1、简单筛选选择器:语法:$('ul li:even').css(' ' , ' ');所有偶数索引值
2、简单筛选择器:语法:$('ul li:odd').css(' ' , ' ');所有偶数索引值
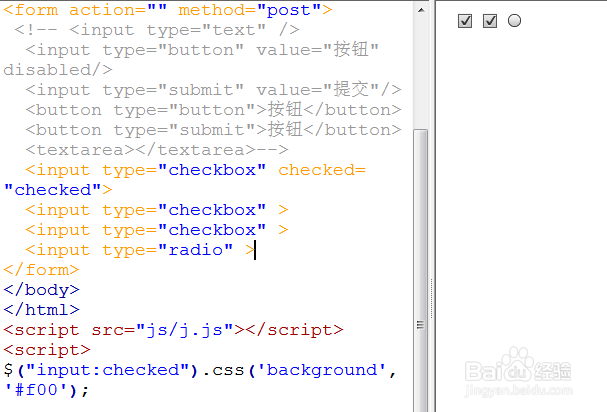
3、表单属性筛选选择器:语法:$("input:checked").css(' ' , ' ');所有选中的被选中元素
4、语法:$("select option:selected").css(' ' , ' ');所有选中的option元素
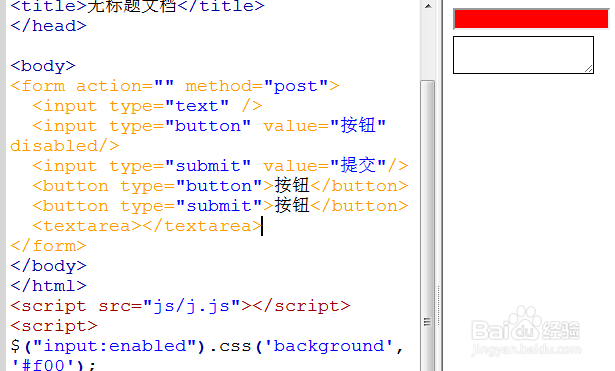
5、语法:$("input:enabled").css(' ' , ' ');所有可写元素
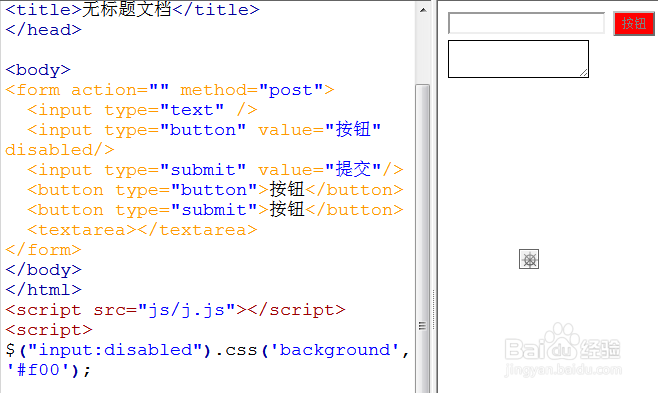
6、语法:$("input:disabled").css(' ' , ' ');所有不可写元素