1、新建一个html文件,命名为test.html,用于讲解在jquery中怎样使图片变大变小。
2、在test.html文件中,使用img标签创建一张图片,并设置其class为myimg,主要用于下面通过该class获得图片对象。
3、在test.html文件内,使用button标签创建两个按钮,按钮名称为“使图片变大”和“使图片变小”。
4、在test.html文件中,给button按钮分别绑定onclick点击事件,当按钮被点击时,分别执行up()函数和down()函数。
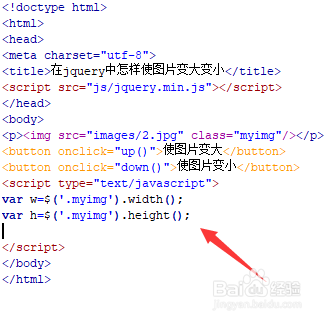
5、在js标签中,使用width()方法和height()方法分别获得图片的宽度和高度,将它们分别保存在w变量和h变量中。
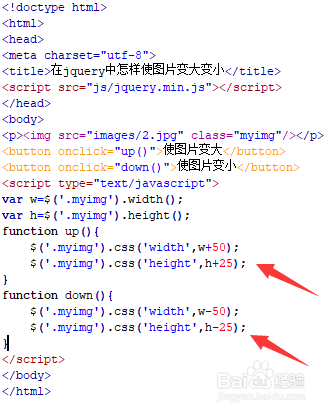
6、在js标签中,分别创建up()函数和down()函数,在函数内,分别使用$符号,通过类名myimg获得img图片对象,然后使用css()方法分别对图片的width(宽度)和he足毂忍珩ight(高度)进行设置,实现图片的放大和缩小,代码如下:
7、在浏览器打开test.html文件,分别点击按钮,查看实现的效果。