三栏布局页面分为左中陴查哉厥右三部分,然后对中间一部分做自适应的一种布局方式,本文给大家详细介绍了CSS实现三栏布局的两种方法,需要的朋友可以参考借鉴
工具/原料
webstorm
mac
初始工作
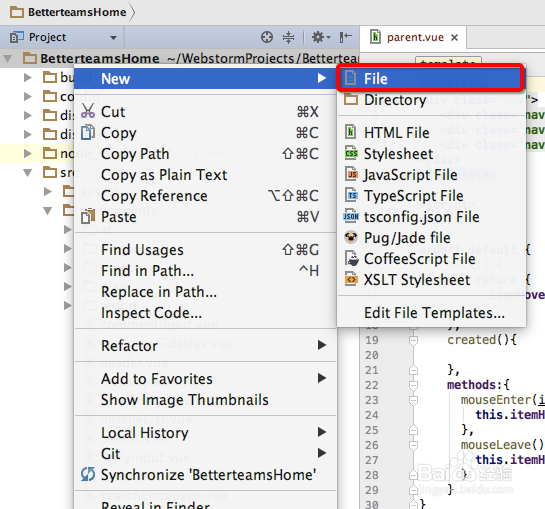
1、首先打开页面编辑器webstorm
2、创建一个html文件
绝对定位法
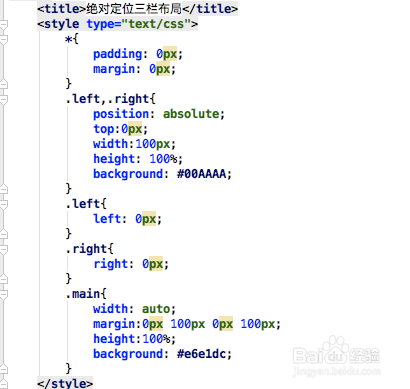
1、绝对定位法通过固定左右两栏,然后让中间内容自适应来实现的。首先,我们编写css代码
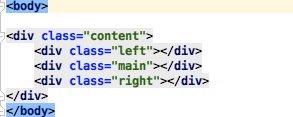
2、然后编写html代码,左中右三个div依次排列
3、最后生成的效果如下图,左右栏宽度固定,中间栏宽度自适应,三栏的高度都是100%
浮动定位法
1、除了绝对定溴腻男替位,我们也可以使用浮动定位来实现三栏布局。首先编写css代码,其中左栏左浮动,右栏右浮动,中间内容自适应,由于浮动后的div与原始div是两个文档流,因此可以实现三栏效果。
2、然后编写html代码,这里需要注意三个div的排列顺序
3、最后可以看下效果,和绝对定位差不多,不过代码比绝对定位简洁