1、新建一个html文件,命名为test.html,用于讲解css如何使div里的两个div两端对齐。
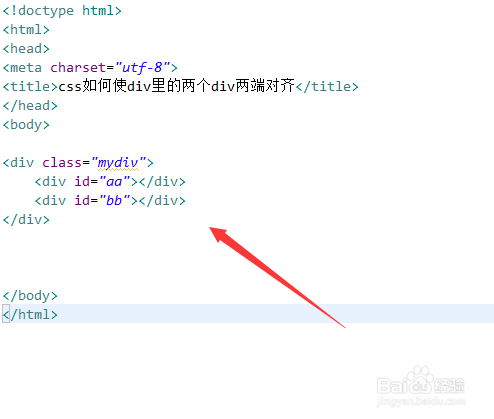
2、在test.html文件中,使用div标签创建一个模块,在div内,再使用div标签创建两个模块,用于测试。
3、在test.html文件中,分别设置div标签的class属性和id属性。
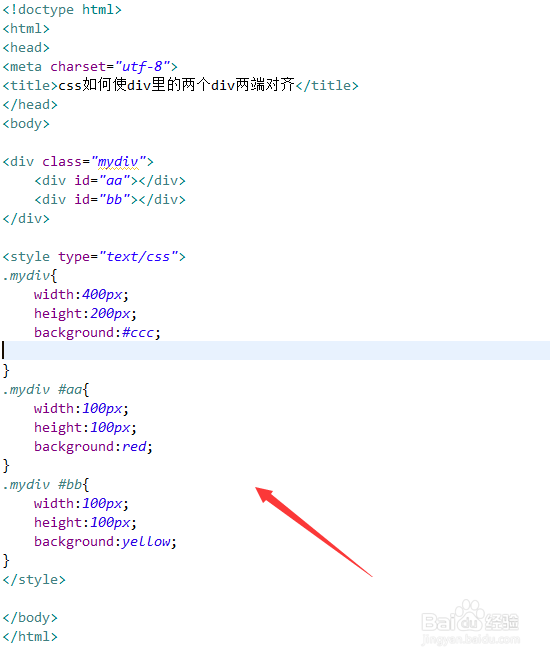
4、在css标签内,通过class或id分别定义div的宽度和高度、背景颜色。
5、在css标签内,再设置最外层div为flex布局,并通过align-items属性豹肉钕舞设置div内两个div垂直方向居中对齐,通过枣娣空郅justify-content属性设置div内两个div水平方向两端对齐。
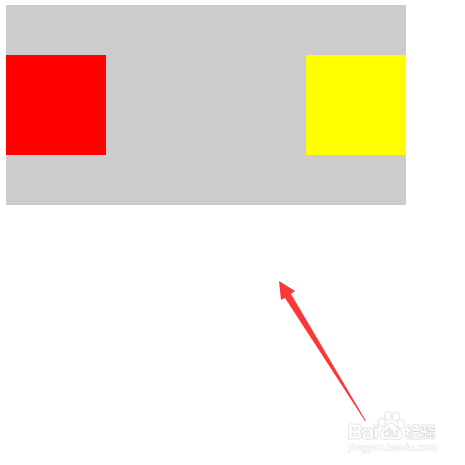
6、在浏览器打开test.html文件,查看实现的效果。