这一次的实例,我们让岣麓陇捌遮罩层与被遮罩层同时动起来。遮罩层缩小的同时,被遮罩层放大,但被遮罩层最初是在遮罩层的空区,且是以渐变色填充,中心色为背景色,因之产生由无到有,继而转弱的过程。
工具/原料
Adobe Flash CS3
一、准备材料
1、首先绘制一个烟花。Ctrl+F8新建一个图片元件,取名烟花。N键调出线条工具如图拉出两条线。
2、V键改为选择工具,如图拖动线条逐步改变成满意的形状,使其成为烟花的一根线条。填充上颜色,因为将来是作为遮罩层,所以,颜色随意。
3、选中后按住Alt键复制多个,改变大小、弧度,最后形成一个完整的烟花。
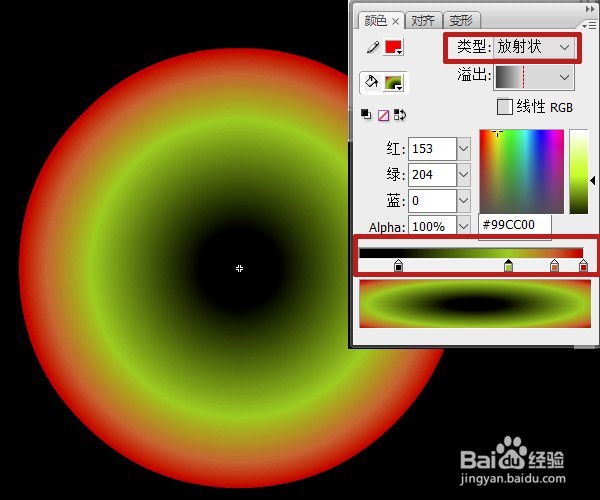
4、新建一个图片元件,取名彩遮罩。O键调出椭圆工具,按住shift键画出一个正圆,颜色如图设置。
5、打开库面板,可以用Ctrl+L键打开。选中彩遮罩,右键——直接复制,复制出5个,分别改名:黄、蓝、绿、玫红遮罩。
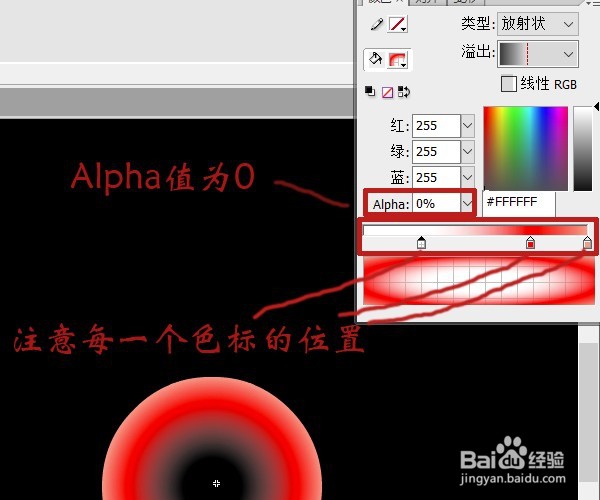
6、双击红遮罩,进入编辑,将颜色如图改变,注意中心透明。
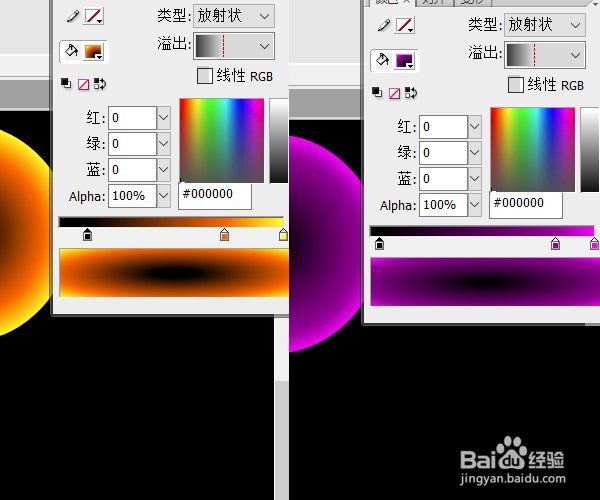
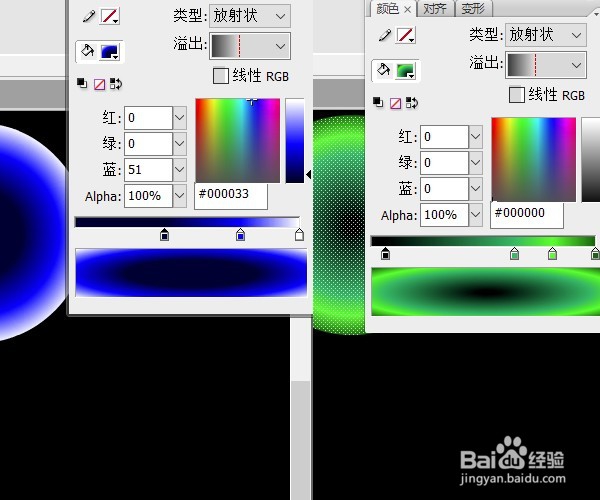
