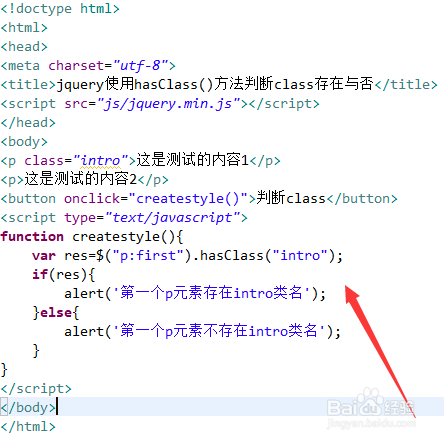
1、新建一个html文件,命名为test.html,用于讲解jquery使用hasClass()方法判断class存在与否。
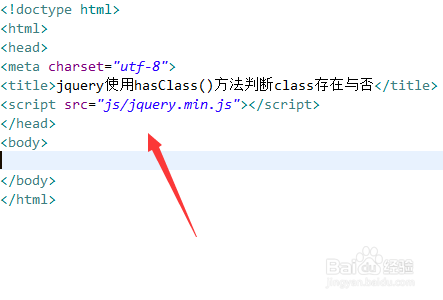
2、在test.html文件中,使用script标签在当前页面引入jquery.min.js文件,成功加载该文件,才能使用jquery的方法。
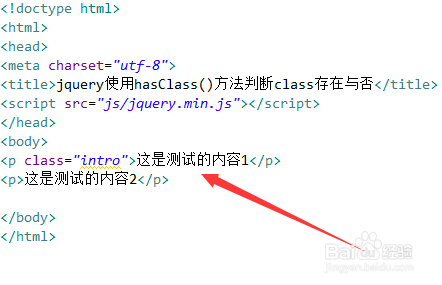
3、在test.html文件中,使用p标签创建两行文字,并设置其class属性为intro,主要用于下面通过该class获得p对象。
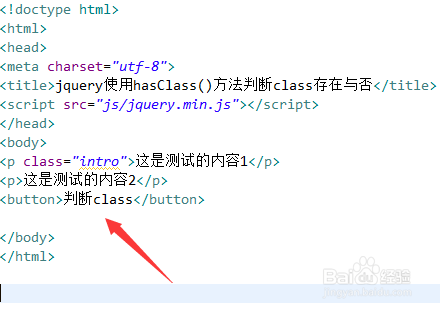
4、在test.html文件中,使用button标签创建一个按钮,按钮名称为“判断class”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行createstyle()函数。
6、在js标签内,创建createstyle()函数,在函数内,通过“:first”选择器,获得第一个p对象,使用hasClass()方法判断p元素class是否为intro,如果是,提示“第一个p元素存在intro类名”,否则,提示“第一个p元素不存在intro类名”。
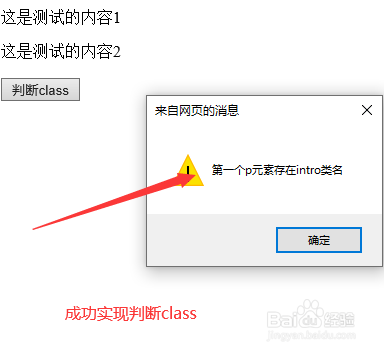
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。