1、第一,一个HTML5文件最开始是HTML5的声明,位于文件开头部分,写法是:<!DOCTYPE html>
2、第二,在声明之后,应该写HTML页面区域声明,所有的页面内容都应当写在区域内,写法是:<html></html>
3、第三,在页面区域内,包含页面主体,所有显示显示的内容都在主体里,写法是:<body></body>
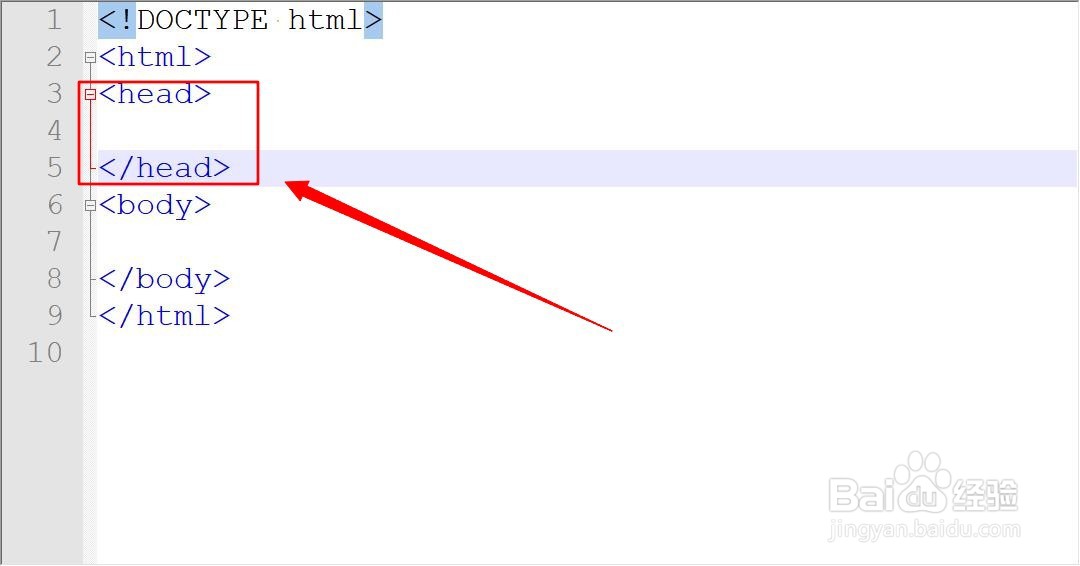
4、第四,在页面区域内,还包含文件头,文件头的写法是:<head></head>
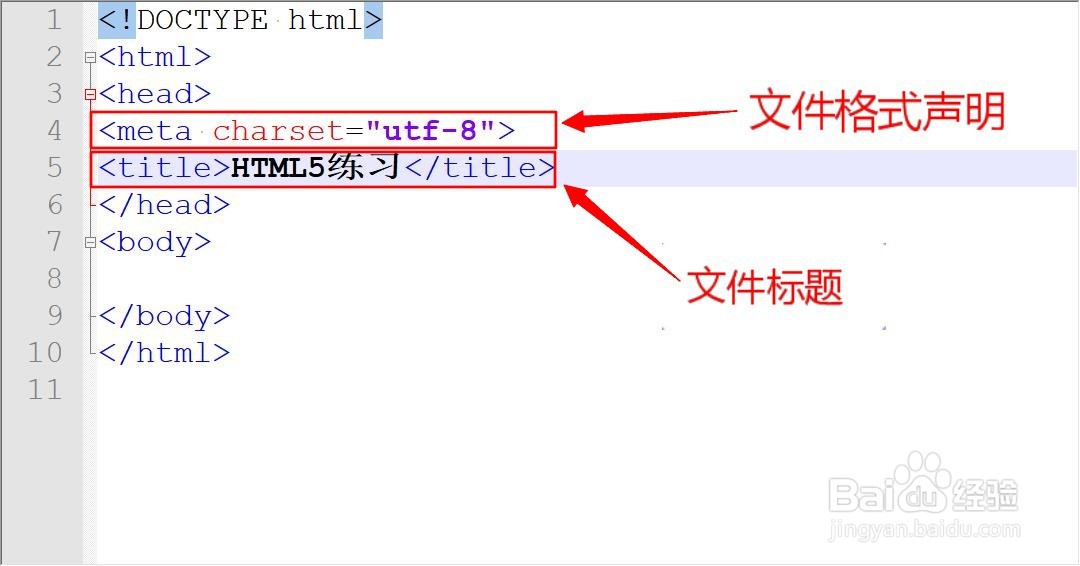
5、第五,文件头内的基本内容包括:文件格式声明和文件标题,各种样式和JS引用也在这个区域,写法是:<meta charset="utf-8"><title>HTML5练习</title>
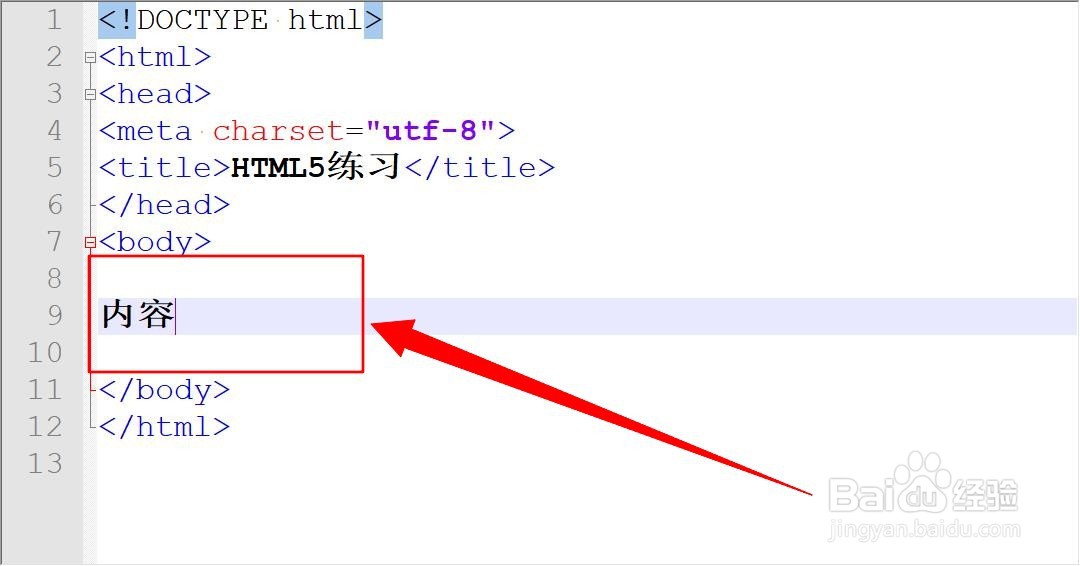
6、第六,内容区域就是显示在我们网页上的内容,所有绚丽的效果都是以这个部分为基础的,编写区域如图所示。