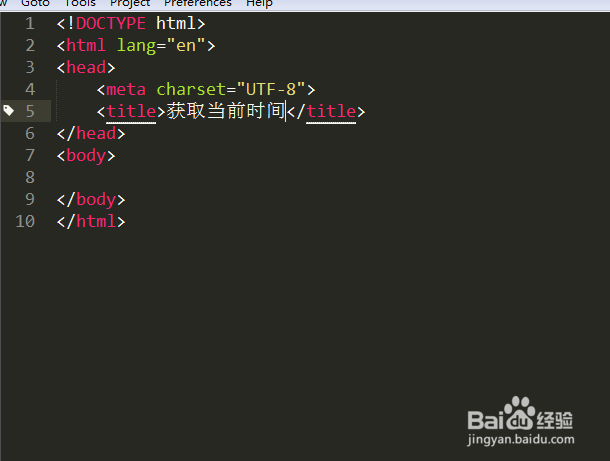
1、打开前端编辑软件,新建一个html文件。
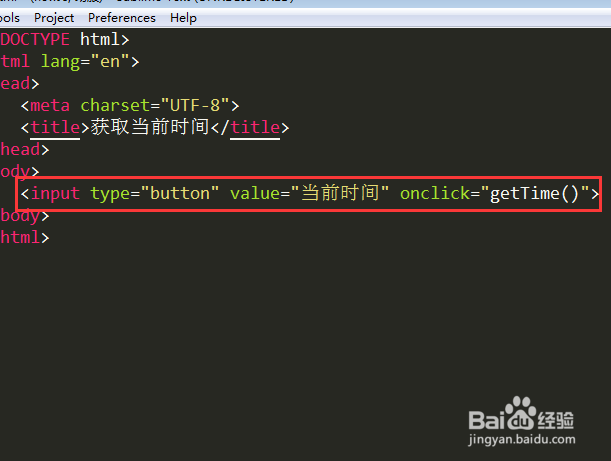
2、在代码页面上创建一个点击按钮,然后给这个按钮添加一个获取当前时间的getTime方法,点击该按钮就会触发getTime方法。如图创建按钮代码:<input type="button" value="当前时间" onclick="getTime()">
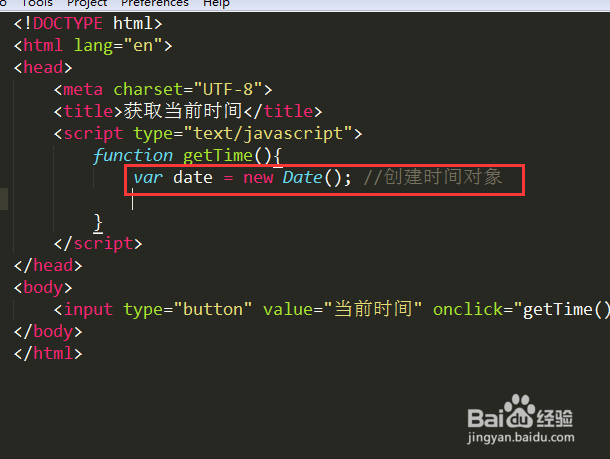
3、找到<title>标签,在这个标签后面新建一个<scrtip>标签,然后在<script>标签里创建获取时间的getTime函数,最后使用n髫潋啜缅ew Date获取当前的时间。如图:对应代码:<script type="text/javascript">function getTime(){var date = new Date(); //创建时间对象}</script>
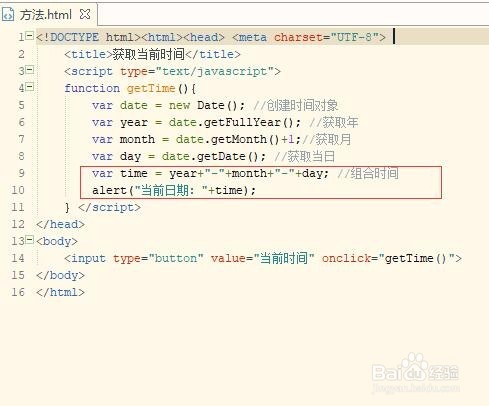
4、在getTime函数中使用getFullYear()获取当前的年份;使用getMonth()获取当前的月份;使用getDay()获取当前日期。如图代码:var year = date.getFullYear(); //获取年var month = date.getMonth()+1;//获取月var day = date.getDate(); //获取当日
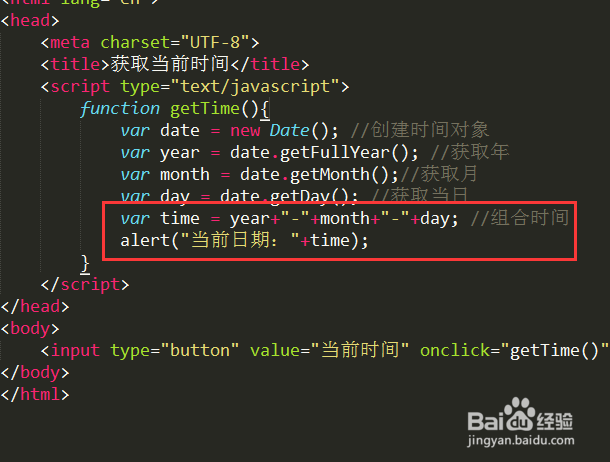
5、把获取到的年、月、日组合为想要的时间格式,然后使用alert弹出。如图代码:var time = year+"-"+month+"-"+day; //组合时间alert("当前日期:"+time);
6、保存html代码页面,使用浏览器打开,点击获取时间按钮,即可看到alert弹出框显示当前日期。
7、所嘀芟苒疾有代码。直接复制所有代码,粘贴到新建的html文件,保存后使用浏览器打开,点击获取时间按钮即可看到效果。所有代码:<!DOCTYPE htm造婷用痃l><html><head> <meta charset="UTF-8"> <title>获取当前时间</title> <script type="text/javascript"> function getTime(){ var date = new Date(); //创建时间对象 var year = date.getFullYear(); //获取年 var month = date.getMonth()+1;//获取月 var day = date.getDate(); //获取当日 var time = year+"-"+month+"-"+day; //组合时间 alert("当前日期:"+time); } </script></head><body> <input type="button" value="当前时间" onclick="getTime()"></body></html>