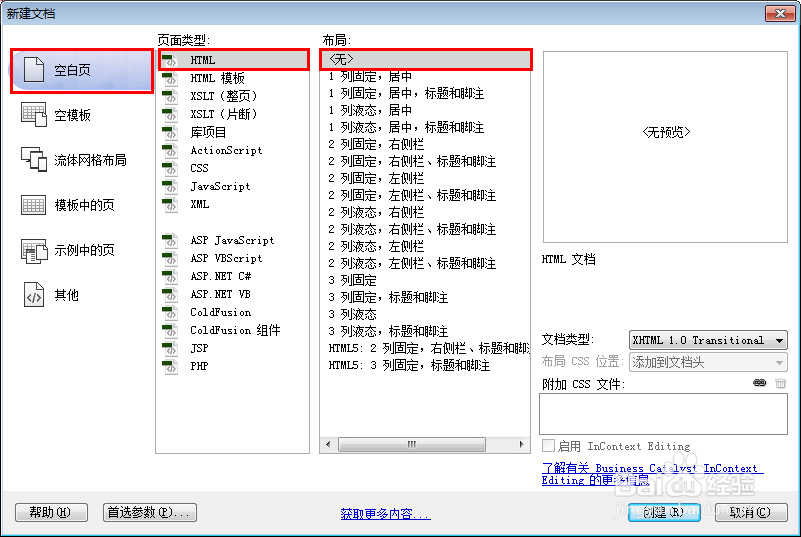
1、新建html文档。
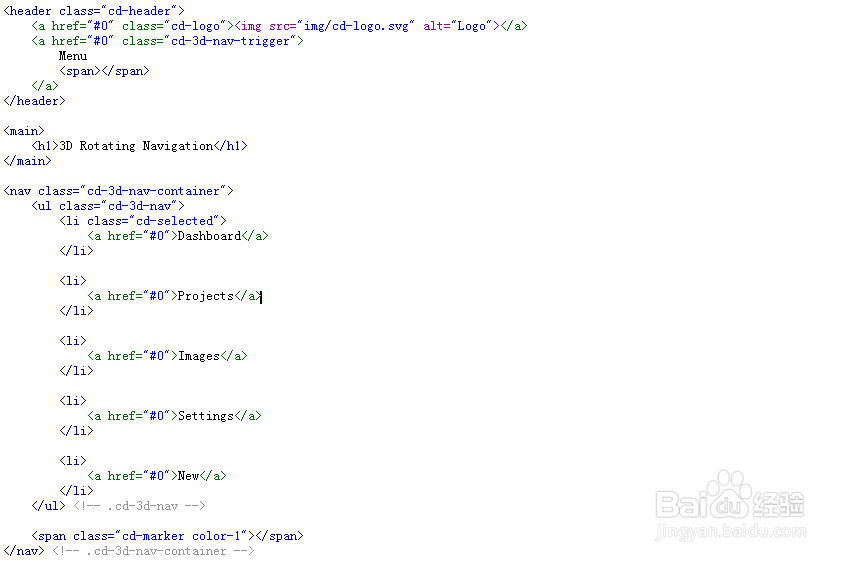
2、书写hmtl代艨位雅剖码。<header class="cd-header">稆糨孝汶; <a href="#0" class="cd-logo"><img src="img/cd-logo.svg" alt="Logo"></a> <a href="#0" class="cd-3d-nav-trigger"> Menu <span></span> </a> </header> <main> <h1>3D Rotating Navigation</h1> </main> <nav class="cd-3d-nav-container"> <ul class="cd-3d-nav"> <li class="cd-selected"> <a href="#0">Dashboard</a> </li> <li> <a href="#0">Projects</a> </li> <li> <a href="#0">Images</a> </li> <li> <a href="#0">Settings</a> </li> <li> <a href="#0">New</a> </li> </ul> <!-- .cd-3d-nav --> <span class="cd-marker color-1"></span> </nav> <!-- .cd-3d-nav-container -->
3、初始化css代码。<style>html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; }article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section, main { display: block; }body { line-height: 1; }ol, ul { list-style: none; }blockquote, q { quotes: none; }blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; }table { border-collapse: collapse; border-spacing: 0; }</style>
4、书写css代码。*, *::after, *::before { -webkit-box-sizing多唉捋胝: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }html { font-size: 62.5%; }body { font-size: 1.6rem; font-family: "Open Sans", sans-serif; background-color: #485274; }a { text-decoration: none; }.cd-header { height: 80px; width: 90%; margin: 0 auto; -webkit-transition: -webkit-transform 0.5s; -moz-transition: -moz-transform 0.5s; transition: transform 0.5s; -webkit-transform: translateZ(0); -moz-transform: translateZ(0); -ms-transform: translateZ(0); -o-transform: translateZ(0); transform: translateZ(0); -webkit-backface-visibility: hidden; backface-visibility: hidden; }.cd-header:after { content: ""; display: table; clear: both; }.cd-header.nav-is-visible { -webkit-transform: translateY(80px); -moz-transform: translateY(80px); -ms-transform: translateY(80px); -o-transform: translateY(80px); transform: translateY(80px); }.cd-logo { float: left; margin-top: 28px; }.cd-3d-nav-trigger { position: relative; float: right; height: 45px; width: 45px; margin-top: 18px; overflow: hidden; text-indent: 100%; white-space: nowrap; color: transparent; }.cd-3d-nav-trigger span, .cd-3d-nav-trigger span::before, .cd-3d-nav-trigger span::after { position: absolute; width: 28px; height: 3px; background-color: #FFF; -webkit-backface-visibility: hidden; backface-visibility: hidden; }.cd-3d-nav-trigger span { top: 21px; left: 8px; -webkit-transition: background 0.2s 0.5s; -moz-transition: background 0.2s 0.5s; transition: background 0.2s 0.5s; }.cd-3d-nav-trigger span::before, .cd-3d-nav-trigger