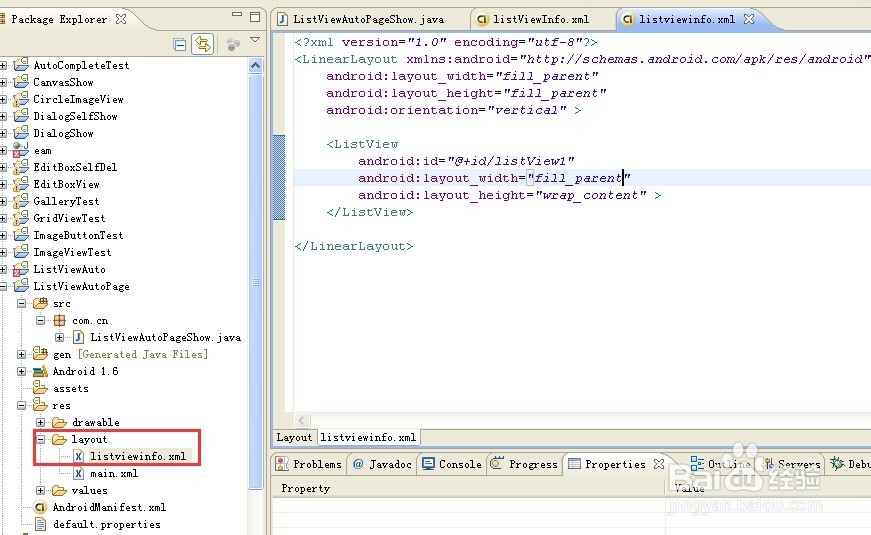
2、首先在layout文件夹下声明listviewinfo.xml,作为listView的主要样式。其内容如下:<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ListView android:id="@+id/listViewInfo" android:layout_width="fill_parent" android:layout_height="wrap_content" > </ListView></LinearLayout>
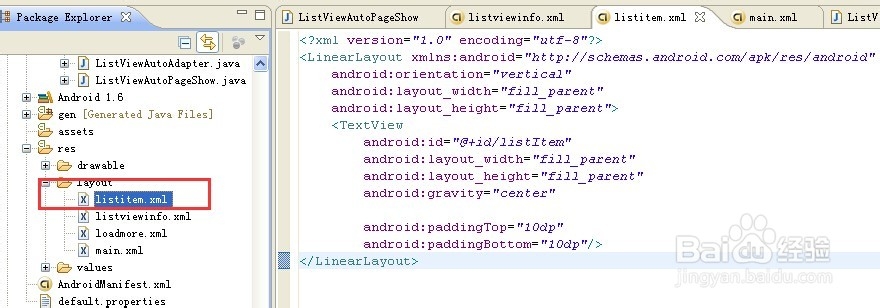
3、声明列表中各个选项的信息展示,listitem.xml定义在layout文件夹下,其内容如下:<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/listItem" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:paddingTop="10dp" android:paddingBottom="10dp"/> </LinearLayout>
4、设置“加载更多”按钮的样式文件,loadmore.xml。其内容是:<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:id="@+id/moreButton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="加载更多" /> </LinearLayout>
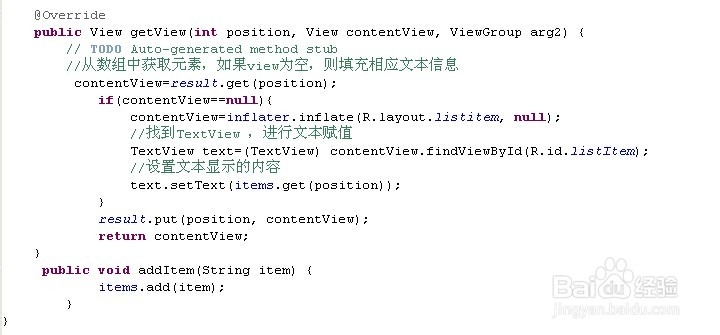
5、自定义适配器的实现。ListViewAutoAdapter继承BaseAdapter,其实现如下:public class ListViewAutoAdapter extends BaseAdapter { //定义结果集 private static Map<Integer,View> result = new HashMap<Integer,View>(); private List<String> items; private LayoutInflater inflater; //布局信息 //构造函数,参数初始化 public ListViewAutoAdapter(List<String> items, Context context) { super(); this.items = items; this.inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); } @Override public int getCount() { // TODO Auto-generated method stub return items.size(); } @Override public Object getItem(int position) { // TODO Auto-generated method stub return items.get(position); } @Override public long getItemId(int position) { // TODO Auto-generated method stub return position; } @Override public View getView(int position, View contentView, ViewGroup arg2) { // TODO Auto-generated method stub //从数组中获取元素,如果view为空,则填充相应文本信息 contentView=result.get(position); if(contentView==null){ contentView=inflater.inflate(R.layout.listitem, null); //找到TextView ,进行文本赋值 TextView text=(TextView) contentView.findViewById(R.id.listItem); //设置文本显示的内容 text.setText(items.get(position)); } result.put(position, contentView); return contentView; } public void addItem(String item) { items.add(item); } }
