CSS3如何实现元素水平居中、垂直居中
水平居中
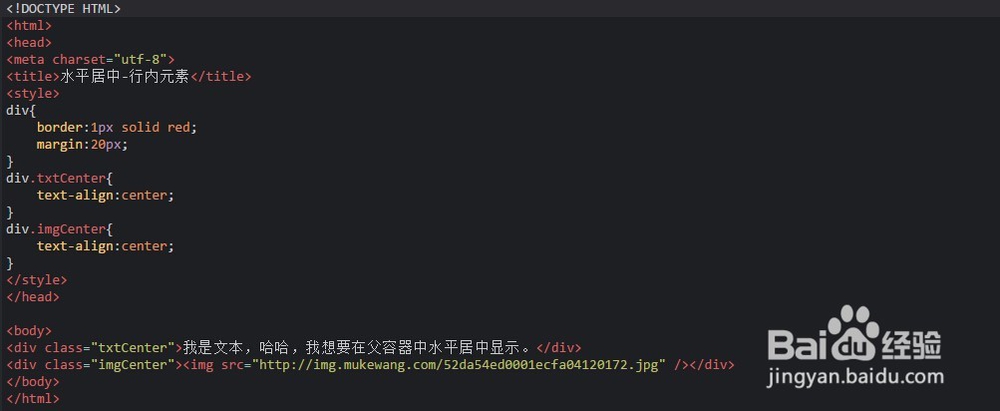
1、行内元素如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置text-align:center来实现的
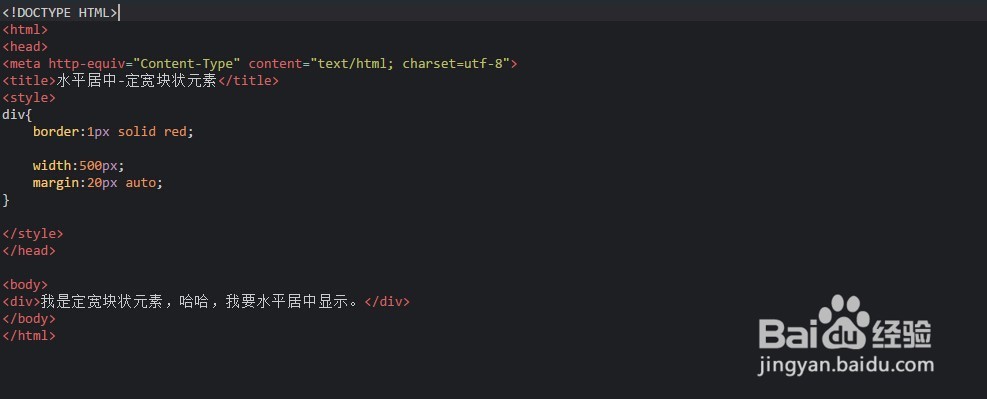
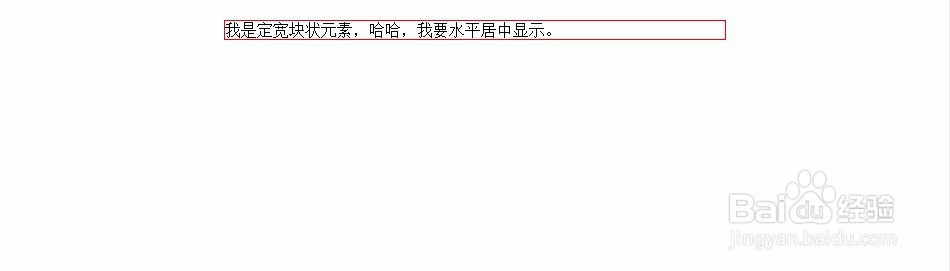
2、定宽块状元素当被设置元素为块状元素时用 text-align:center 就不起作用了。满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。
3、在实际工作中我们会遇到需要为“不定宽度的块状元素”设置居中,比如网页上的分页导航,因为分页的数量是不确定的,所以我们不能通过设置宽度来限制它的弹性。
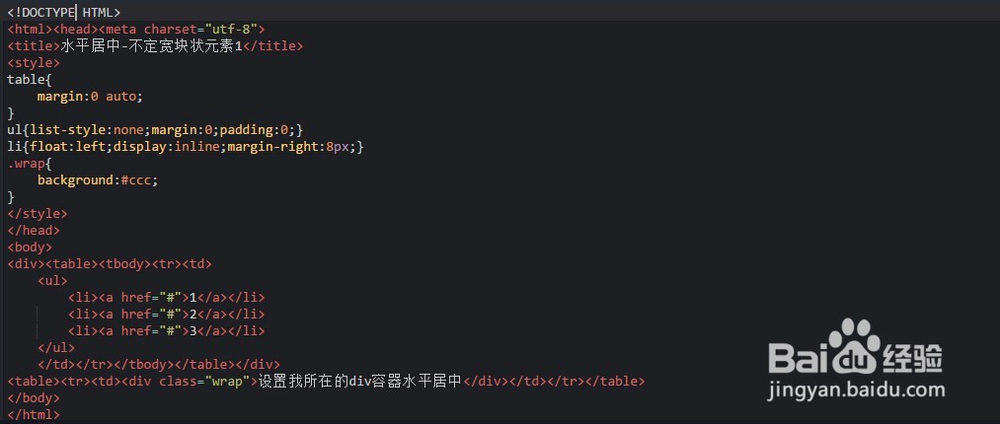
4、不定宽块状元素11)为需要设醅呓择锗置的居中的元素外面加入一个 table 标签 ( 包括 <tbody>、<tr>、<td>)。2)为这个 table 设置“左右 margin 居中。
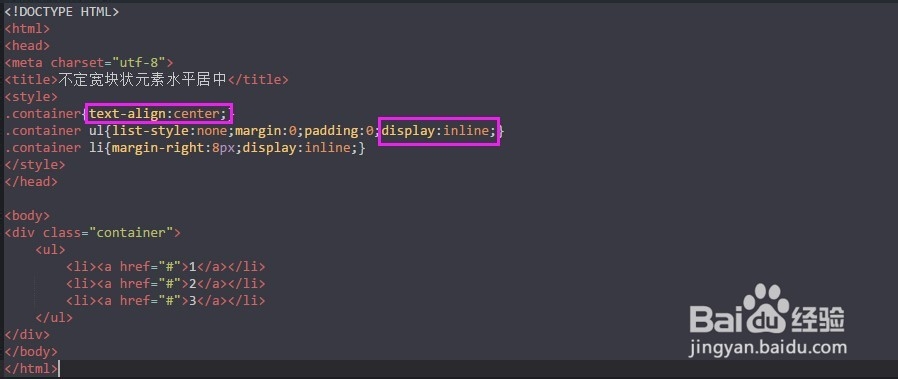
