1、准备好需要用到的图标。
2、新建html文档。
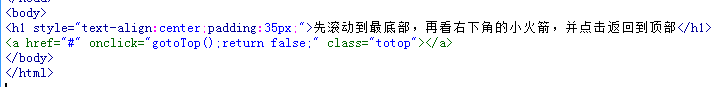
3、书写hmtl代码。<h1 style="text-align:center;padding:35px;">先滚动到最底部,再看右下角的小火箭,并点击返回到顶部</h1><a href="#" onclick="gotoTop();return false;" class="totop"></a>
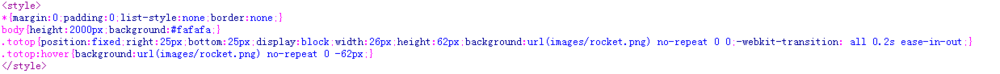
4、书写css代码。<style>*{margin:0;padding:0;list-styl髫潋啜缅e:none;border:none;}body{height:2000px;background:#fafafa;}.totop{position:fixed;right:25px;bottom:25px;display:block;width:26px;height:62px;background:url(images/rocket.png) no-repeat 0 0;-webkit-transition: all 0.2s ease-in-out;}.totop:hover{background:url(images/rocket.png) no-repeat 0 -62px;}</style>
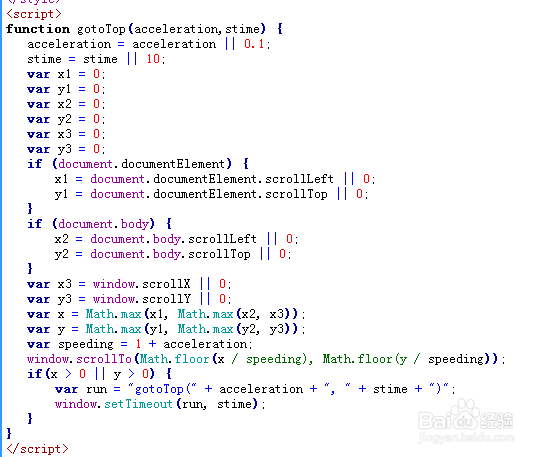
5、书写js代码。争犸禀淫<script>function gotoTop(acceleration,stime) { acceleration = acceleration || 0.1; stime = stime || 10; var x1 = 0; var y1 = 0; var x2 = 0; var y2 = 0; var x3 = 0; var y3 = 0; if (document.documentElement) { x1 = document.documentElement.scrollLeft || 0; y1 = document.documentElement.scrollTop || 0; } if (document.body) { x2 = document.body.scrollLeft || 0; y2 = document.body.scrollTop || 0; } var x3 = window.scrollX || 0; var y3 = window.scrollY || 0; var x = Math.max(x1, Math.max(x2, x3)); var y = Math.max(y1, Math.max(y2, y3)); var speeding = 1 + acceleration; window.scrollTo(Math.floor(x / speeding), Math.floor(y / speeding)); if(x > 0 || y > 0) { var run = "gotoTop(" + acceleration + ", " + stime + ")"; window.setTimeout(run, stime); }}
6、代码整体结构。
7、查看效果。