1、新建html文档。
2、准备好需要用到的图标。
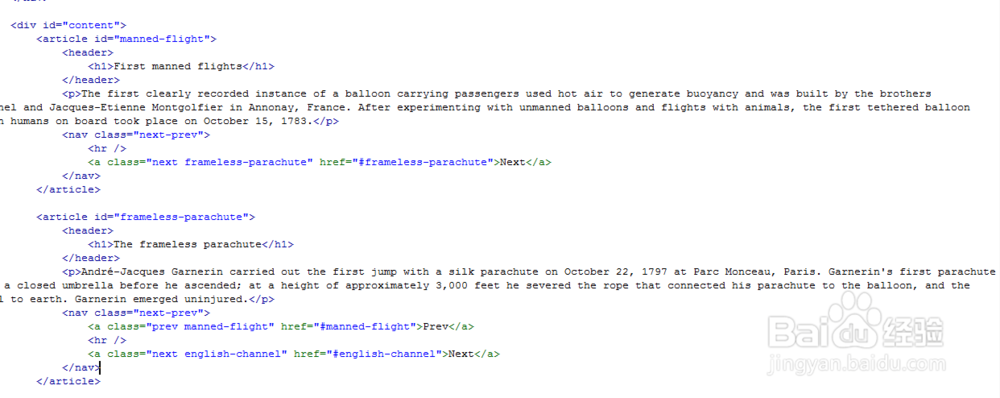
3、书写hmtl代艨位雅剖码。<div id="content"> <稆糨孝汶;article id="manned-flight"> <header> <h1>First manned flights</h1> </header> <p>The first clearly recorded instance of a balloon carrying passengers used hot air to generate buoyancy and was built by the brothers Joseph-Michel and Jacques-Etienne Montgolfier in Annonay, France. After experimenting with unmanned balloons and flights with animals, the first tethered balloon flight with humans on board took place on October 15, 1783.</p> <nav class="next-prev"> <hr /> <a class="next frameless-parachute" href="#frameless-parachute">Next</a> </nav> </article> <article id="frameless-parachute"> <header> <h1>The frameless parachute</h1> </header> <p>André-Jacques Garnerin carried out the first jump with a silk parachute on October 22, 1797 at Parc Monceau, Paris. Garnerin's first parachute resembled a closed umbrella before he ascended; at a height of approximately 3,000 feet he severed the rope that connected his parachute to the balloon, and the basket fell to earth. Garnerin emerged uninjured.</p> <nav class="next-prev"> <a class="prev manned-flight" href="#manned-flight">Prev</a> <hr /> <a class="next english-channel" href="#english-channel">Next</a> </nav> </article></div>
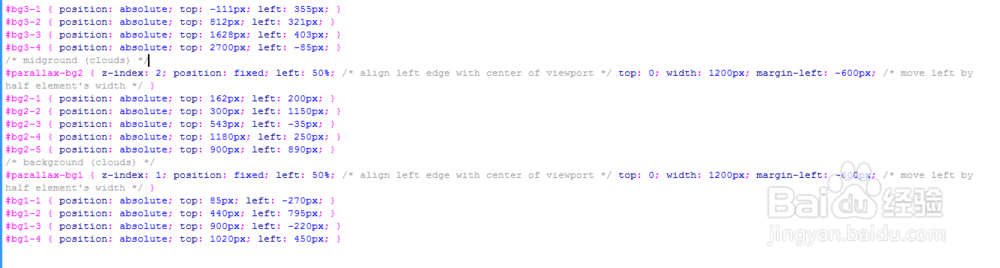
4、书写css代码。#bg3-1 { position: absolute; top: -111px; l髫潋啜缅eft: 355px; }#bg3-2 { position: absolute; top: 812px; left: 321px; }#bg3-3 { position: absolute; top: 1628px; left: 403px; }#bg3-4 { position: absolute; top: 2700px; left: -85px; }/* midground (clouds) */#parallax-bg2 { z-index: 2; position: fixed; left: 50%; /* align left edge with center of viewport */ top: 0; width: 1200px; margin-left: -600px; /* move left by half element's width */ }#bg2-1 { position: absolute; top: 162px; left: 200px; }#bg2-2 { position: absolute; top: 300px; left: 1150px; }#bg2-3 { position: absolute; top: 543px; left: -35px; }#bg2-4 { position: absolute; top: 1180px; left: 250px; }#bg2-5 { position: absolute; top: 900px; left: 890px; }/* background (clouds) */#parallax-bg1 { z-index: 1; position: fixed; left: 50%; /* align left edge with center of viewport */ top: 0; width: 1200px; margin-left: -600px; /* move left by half element's width */ }#bg1-1 { position: absolute; top: 85px; left: -270px; }#bg1-2 { position: absolute; top: 440px; left: 795px; }#bg1-3 { position: absolute; top: 900px; left: -220px; }#bg1-4 { position: absolute; top: 1020px; left: 450px; }
5、书写并添加js代码。<script>!window.jQuery && document.write('<script src="/js/jquery-1.6.1.min.js"><\/script>')</script> <script src="js/parallax.js"></script>
6、代码整体结构。
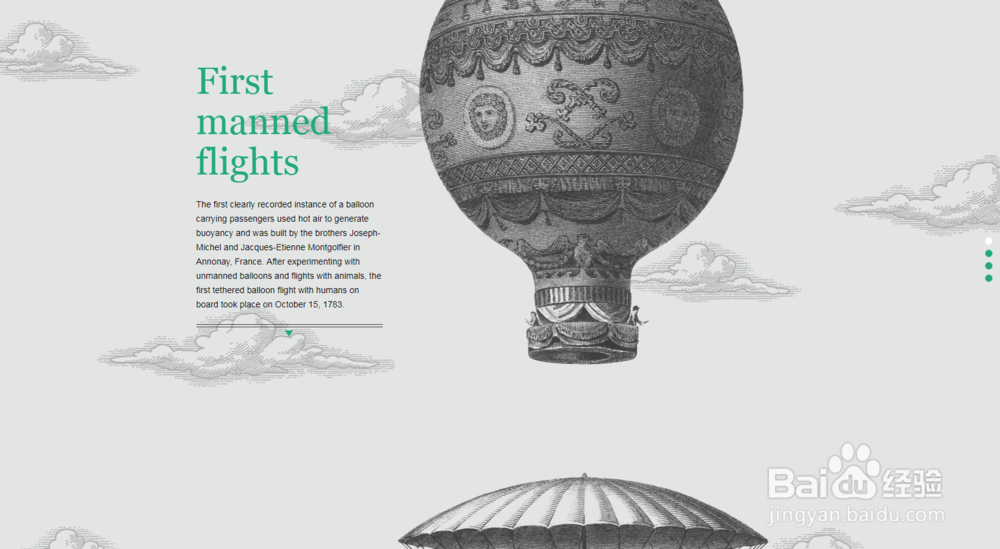
7、查看效果。