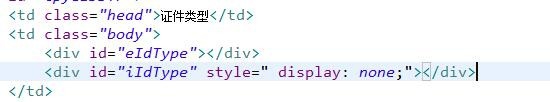
1、原有页面设置两个div,一个默认显示,一个默认隐藏,用style= “display:none”进行控制,同时class样式设置了宽度。
2、这里我们看到页面显示组织类的选择框正常大小,但是切换到自然人时,选择框变得莫名很小。
3、这里我们看一下JS处理的方法是,根据选择 组织类还是自然人进行 两个div的显示与否
4、查找了一下原因,原因就是display不仅会让元素内容不可见,同时元素所占的空间也会消失,但同样控制元素是否可见的visibility,设置为 hidden能不能满足我们的需要呢? 我们看一下代码和切换效果
5、这里我们看到,visibility 虽然没有改变样式,但是不可见的时候空间也在,这样切换到自然人时,选择框下移,也不符合我们的要求,那么,我们仍要用display:none的方式实现,在设置隐藏和显示时,将第一次要隐藏的元素宽度设置好就可以了,代码和效果如下