span:after { content: ''; left: 0; -webkit-transition: -webkit-transform 0.2s 0.5s; -moz-transition: -moz-transform 0.2s 0.5s; transition: transform 0.2s 0.5s; }.cd-3d-nav-trigger span::before { bottom: 8px; }.cd-3d-nav-trigger span::after { top: 8px; }.nav-is-visible .cd-3d-nav-trigger span { background-color: rgba(255, 255, 255, 0); }.nav-is-visible .cd-3d-nav-trigger span::before, .nav-is-visible .cd-3d-nav-trigger span::after { background-color: white; }.nav-is-visible .cd-3d-nav-trigger span::before { -webkit-transform: translateY(8px) rotate(-45deg); -moz-transform: translateY(8px) rotate(-45deg); -ms-transform: translateY(8px) rotate(-45deg); -o-transform: translateY(8px) rotate(-45deg); transform: translateY(8px) rotate(-45deg); }.nav-is-visible .cd-3d-nav-trigger span::after { -webkit-transform: translateY(-8px) rotate(45deg); -moz-transform: translateY(-8px) rotate(45deg); -ms-transform: translateY(-8px) rotate(45deg); -o-transform: translateY(-8px) rotate(45deg); transform: translateY(-8px) rotate(45deg); }.cd-3d-nav-container { position: fixed; top: 0; left: 0; height: 80px; width: 100%; background-color: #000000; visibility: hidden; -webkit-perspective: 1000px; -moz-perspective: 1000px; perspective: 1000px; -webkit-transform: translateY(-100%); -moz-transform: translateY(-100%); -ms-transform: translateY(-100%); -o-transform: translateY(-100%); transform: translateY(-100%); -webkit-transition: -webkit-transform 0.5s 0s, visibility 0s 0.5s; -moz-transition: -moz-transform 0.5s 0s, visibility 0s 0.5s; transition: transform 0.5s 0s, visibility 0s 0.5s; }.cd-3d-nav-container.nav-is-visible { visibility: visible; -webkit-transform: translateY(0); -moz-transform: translateY(0); -ms-transform: translateY(0); -o-transform: translateY(0); transform: translateY(0); -webkit-transition: -webkit-transform 0.5s 0s, visibility 0.5s 0s; -moz-transition: -moz-transform 0.5s 0s, visibility 0.5s 0s; transition: transform 0.5s 0s, visibility 0.5s 0s; }.cd-3d-nav { position: relative; height: 100%; background-color: #343c55; transform: translateZ(0); backface-visibility: hidden; transform: rotateX(90deg); transition: transform 0.5s; }.cd-3d-nav::after { content: ''; position: absolute; top: 0; left: 0; height: 100%; width: 100%; background-color: #000000; opacity: 1; visibility: visible; -webkit-transition: opacity 0.5s 0s, visibility 0.5s 0s; -moz-transition: opacity 0.5s 0s, visibility 0.5s 0s; transition: opacity 0.5s 0s, visibility 0.5s 0s; }.cd-3d-nav li { height: 100%; width: 20%; float: left; }.cd-3d-nav li:first-of-type a::before { background-image: