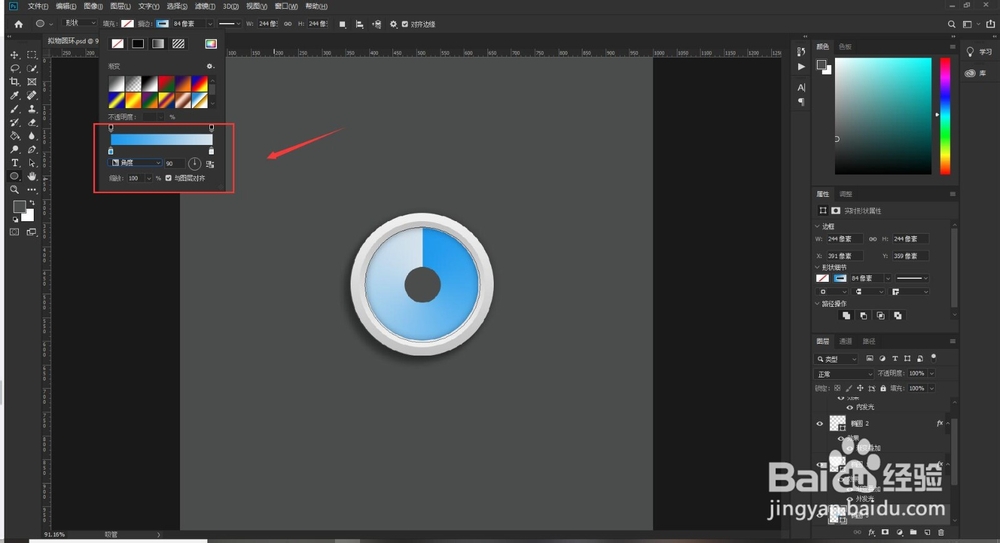
1、首先做一个圆环(具体方法之前讲过),然后画一个半径为244,描边为84像素的圆形
2、画完圆形后,填充渐变效果,渐变颜色分别为1999ef,d7e3ec,同时选择渐变为角度
3、再画一个半径为85像素的圆,填充颜色为1999ef
4、给新画出来的小圆添加投影效果,不透明度设置为35%,颜色为白色
5、紧接着在图标的中间画一个半径为78像素的圆形
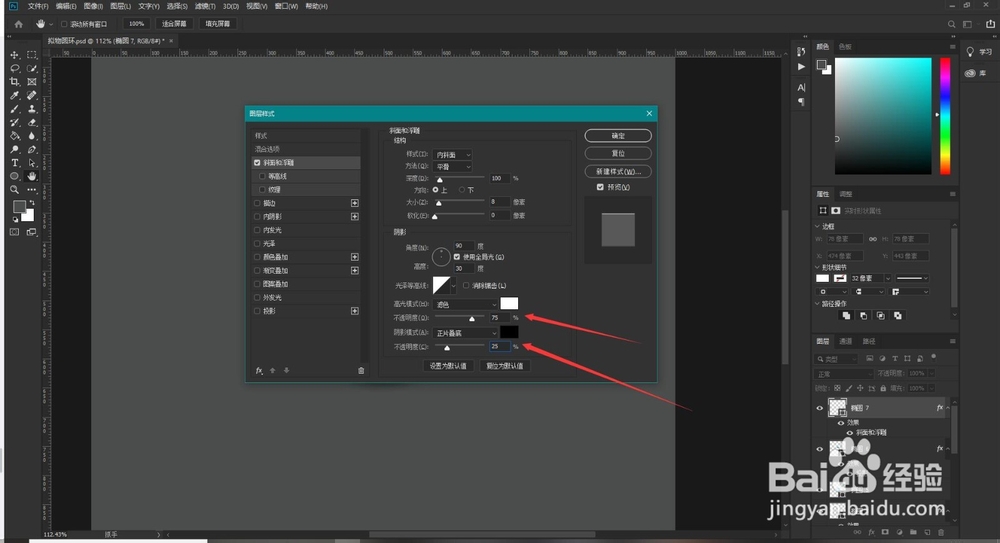
6、给小圆添加一个斜面和浮雕效果,将高光模式的不透明度设置为75%,阴影模式的不透明度设置为25%,最终效果如图所示
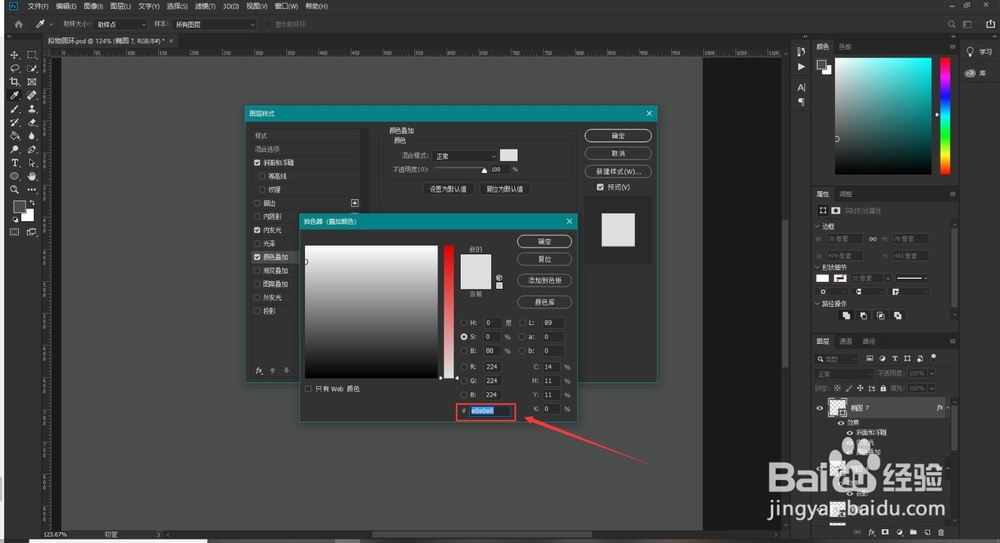
7、接下来给中间的小圆添加一个颜色叠加的效果,混合模式为正常,颜色填充为e0e0e0,最后调整各图形的位置就可以得到一个拟物风格的浏览器图标了