1、从控件库拖拽一个下拉框,添加3个选项“电视机”、“冰箱”、“洗衣机”
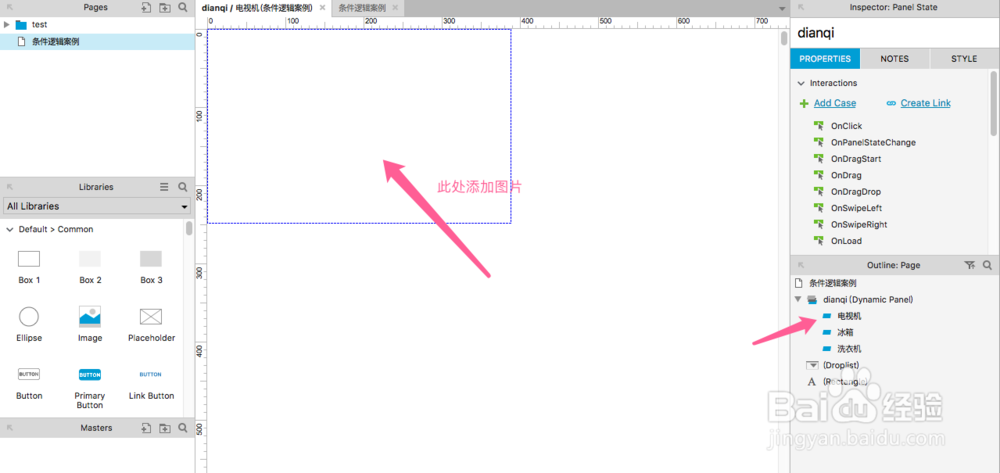
2、再拖拽一个动态面板到页面,添加三个面板动态“电视机”、“冰箱”、“洗衣机”
3、双击“电视机”面板状态,在面板的区域添加需要展示的图片同理,双击“冰箱”、“洗衣机”面板状态,添加对应的图片
4、鼠标点击下拉框,在右侧交互区域,添加交互案例点击“OnSelect坡纠课柩ionChange”(选择更改),添加交互逻辑ps:我用的英文版axure,大家可以图文结合着看操作过程
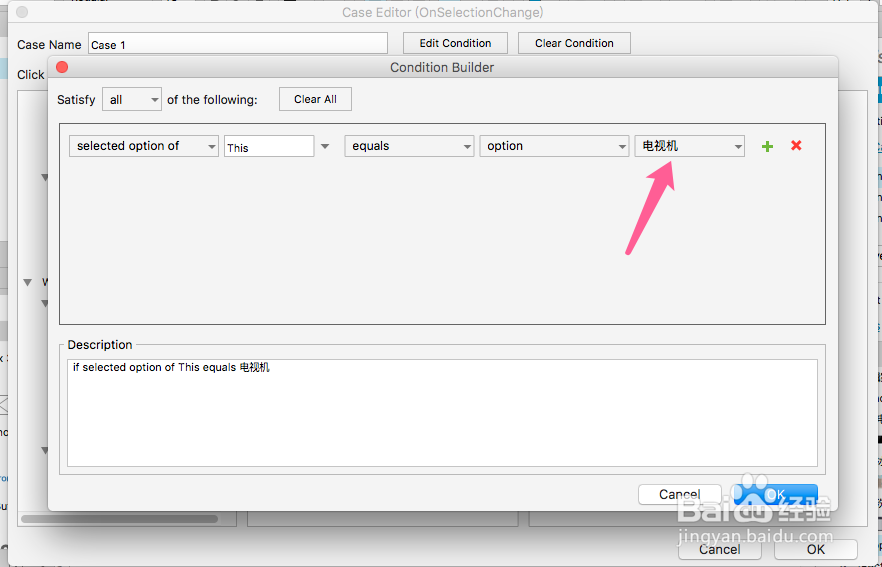
5、点击“Edit Condition”,选择电视机
6、点击“Set Panel State”,再勾选“Set dianqi state to 电视机”,点击ok即可
7、同理设置另外两个面板状态,豹肉钕舞设置完成,交互区域总共3个case注意设置哪个面板状态,“select state”就选择哪个
8、点击预览,查看交互效果,切换下拉框的选项,页面展示对应的图片