1、打开Axure,今天教大家使用Axure制作汽泡确认框效果,如下图所示。
2、首先我们从元件库中拖入本次需要使用的元件素材,如下图所示。
3、然后我们将矩形的形状修改为对话框形式,如下图所示。
4、然后我们再调整一下这个对话框的大小及样式,如下图所示。
5、下面给对话框中加入一些文字描述,如下图所示。
6、然后我们再给按钮加样式,并对大小进行调整,如下图所示。
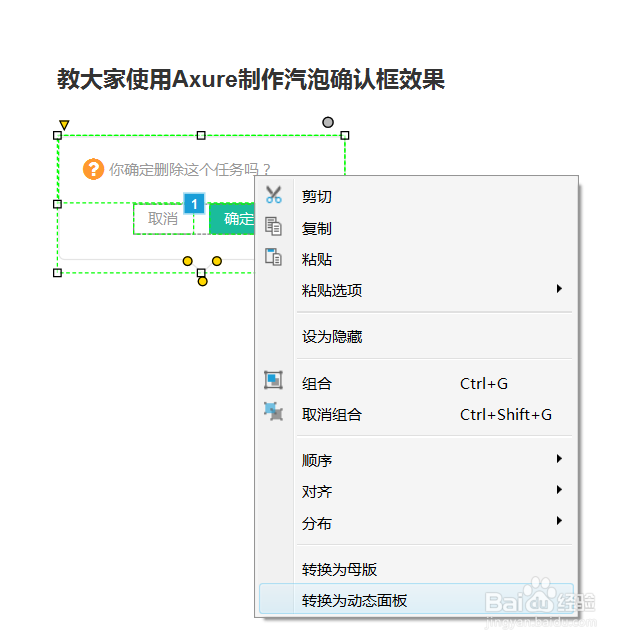
7、将所有处理好的元件组合到一起,并全部选择转换为动态面板,记得转换后的动态面板要命名,如下图所示。
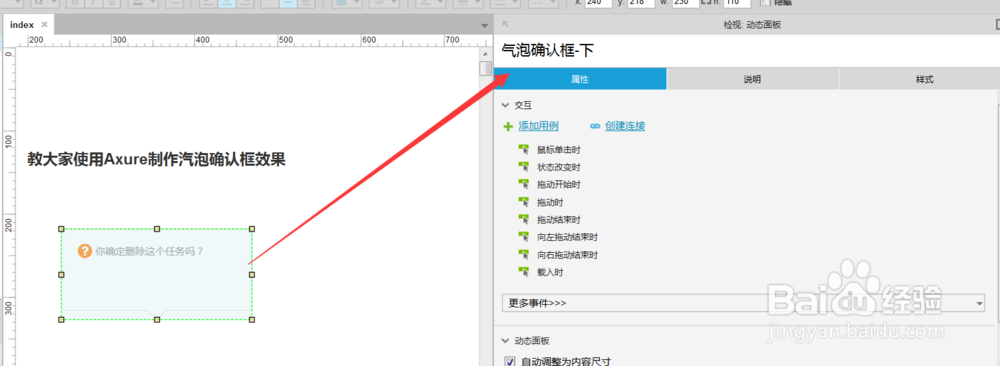
8、然后进入动态面板,给刚刚的按钮加一个交互事件,如下图所示。
9、最后F5预览看一下效果,如下图所示。