1、SVG又被称为可缩放矢量图形(Scalable Vector Graph坡纠课柩ics),它是H5中用于描述二维矢量图形的一罩脾青槊种图形格式。与位图像素相比,矢量图形使用起来给人以更加缩放自如的感觉。现实中,随着移动端对SVG支持的普及化,它正越来越多地被使用于各种网页作品中。SVG的创建非常简单,只需直接在HTML中创建svg标签即可,如图操作,创建SVG容器,其宽高都是1000像素,网页上不会发生变化。
2、接下来使用rect矩形标记,创建宽200高100的矩形。
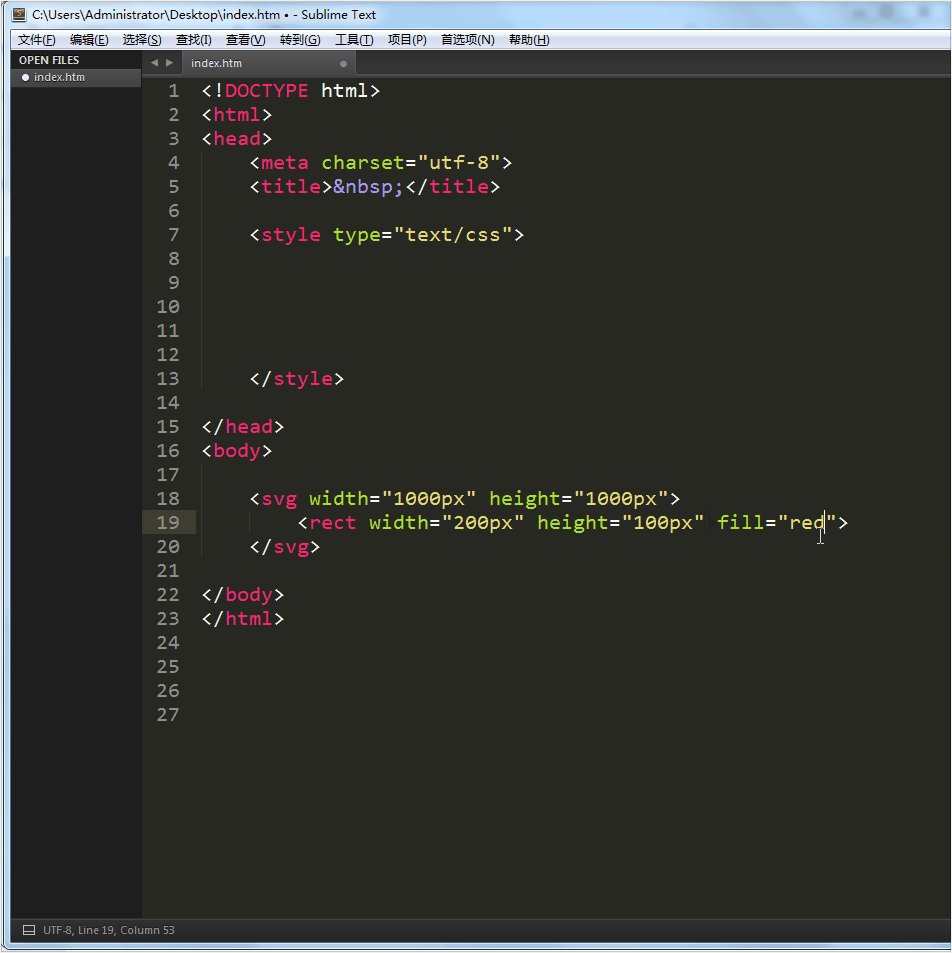
3、SVG图形默认黑色,使用fill属性填充其他颜色。
4、再创建个矩形,如图操作,为什么网页没反应,解决方法看下一步。
5、因为标记没有正确关闭,所以要用/正确关闭标记。
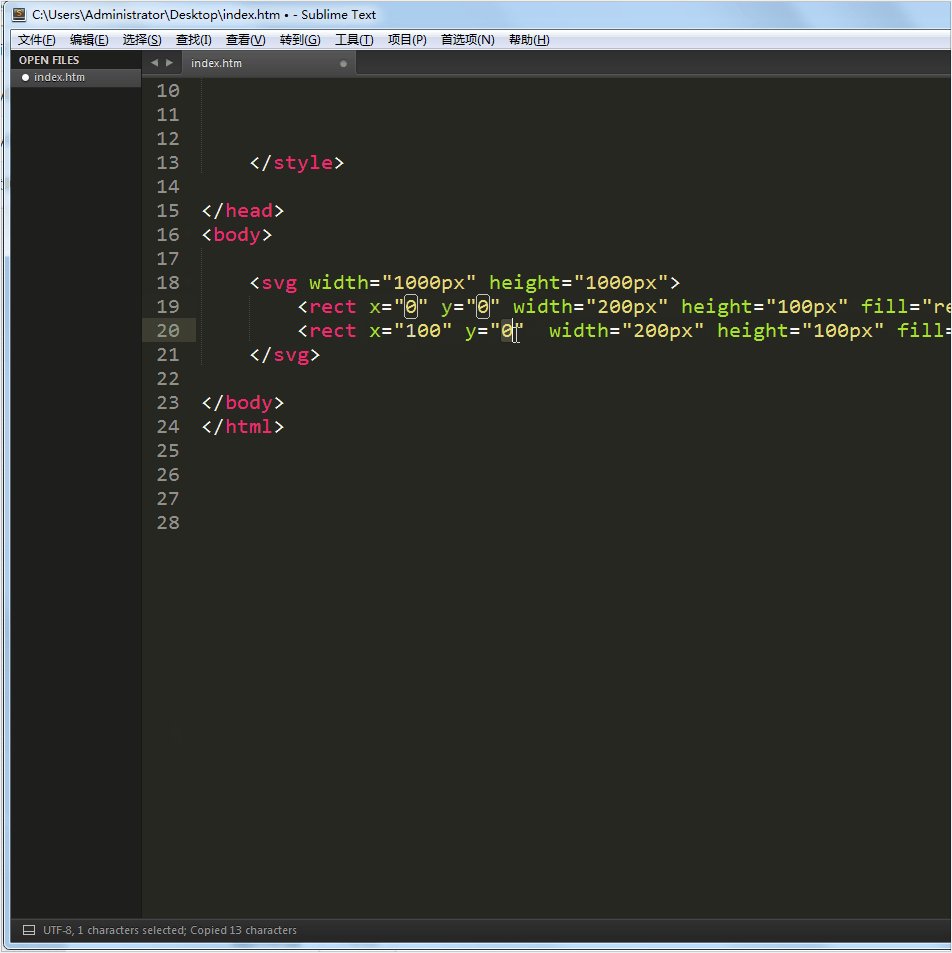
