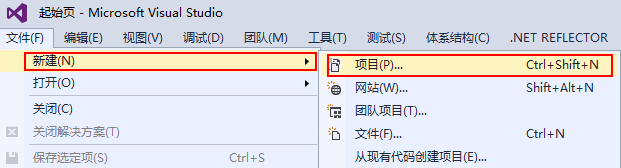
1、打开Visual Studio,点击菜单【文件】-》【新建】-》【项目】
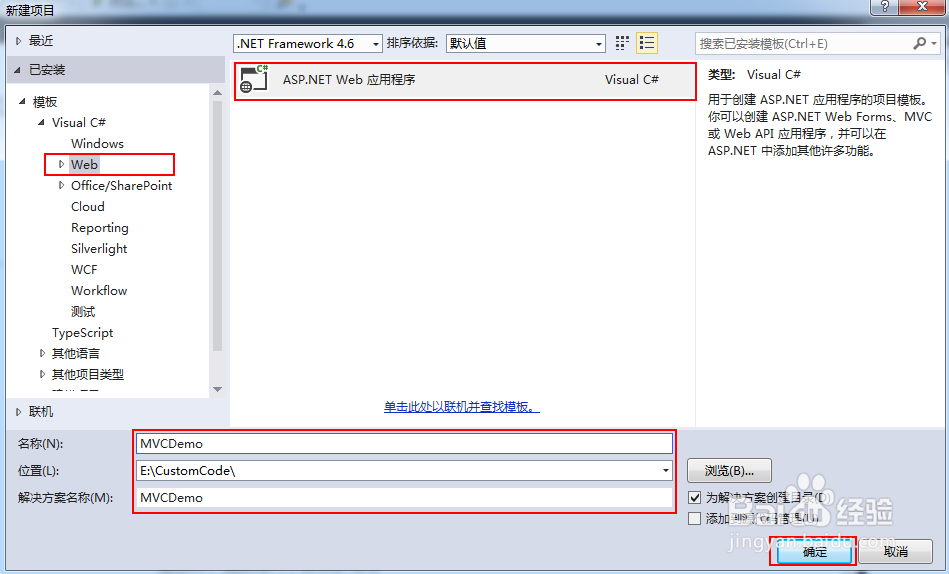
2、在“新建项目”界面:1)选择左侧的【Web】模板2)选择右侧的【ASP.NET Web 应用程序】3)输入项目名称、选择位置、解决方案名称4)点击【确定】按钮,进入下一步界面
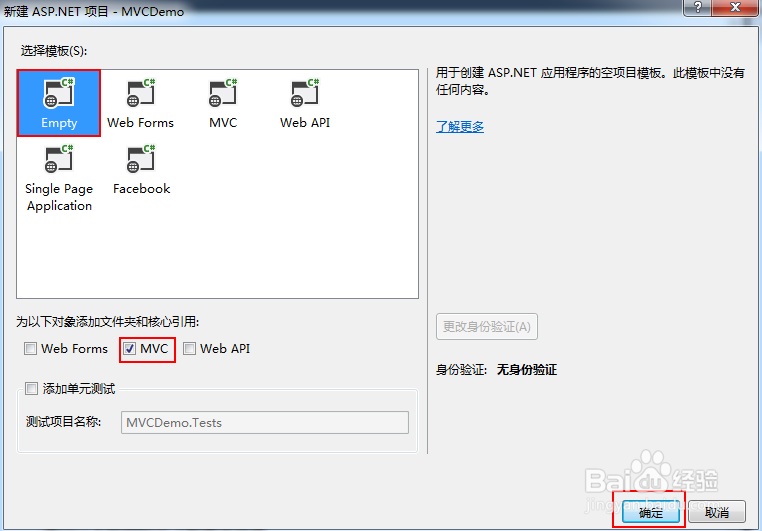
3、1)选择【Empty】模板,即创建一个mvc模板的空项目2)勾选“为以下对象添加文件夹和核心引用”的【MVC】选项3)点击【确定】按钮,进入下一步界面
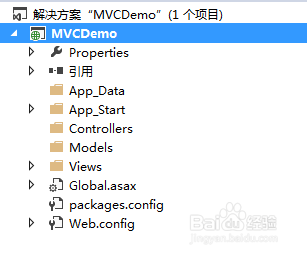
4、创建完成的空MVC项目结构如图,其中没有任何Controller、Models、Views的具体代码
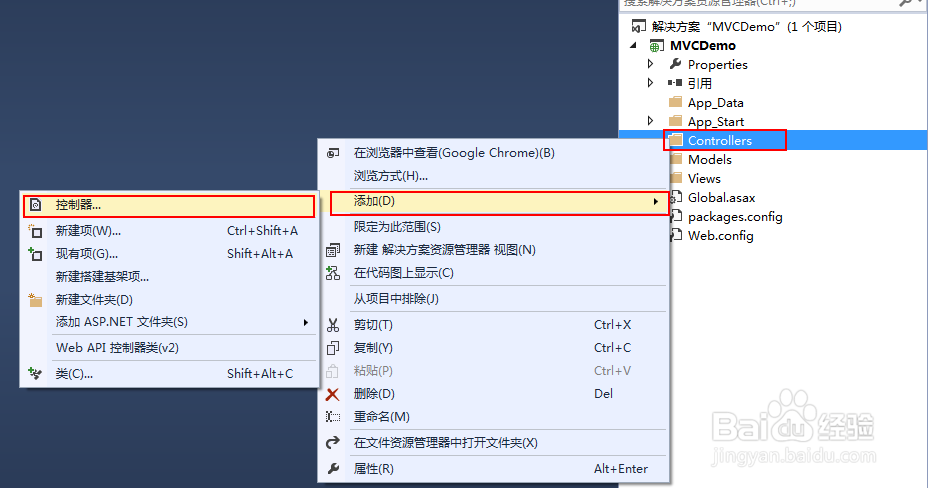
