1、 编辑一个form表单,表单结构中添加两个input标签,给i艘绒庳焰nput标签添加两个id,为了方便jQuery选择器的选择,一个span标签用于显示jQuery的判断消息。具体的代码为:<form action="/"><label>这是一个输入框的内容:</label><input type="text" id="input1"><br><label>这是二个输入框的内容:</label><input type="text" id="input2"><br><span id="span" style="color:red"></span></form>
2、编辑jQuery代码:<script src="js/jque筠续师诈ry-1.12.4.min.js"></script><script>$(function(){$("#input2").blur(function(){ if ($(this).val() == $("#input1").val()){ $("#span").html("两个数据相同")}else{$("#span").html("两个数据不相同")}})})</script>
3、 $("#input2").blur()的作用是当第二个输入框失去焦点时,执行匿名函数function(),function()的功能时判断两个输入框的值是否相等,如果相等,将span标签的内容改为“两个数据相同”,如果不相等,改为“两个数据不相等”下面是整体代码:
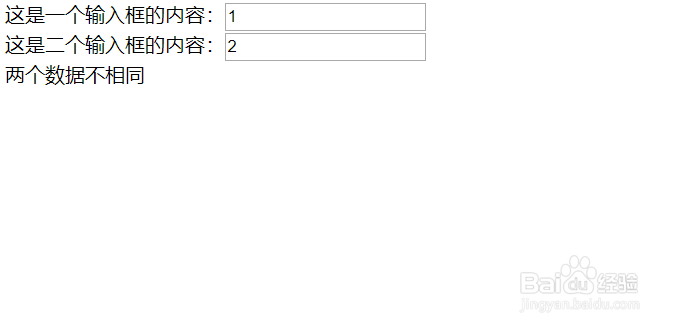
4、最后结果: 左边为输入相同的结果,右边为输入不相同的结果。