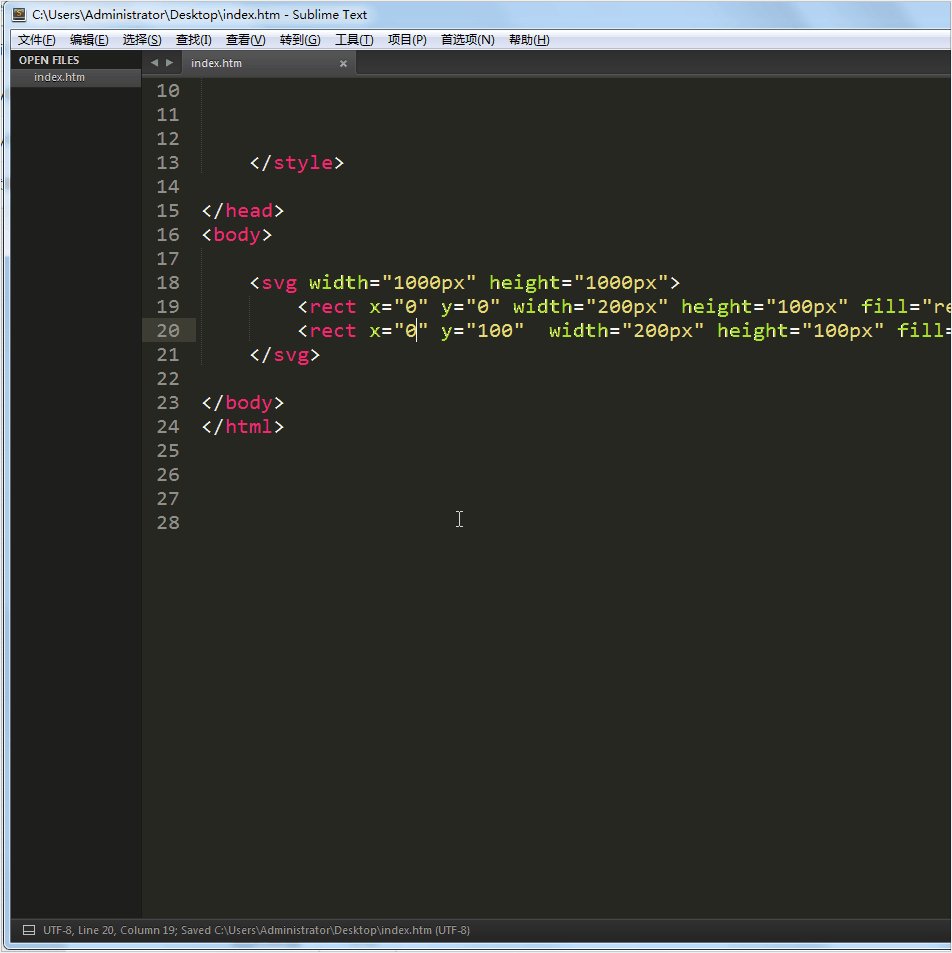
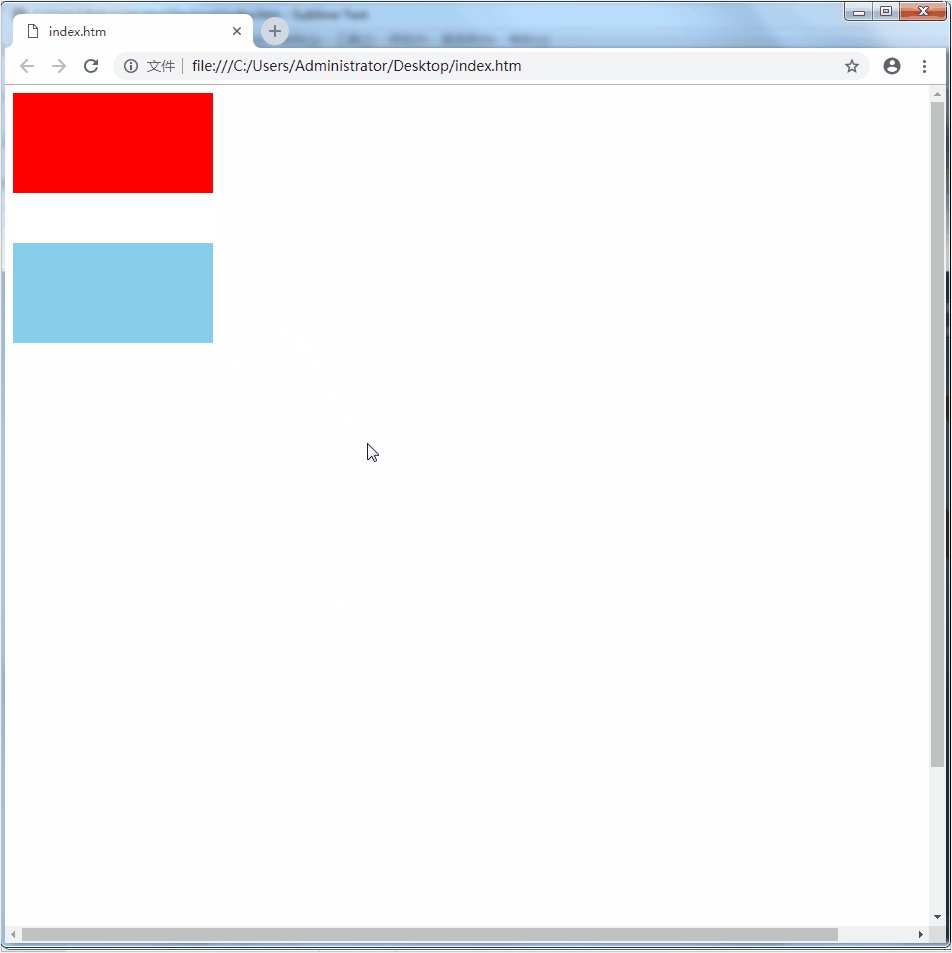
6、为什么上一步的操作,红薄本窭煌色矩形消失了?这是因为标记的坐标值都是默认为0,0,所以第2个创建的天空蓝矩形,会遮住第1个创建的红色矩形,有优先级显示等级。如图操作,改变坐标值并改变矩形的显示位置。