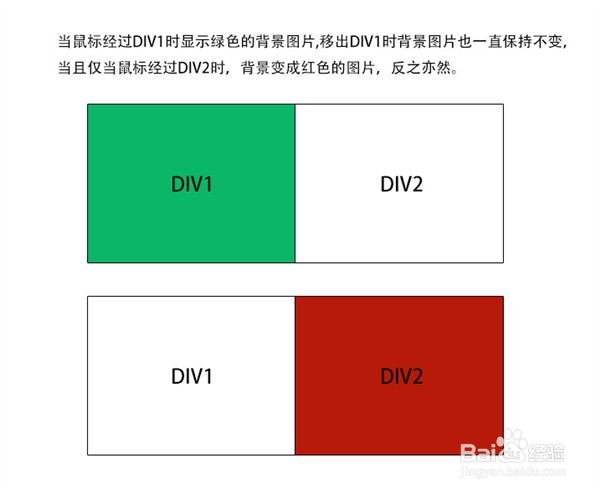
1、本文实例讲述了jQuery实现鼠标滑过Div层背景变颜色的方法。分享给大家供大家参考。具体实现方法如下:
2、<html><head><title>jQuery实现感应鼠标经过Div层变换图层背景颜色)</title><style type="text/css">
3、.pbox{ height:300px; width:200px; background:#f酆璁冻嘌fffff; b泠贾高框order:solid 1px #ccc; float:left; margin-right:10px;}.pOver{background:#eff8fe;border:solid 1px #d2dce3;}
4、 //鼠标离开时移除pOver样式 $(this).removeClass('pOver'); } );});
5、</script></head><body>挢旗扦渌;<p id="menu&鳎溻趄酃quot;> <p class="pbox">区块A</p> <p class="pbox">区块B</p> <p class="pbox">区块C</p></p><br>提示:如果不显示预览效果,请<font color=red>刷新一下本页面</font>,因调用了远程的jquery插件,需要加载完成才能运行。</body></html>