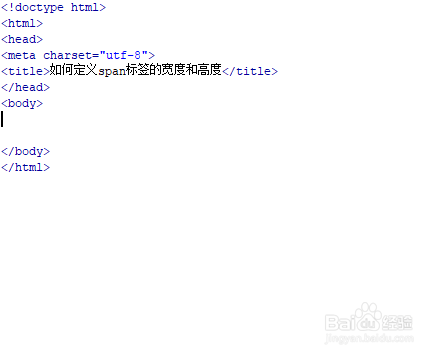
1、新建一个html文件,命名为test.html,用于讲解如何定义span标签的宽度和高度。
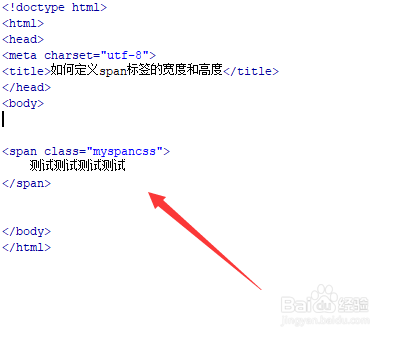
2、在test.html文件内,使用span标签创建一行文字,并设置其class为myspancss。
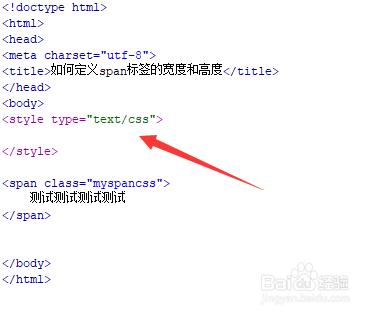
3、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
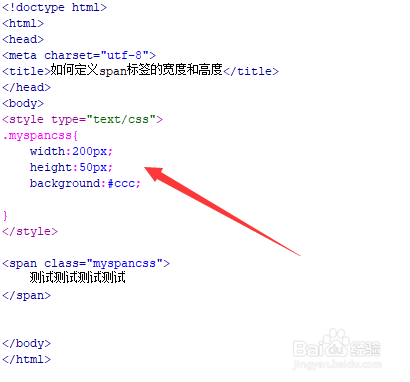
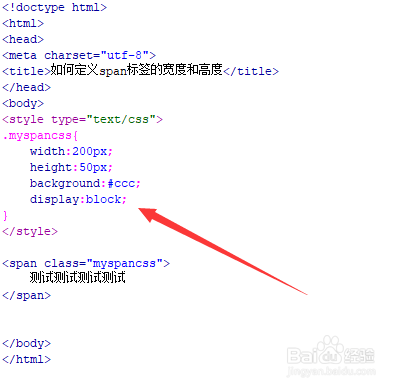
4、在css标签内,通过class设置span标签的样式,定义其宽度为200px,高度为50px,背景颜色为灰色。
5、在css标签内,再将display属性设置为block(块元素),便可以实现span标签宽度和高度的定义。
6、在浏览器打开test.html文件,查看实现的效果。