7、其余遮罩颜色如图。真正操作时这些彩色渐变是放在被遮罩层使用。
二、制作烟花动画
1、Ctrl+F8新建一个影片剪辑元件,我为它取名烟花组合。前面空出三帧,后面会放入声音,空几帧,造成先有声音,后出烟花的效果。第四帧F6掺入关键帧,放入玫红遮罩。
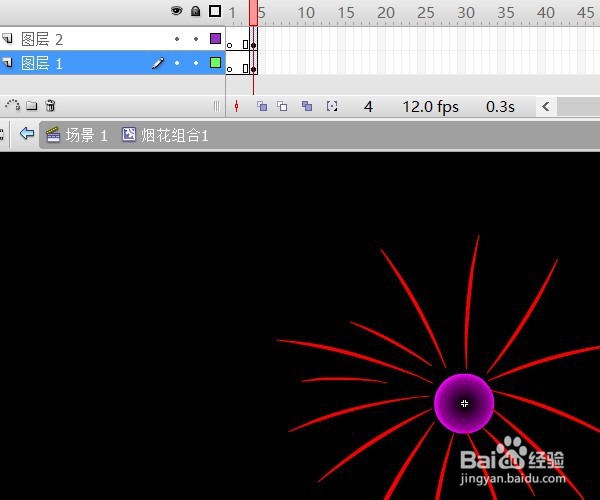
2、新建图层2,同样在第四帧插入关键帧,放入烟花元件。
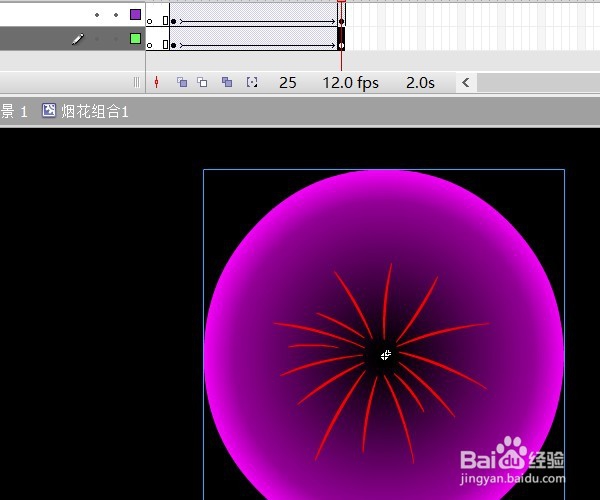
3、图层1第25帧插入关键帧,Q键调出变形工具,按住shift键将玫红遮罩变形框向外拖动,使该元件同比例放大。相反,图层2第25帧插入关键帧,将烟花元件缩小。随后,回到第四帧,为每一层创建补间动画。
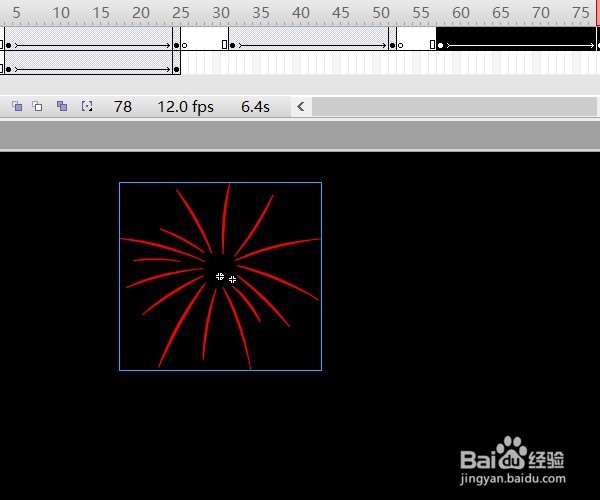
4、图层2,第26帧F7插入空白关键帧。选中4——25帧,按住Alt键拖动复制到第31帧,使31—缇吾怩舭—52帧出现同样动画。同样,重复刚才的动作,使图层2出现三个烟花由小变大的动画。如图。
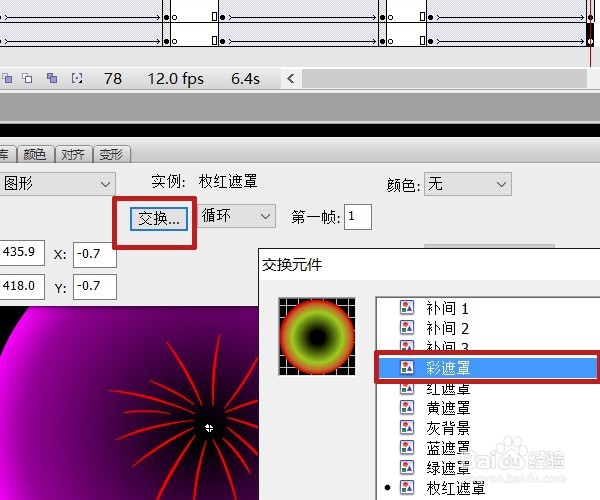
5、图层1同上处理。随后Ctrl+F3调出属性面板,选中第31帧,点“交换”按钮,在出现的交换元件面板中选择绿遮罩元件,同样将每一组动画的酡箔挝棍前一帧与最后帧换成相同的遮罩。这里第三组元件我换成了彩遮罩。至此,完成了一个烟花组合。