url(../img/icon-1.svg); }.cd-3d-nav li:nth-of-type(2) a::before { background-image: url(../img/icon-2.svg); }.cd-3d-nav li:nth-of-type(3) a::before { background-image: url(../img/icon-3.svg); }.cd-3d-nav li:nth-of-type(4) a::before { background-image: url(../img/icon-4.svg); }.cd-3d-nav li:nth-of-type(5) a::before { background-image: url(../img/icon-5.svg); }.cd-3d-nav a { position: relative; display: block; height: 100%; color: transparent; -webkit-transition: background-color 0.2s; -moz-transition: background-color 0.2s; transition: background-color 0.2s; }.cd-3d-nav a::before { content: ''; height: 32px; width: 32px; position: absolute; left: 50%; top: 50%; bottom: auto; right: auto; -webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); -o-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%); background-size: 32px 64px; background-repeat: no-repeat; background-position: 0 0; }.no-touch .cd-3d-nav a:hover { background-color: #2b3145; }.cd-3d-nav .cd-selected a { background-color: #212635; }.no-touch .cd-3d-nav .cd-selected a:hover { background-color: #212635; }.cd-3d-nav .cd-selected a::before { background-position: 0 -32px; }.nav-is-visible .cd-3d-nav { -webkit-transform: translateZ(0); -moz-transform: translateZ(0); -ms-transform: translateZ(0); -o-transform: translateZ(0); transform: translateZ(0); }.nav-is-visible .cd-3d-nav::after { opacity: 0; visibility: hidden; -webkit-transition: opacity 0.5s 0s, visibility 0s 0.5s; -moz-transition: opacity 0.5s 0s, visibility 0s 0.5s; transition: opacity 0.5s 0s, visibility 0s 0.5s; }.cd-marker { position: absolute; bottom: 0; left: 0; height: 3px; width: 20%; background-color: currentColor; -webkit-transform-origin: center bottom; -moz-transform-origin: center bottom; -ms-transform-origin: center bottom; -o-transform-origin: center bottom; transform-origin: center bottom; -webkit-transform: translateZ(0) rotateX(90deg); -moz-transform: translateZ(0) rotateX(90deg); -ms-transform: translateZ(0) rotateX(90deg); -o-transform: translateZ(0) rotateX(90deg); transform: translateZ(0) rotateX(90deg); -webkit-transition: -webkit-transform 0.5s, left 0.5s, color 0.5s, background-color 0.5s; -moz-transition: -moz-transform 0.5s, left 0.5s, color 0.5s, background-color 0.5s; transition: transform 0.5s, left 0.5s, color 0.5s, background-color 0.5s; }.cd-marker::before { content: ''; position: absolute; bottom: 3px; left: 50%; right: auto; -webkit-transform: translateX(-50%); -moz-transform: translateX(-50%); -ms-transform: translateX(-50%); -o-transform: translateX(-50%); transform: translateX(-50%); height: 0; width: 0; border: 10px solid