1、首先,在manifest.json中添加page_action字段,指明default_popup为popup.html。
2、接着,添加popup.html文件,添加html文档内容。
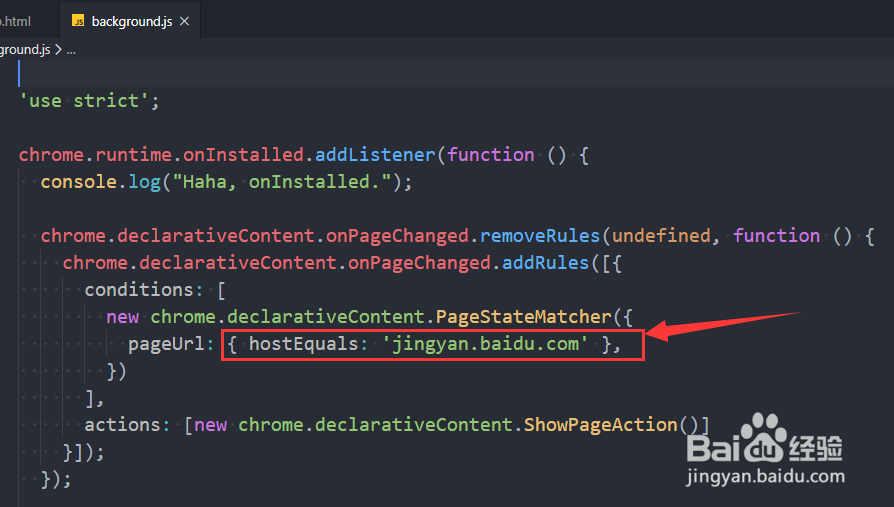
3、在background脚本中,添加关于declarativeContent.onPageChanged相关的规则处理,添加当页面到达指定host时,执行ShowPageAction。
4、在manifest.json中,添加对background脚本的设置,添加declarativeContent的permission。
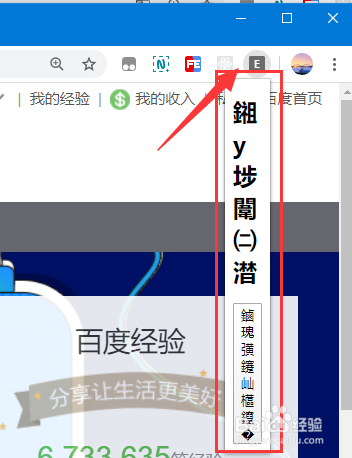
5、此时,在指定host的页面点击插件按钮,可以看到弹出页面,但是此时乱码且宽度不正确。
6、在head中添加meta charset并且在style中设置 body的宽度即可解决问题。