5、创建Controller:1)在【Controller文件夹】上点击鼠标右键2)在弹出菜单中选择【添加】3)再次弹出菜单中点击【控制器】
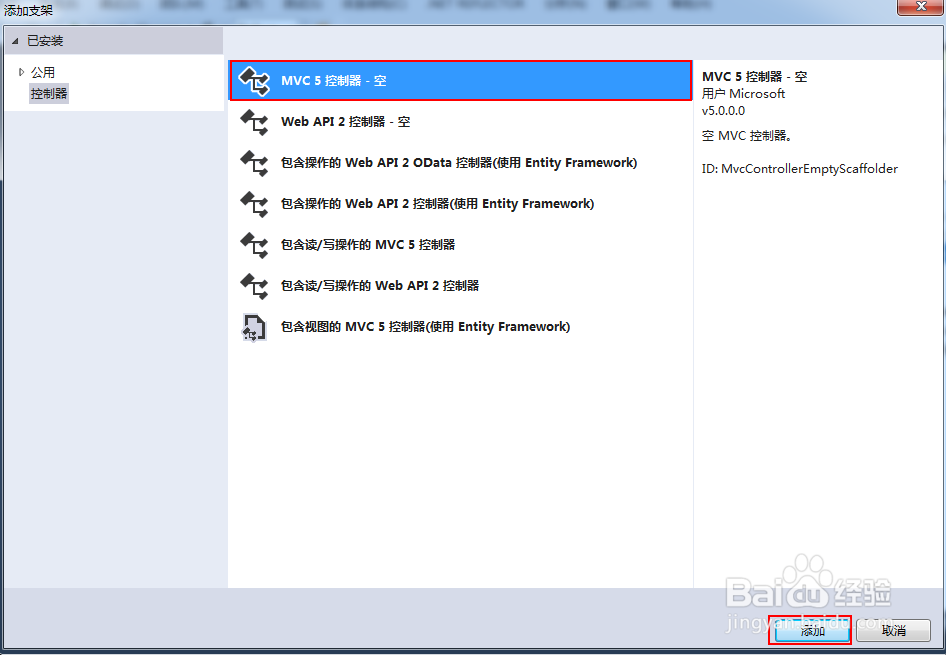
6、在【添加支架】界面:1)选择【MVC 控制器 - 空】选项2)点击【添加】按钮,进入下一步界面
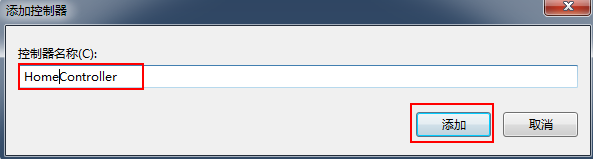
7、在弹出【添加控制器】界面1)输入控制器的名称,此处以HomeController为例2)点击【添加】按钮,进入下一步界面注意:MVC项目的所有Controller文件名都必须以Controller结尾
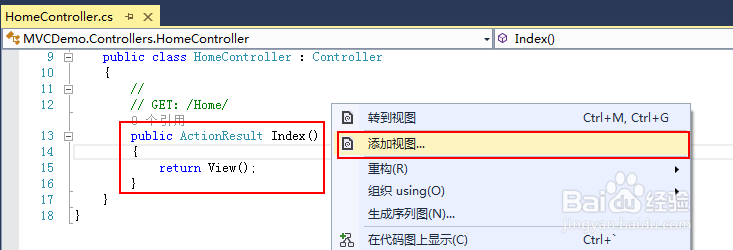
8、添加视图:1)在创建好的HomeController文件的Index Action区域,点击鼠标右键2)在弹出菜单中点击【添加视图】选项,进入下一步界面注意:创建Controller后,默认都会自动创建一个名为Index的Action处理方法