5、不定宽块状元素2改变块级元素的 dispaly 为 inline 类型,然后使用 text-align:center 来实现居中效果
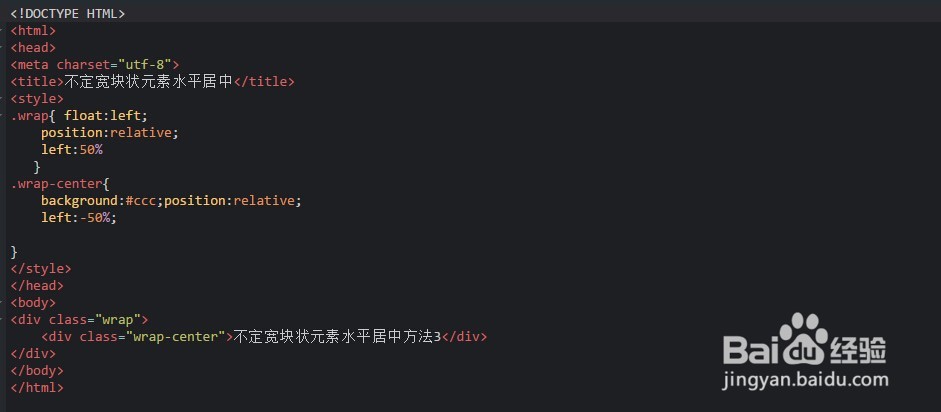
6、不定宽块状元素3通过给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left:-50% 来实现水平居中
垂直居中
1、父元素高度确定的单行文本垂直居中的方法是通过设置父元素的height和line-height高度一致来实现的
2、说到竖直居中,css 中有一个用于竖直居中的属性 vertical-align,但这个样式只有在父元素为 td 或 th 时,才会生效
3、父元素高度确定的多行文本1使用插入 table (包括tbody、tr、td)标签,同时设置 vertic锾攒揉敫al-align:middle(因为 td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了)
4、父元素高度确定的多行文本2在 chrome、firefox 及 IE8 以上的浏览器下可以设置块级元素的 颊俄岿髭display:table-cell, vertical-align:middle,但注意 IE6、7 并不支持这个样式。