transparent; border-bottom-color: inherit; }.nav-is-visible .cd-marker { -webkit-transform: translateZ(0); -moz-transform: translateZ(0); -ms-transform: translateZ(0); -o-transform: translateZ(0); transform: translateZ(0); }.color-1 { color: #9a57bd; }.color-2 { color: #c96aa4; }.color-3 { color: #d6915e; }.color-4 { color: #5397c7; }.color-5 { color: #77cd91; }main { -webkit-transition: -webkit-transform 0.5s; -moz-transition: -moz-transform 0.5s; transition: transform 0.5s; -webkit-transform: translateZ(0); -moz-transform: translateZ(0); -ms-transform: translateZ(0); -o-transform: translateZ(0); transform: translateZ(0); -webkit-backface-visibility: hidden; backface-visibility: hidden; }main h1 { text-align: center; font-size: 2.4rem; font-weight: 300; color: #ffffff; margin: 2em auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }main.nav-is-visible { -webkit-transform: translateY(80px); -moz-transform: translateY(80px); -ms-transform: translateY(80px); -o-transform: translateY(80px); transform: translateY(80px); }
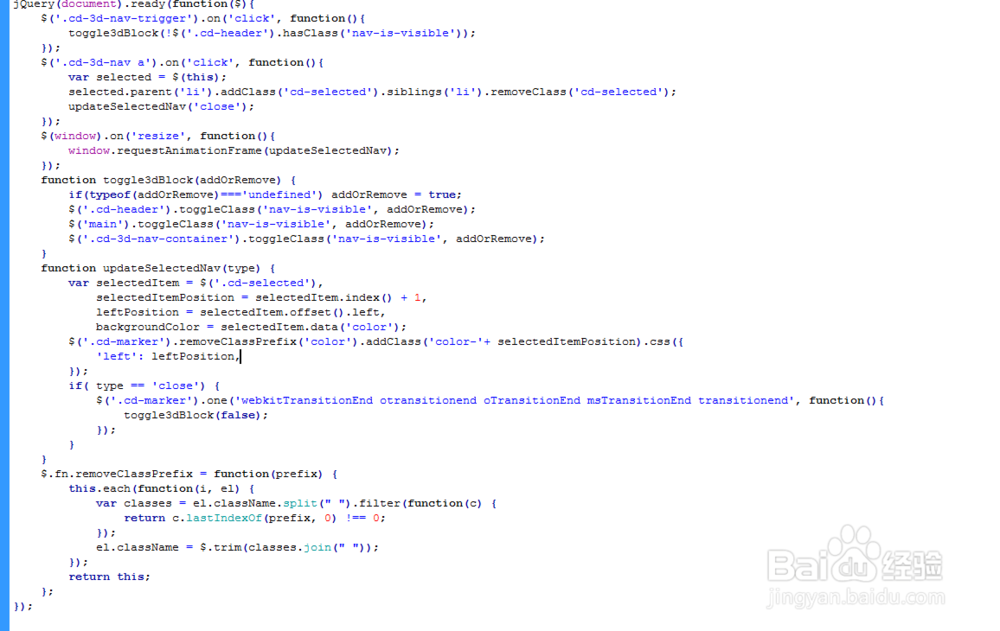
5、书写并添加js代码。<script src="js/modernizr.js"></script><script sr艘早祓胂c="js/jquery-2.1.1.js"></script><script>jQuery(document).ready(function($){ $('.cd-3d-nav-trigger').on('click', function(){ toggle3dBlock(!$('.cd-header').hasClass('nav-is-visible')); }); $('.cd-3d-nav a').on('click', function(){ var selected = $(this); selected.parent('li').addClass('cd-selected').siblings('li').removeClass('cd-selected'); updateSelectedNav('close'); }); $(window).on('resize', function(){ window.requestAnimationFrame(updateSelectedNav); }); function toggle3dBlock(addOrRemove) { if(typeof(addOrRemove)==='undefined') addOrRemove = true; $('.cd-header').toggleClass('nav-is-visible', addOrRemove); $('main').toggleClass('nav-is-visible', addOrRemove); $('.cd-3d-nav-container').toggleClass('nav-is-visible', addOrRemove); } function updateSelectedNav(type) { var selectedItem = $('.cd-selected'), selectedItemPosition = selectedItem.index() + 1, leftPosition = selectedItem.offset().left, backgroundColor = selectedItem.data('color'); $('.cd-marker').removeClassPrefix('color').addClass('color-'+ selectedItemPosition).css({ 'left': leftPosition, }); if( type == 'close') { $('.cd-marker').one('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function(){ toggle3dBlock(false); }); } } $.fn.removeClassPrefix = function(prefix) { this.each(function(i, el) { var classes = el.className.split(" ").filter(function(c) { return c.lastIndexOf(prefix, 0) !== 0; }); el.className = $.trim(classes.join(" ")); }); return this; };});</script>
6、代码整体结构。
7、查看效果。