1、单击”文件“菜单,在弹出的下拉菜单中选择”新建“命令。
2、此时会在程序右侧弹出”新建“任务面板,单击其中的”其他网页模板“命令,打开”网页模板“对话框。
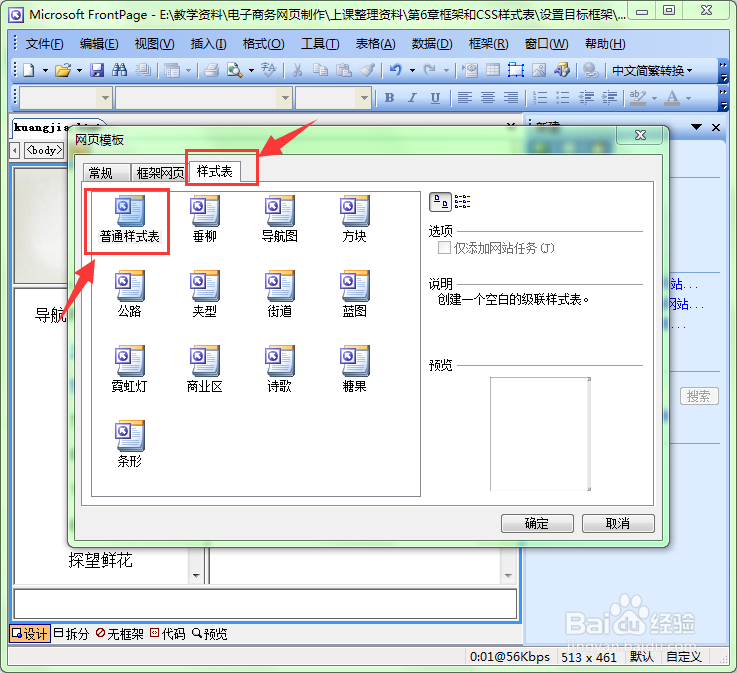
3、在弹出的”网页模板“对话框中选择”样式表“选项卡,并在列表框中选择”普通样式表“选项。
4、单击”样式“工具栏中的“样式”按钮。
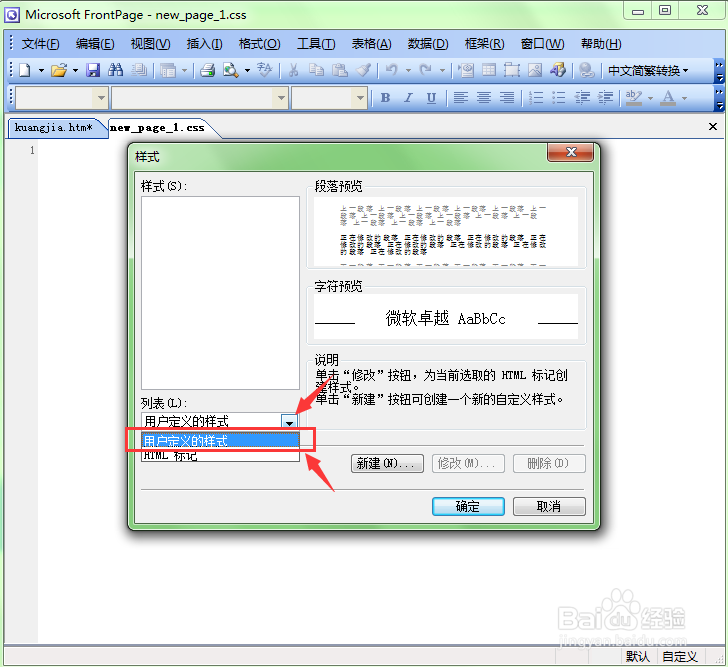
5、单击“列表”下拉列表框,在弹出的下拉列表中选择“用户定义的样式”选项。
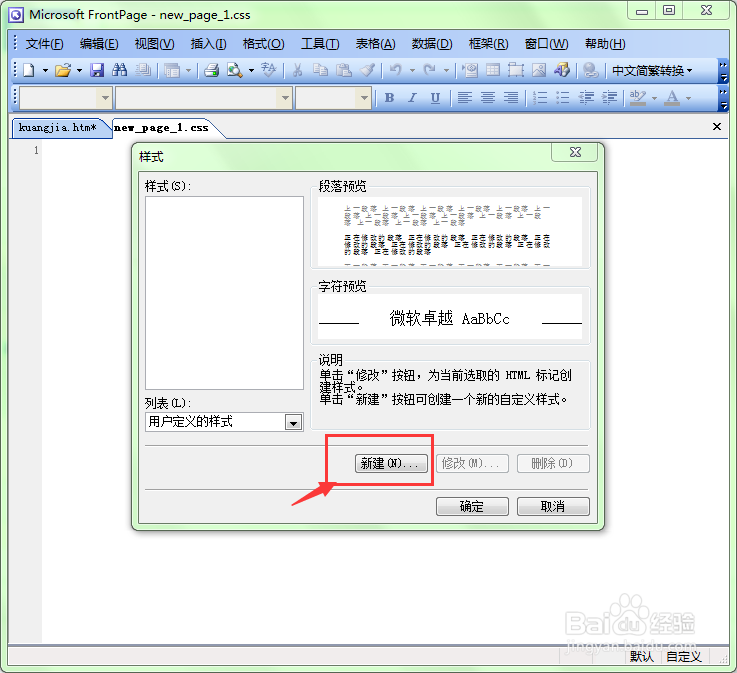
6、单击“新建”按钮,打开“新样式”对话框。
7、单击“格式”按钮,在弹出的下拉列表中分别定义字体、段落、边框等样式。
8、这样我们就定义了一个新的样式列表。单击保存按钮将其保存的网页文件夹中。