6、ListViewAutoPageShow主体函数实现:public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.listviewinfo); //控件初始化 loadMoreView = getLayoutInflater().inflate(R.layout.loadmore, null); moreButton = (Button) loadMoreView.findViewById(R.id.moreButton); moreButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub moreButton.setText("正在加载..."); //设置按钮文字loading //执行加载数据的线程 handler.postDelayed(new Runnable() { @Override public void run() { loadData(); adapter.notifyDataSetChanged(); //数据集变化后,通知adapter // listView.setSelection(visibleLastIndex - visibleItemCount + 1); //设置选中项 moreButton.setText("加载更多"); //恢复按钮文字 } }, 1000); } }); listView = (ListView) this.findViewById(R.id.listViewInfo); listView.addFooterView(loadMoreView); //设置列表底部视图 //初始化数据适配器 initAdapter(); listView.setAdapter(adapter); //自动为id是list的ListView设置适配器 listView.setOnScrollListener(this); //添加滑动监听 //按钮被选中的时候 触发的操作 listView.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> arg0, View arg1, int position, long arg3) { // TODO Auto-generated method stub //展示列表被选中的结果 Toast.makeText(getApplicationContext(), items.get(position),Toast.LENGTH_SHORT).show(); } }); } /** * 初始化适配器 */ private void initAdapter() { for (int i = 0; i < 10; i++) { items.add("第"+String.valueOf(i + 1)+"个选项"); } adapter = new ListViewAutoAdapter(items,this); } @Override public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { // TODO Auto-generated method stub } @Override public void onScrollStateChanged(AbsListView view, int scrollState) { // TODO Auto-generated method stub if (scrollState == OnScrollListener.SCROLL_STATE_IDLE ) { //如果是自动加载,可以在这里放置异步加载数据的代码 Log.i("LOADMORE", "loading..."); } } /** * 模拟加载数据 */ private void loadData() { int count = adapter.getCount(); for (int i = count; i < count + 10; i++) { adapter.addItem("第"+String.valueOf(i + 1)+"个选项"); } }
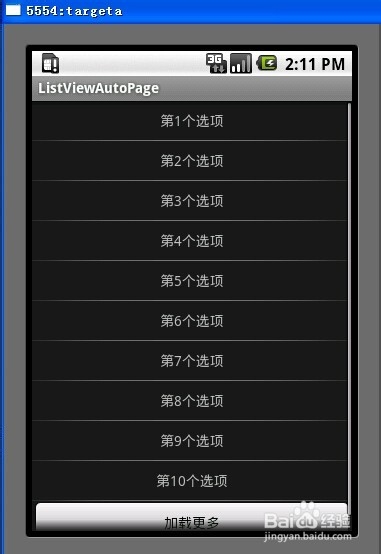
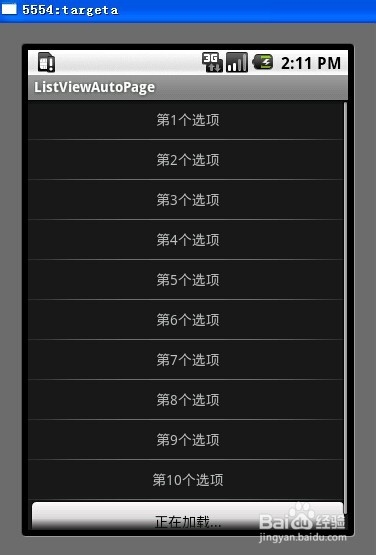
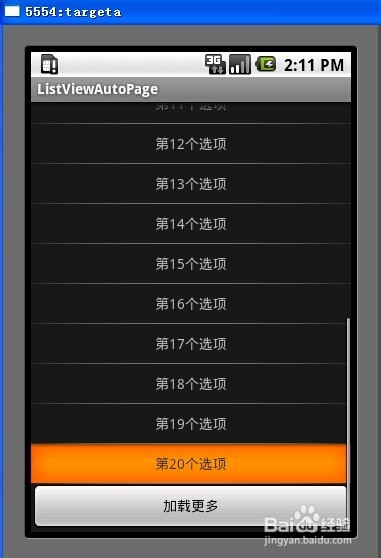
7、程序书写完毕之后,开始运行程序,观察实验结果