6、图层2右键——遮罩层,将图层2、1改成遮罩与被遮罩关系。
7、同样,我们用另外三个遮罩,完成另一种色彩的烟花组合。这里,我复制了一个烟花元件,将每一根线条稍作扭曲,产生断续感。并且将帧数加长,使场景中的烟花渐续绽放。
三、场景组合
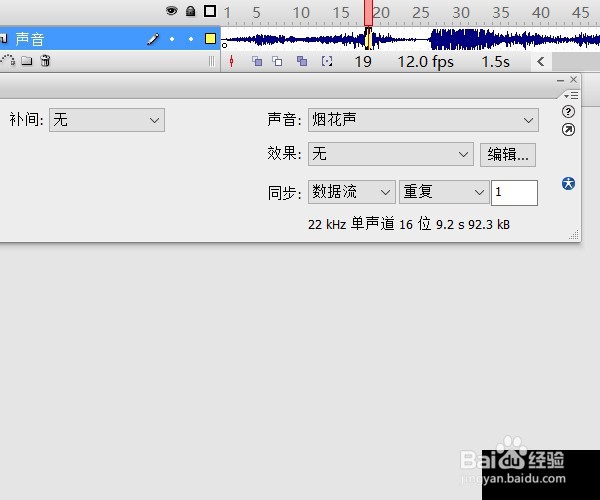
1、图层1,准备一个烟花绽放的声音文件,将其导入到舞台。
2、新建图层2,第一帧插入空白关键帧,第二帧插入关键帧,放入两个烟花组合元件,在与声音同长处F5插入帧。
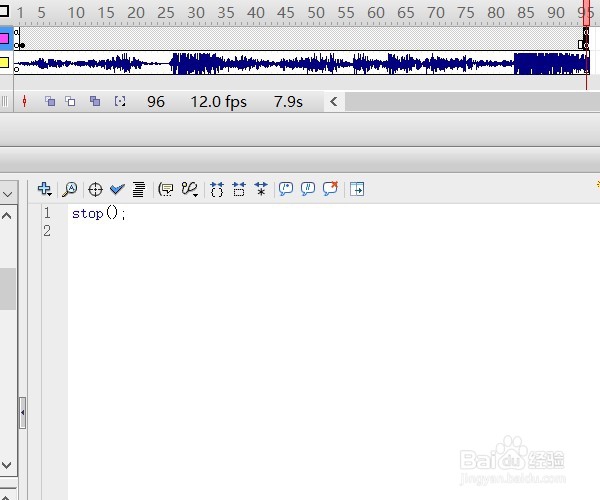
3、打开动作面板,在第一帧和最后一帧输入stop();
4、新建一层,T键调出文字工具,在第一帧输入play,F8转换为按钮元件,选中该元件,动作面板中输入on (press) {play();},按下鼠标播放。
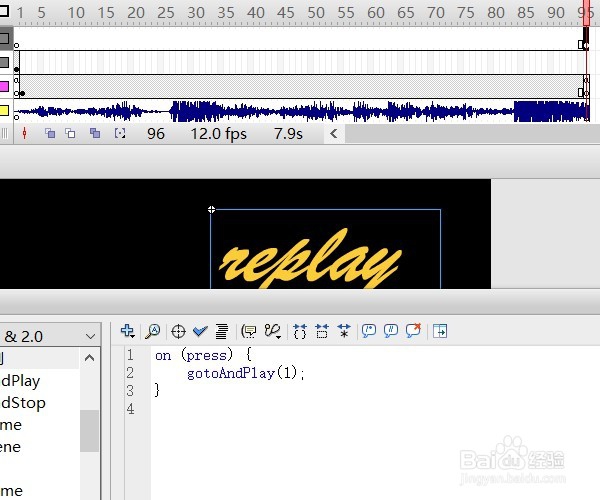
5、新建一层,第一帧插入空白关键帧,最后一帧插入关键帧,文字工具写上replay,转换为按钮元件,在该元件上写入脚本on (press) {gotoAndPlay(1);}按下鼠标,进入并播放第一帧。完成。