1、在Element中提供了NavMenu组件可以为网站提供导航功能的菜单,这里我们主要来研究下侧边折叠导航栏菜单的功能实现,Element提供了一个简单的示例,属性我们可以参考Element官网的NavMenu 导航菜单说明:
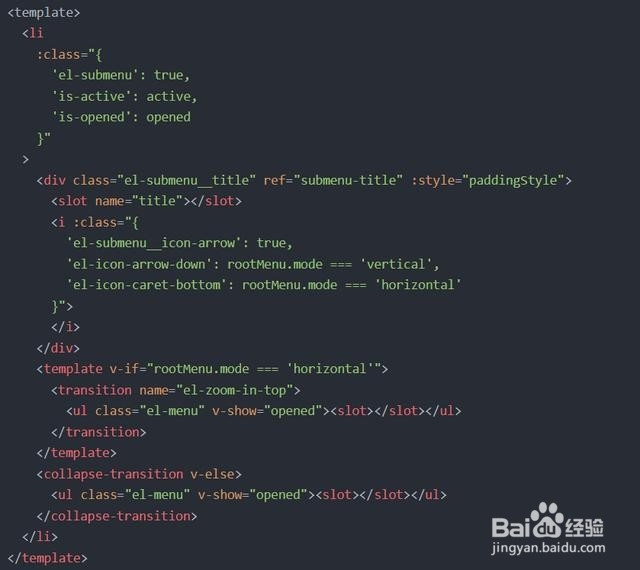
2、简单介绍下该示例,这里el-menu定义了当前的导航菜单及属性,e盟敢势袂l-submenu定义了子菜单栏,el-menu-ite罪焐芡拂m-group定义了菜单分组,el-menu-item为具体的菜单项,组件从上到下分别是:el-menu, el-submenu, el-menu-item-group, el-menu-item。在这里有个slot="title"的属性,这代表什么意思呢?我们可以来看下el-submenu组件是怎么定义的。
3、在组件中我们可以看到有<slot name="title"挢旗扦渌;></slot>元艾绱书虻素,这是一个具名的< slot >(指定了slot="title"),可以用来定义额外的插槽,这样父组件引用子组件时,含有属性slot="title"标签内的所有内容将替代子组件的< slot >标签及它的内容。 如果< slot >没有使用name特性时它将作为默认slot出现,父组件没有使用slot特性的元素与内容都将出现,如果没定义默认slot则父组件中没有使用slot特性的元素与内容不会显示。
4、有了以上知识我们就可以开始构建属于自己的导航了,官方给我们展示的是固定的导航菜单,但在实际的项目开发中导航菜单大部分都是通过路由动态配置的,所以这里我们需要小小的改变下,在NavMenu中index 是菜单的唯一标识符,当启用 vue-router 的模式时导航以 index 作为 path 进行路由跳转。
5、在路由中有些路由是不需要在菜单中显示的,比如注册、登录、找回、401、404、500等页面,所以我们在定义路由的时候可以添加一个属性来过滤掉不需要显示的路由。
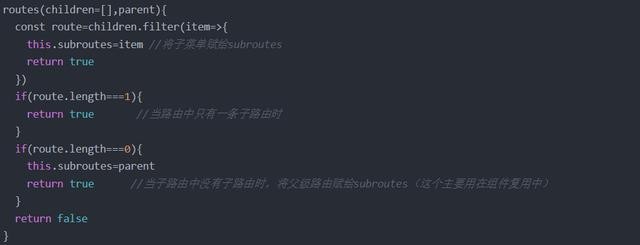
6、先来实现一个简单的一级菜单,屏蔽掉含有hidden属性的路由,然后通过routes方法我们先对路由进行判断,先获取路由中的路由信息并将路由赋给subroutes,然后我们对路由个数进行判断,如果只有一条路由或者子路由为空时就返回真,拿到没有子路由的对象我们就可以通过el-menu-item标签展示出来了。
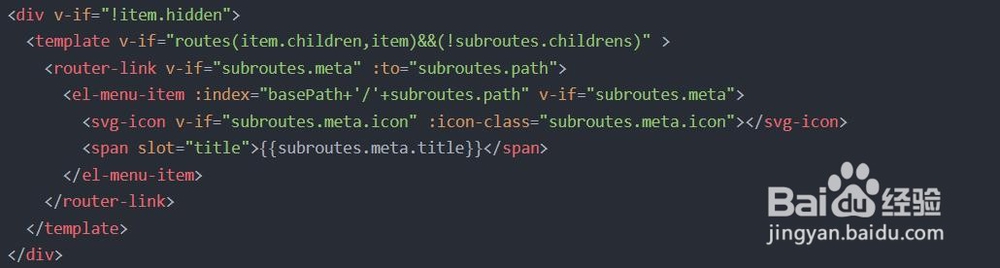
7、因为还有子路由的菜单需要使用到el-submenu标签,它封装了展开/收起箭头。所以我们先从路由中提取出没有子路由的对象,直接通过el-menu-item标签来实现即可。而没有子菜单的菜单我们希望点击时能只能跳转路由,所以我们可以在el-menu-item外包裹个router-link标签,通过to属性来指向对应的路由。
8、接着我们继续将含有子路由的菜单内容提取出来,el-submenu是个菜单项没有实际内容,所以我们不需要对该项进行跳转。直接使用template标签实现即可。在显示图标和标题时我们最好先对路由进行过滤,如果存在则显示,不然容易报错的。这时候我们只是获取了一个带有展开/收起箭头的菜单项,里面没有实际内容的,要想在子菜单中显示内容我们就要在el-submenu通过el-menu-item标签实现。
9、这里问题就来了,在子菜单中也有没有下级菜单的,所以我们在这里就需要再次对路由进行层级判断并重复之前的操作,而且我们也不知道侨嚅检货路由会有几层不可能不限的去嵌套,这里我们用到了vue的组件递归功能。就是组件可以在自己的模板中调用自身,递归必须定义name属性(调用组件名和组件属性name名需一致才能实现递归)而且一定要有结束条件,否则组件就会被循环引用最终出现“max stack size exceeded”的错误。
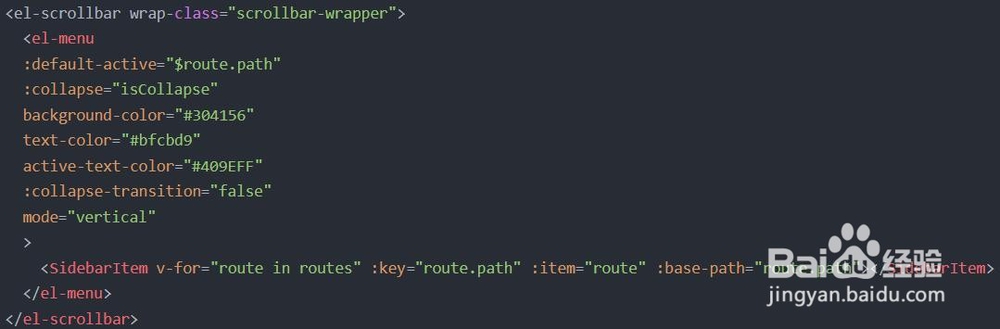
10、注意事项:1,刷新定位当前路由,需要在el-menu标签中定义:default-active="$route.path",这样当你刷新路由时就会自动定位但当前的路由位置。2,el-submenu和el-menu-item标签中的index属性定义,需要解析下路由将要跳转的路由赋给index。