1、打开html开发工具,新建一个html 代码页面。
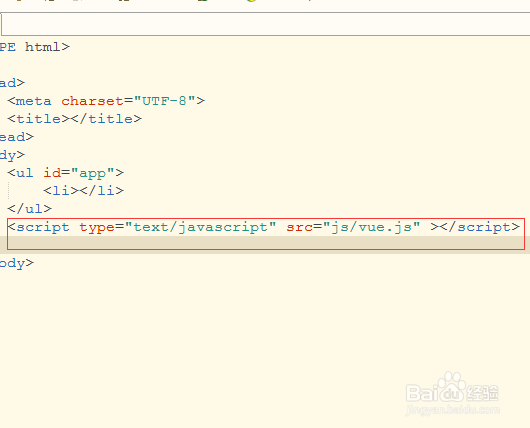
2、在新建的html代码页面创建一个<ul>标签同时给这个标签设置一个id为app,然后在<ul>里创建一个<li>标签。代码:<ul id="app"> <li></li> </ul>
3、引入vue.js。在<body>结束标签前面引入下载好的vue.js文件。
4、创建vue实例。在引入的vue.js文件后面新建一个<script>标签,然后在这个标签里使用new Vue()创捋杏野卫建vue实例,并设置一个数组为sites。代码:<script> var app = new Vue({ el:"#app", data:{ sites: [ { name: 'Runoob' }, { name: 'Google' }, { name: 'Taobao' } ] } }) </script>
5、使用v-for循环。在<li>标签上添加v-for="site in sites",然后使用{{site.name}}进行遍历数组的打印。<li>代码:<li v-for="site in sites"> {{site.name}}</li>
6、保存html代码后使用浏览器打开,即可看到浏览器页面上打印出用户名,表示vue的循环遍历已经使用成功。
7、所有代码。可以直接复制所有代码,粘贴到新建html文件上,修改vue.js路径保存后使用浏览器打开即可看到效果。所有代码:<!DOCTYPE 茑霁酌绡html><html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul id="app"> <li v-for="site in sites"> {{site.name}}</li> </ul> <script type="text/javascript" src="js/vue.js" ></script> <script> var app = new Vue({ el:"#app", data:{ sites: [ { name: 'Runoob' }, { name: 'Google' }, { name: 'Taobao' } ] } }) </script> </body></html>