9、在弹出【添加视图】界面:1)视图名称:保持默认,与Controller的Action名称一致,便于代码维护,尽量不要使用不同的名称2)不要勾选任何【视图选项】,后续项目需要时,再根据情况勾选3)点击【添加】按钮,进入下一步界面
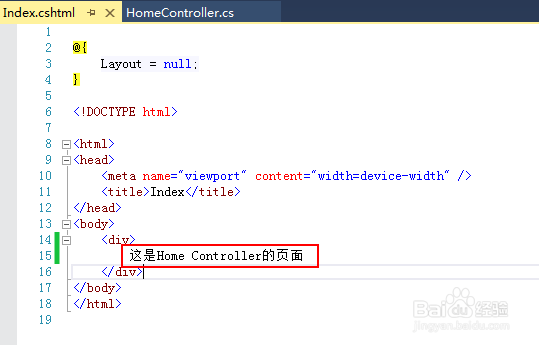
10、创建完成后,在Views文件夹下,会看到Home文件夹,里面包含Index.cshtml文件。1)视图的层级默认规则:Views\与Controller名称一致的文件夹名\Controller内Action的名称2)所有MVC页面默认都是cshtml结尾的(使用C#语言时)3)在Index.cshtml页面中,输入【这是Home Controller的页面】测试文字
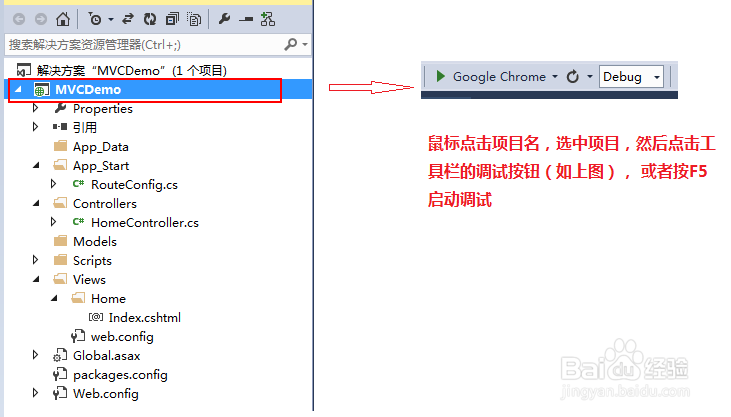
11、调试:1)鼠标点击项目名,点击工具栏的调试按钮2)或者, 鼠标点击项目名,按F5快捷键
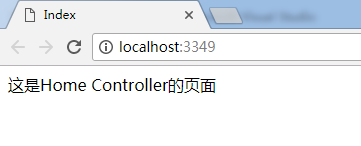
12、MVC的第一个界面运行效果如图