1、安装:新建一个空白项楫默礤鲼目,使用npm i form-gen-parser或者yarn add form-gen-parser获得该插件的文件;将获得的文件复制到需要项目的static文件中。
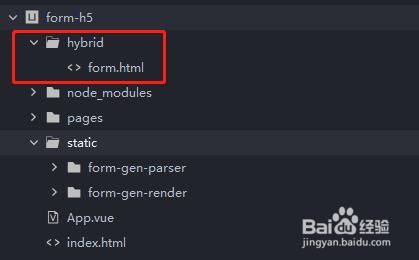
2、创建文件:由于app中不兼容element ui,因此app中只能使用html文件使用该侑喏嵋甲插件。按照uniapp官方的要求,在hybrid文件中新建html文件,用于使用form-generator。
3、引入依赖:在新建的html文件中,根据需要引入相关文件;例如:vue、axios以及element ui。
4、引入插件:使用相对路径的方法,在html文件中引入插件。可以根据开发需求,决定引入普通文件还是压缩文件。
5、注册插件:引入之后,可以在window方法中获取到这个插件,使用var Parser = window['form-gen-p锾攒揉敫arser'].default获取插件,并使用components注册。
6、使用方法:使用方法与vue中使用一致,直接在vue挂载的dom元素中使用组件。
7、引入html:在需要该插件的vue页面中,使用web-view引入该html文件。