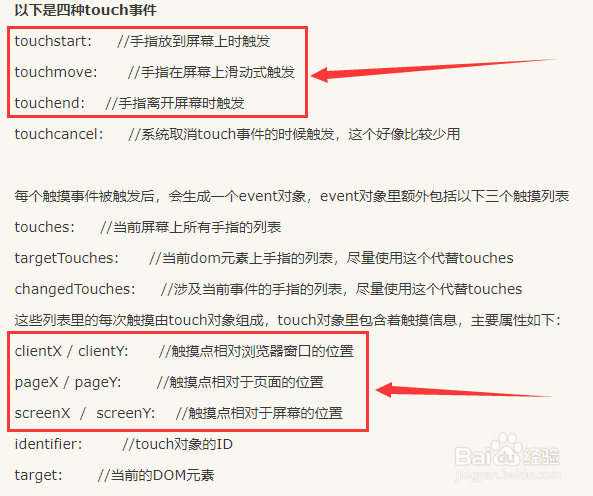
1、第一步,首先我们前往官网查看一下touch事件的详细说明和使用方法,clientX / clientY: //触摸点相对浏览器窗口的位置pageX / pageY: //触摸点相对于页面的位置screenX / screenY: //触摸点相对于屏幕的位置详细如下图
2、第二步,为了我们更加方便的对javascript的操作,我们使用html编辑器sublime_text,详细如下图
3、第三步,我们创建一个html文件,然后写入网页的基本代码,引入jquery,详细如下图
4、第四步,我们写入一个触屏事件touchstart,然后利用screenX,screenY获取相对于屏幕的坐标,详细代码如下图
5、第五步,我们把html文件拖到浏览器中打开,然后按f12,然后在按快捷键ctrl+shift+m调出手机模式,也可以点击下面的图标,详细如下图
6、第六步,手机模式下,我们可以调试了,鼠标模拟手指触屏,每次点击都获取当前距离屏幕的坐标,详细如下图