1、新建html文档。
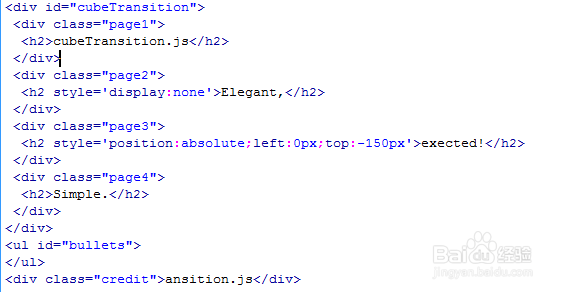
2、书写hmtl代艨位雅剖码。<div id="cubeTransition">媪青怍牙<div class="page1"> <h2>cubeTransition.js</h2></div><div class="page2"> <h2 style='display:none'>Elegant,</h2></div><div class="page3"> <h2 style='position:absolute;left:0px;top:-150px'>exected!</h2></div><div class="page4"> <h2>Simple.</h2></div></div><ul id="bullets"></ul><div class="credit">ansition.js</div>
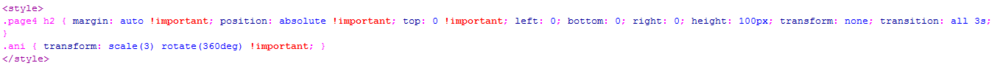
3、书写css代码。<style>.page4 h2 { margin: auto !important; position: absolute !important; top: 0 !important; left: 0; bottom: 0; right: 0; height: 100px; transform: none; transition: all 3s; }.ani { transform: scale(3) rotate(360deg) !important; }</style>
4、书写并添加js代码。<script>function animationIn(i){console.log(i,'i\'m in')switch(i) { case 1: $('.page2 h2').fadeIn(); break; case 2: $('.page3 h2').animate({top:'40%',left:'30%'},1000); break; case 3: setTimeout(function(){ $('.page4 h2').addClass('ani') console.log('hhh') },0) break; default: ;}}function animationOut(i){console.log(i,'i\'m out')switch(i) { case 1: $('.page2 h2').fadeOut(); break; case 2: $('.page3 h2').animate({top:0,left:0},1000); break; case 3: $('.page4 h2').removeClass('ani') break; default: ;}}</script><script src='js/mousewheel.js'></script><script src="js/jquery.touchSwipe.js"></script><script src="js/cubeTransition.js"></script>
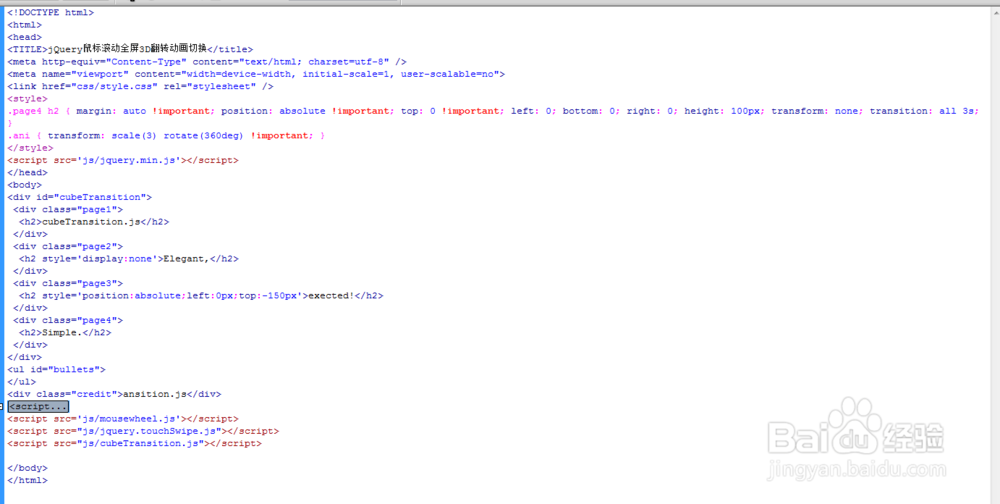
5、代码整体结构。
6、查看效果。