1、打开HBuilderX,创建一个项目,在JS中写入代码。
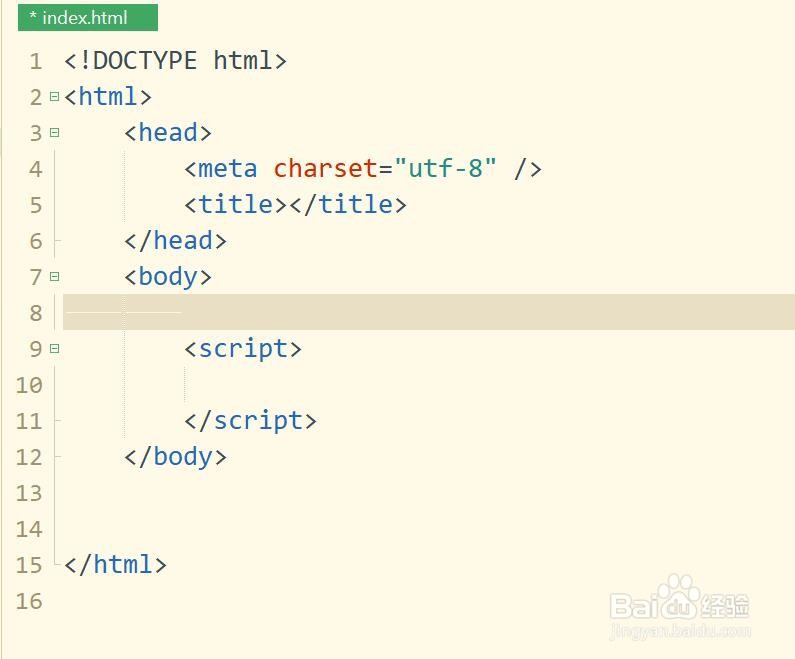
2、需要在body中嵌入一个<script></script>标签
3、在<script></script>标签中写代码。这里输出一句话:hell泠贾高框o word<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <input/ type="button" value="按钮" onclick="method1();"> <script> function method1(){ alert("hello word!"); } </script> </body></html>
4、Ctrl+S保存,点击运行,,点击按钮之后,在游览器中显示的样子: