1、首先打开电脑中的记事本程序,然后输入网页基本标签<html><body></body></html> .
2、然后在<body></body>标签之间输入表单标签<form></form>。下面所有的效果都会在这对标签之间输入产生。
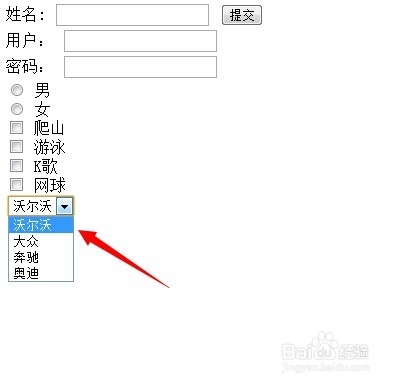
3、文本框和密码框。这个表单效果在以前的经验中有详细的讲解,这里不再赘述,只展示一下效果。
4、单选按钮。这个效果一般都是在多个选择项目中,允许用户选择一项,比如 性别选择,输入<input type="radio" name="sex" value="male" /> 男 <br /> <input type="radio" name="sex" value="female" /> 女 ,效果如图。
5、复选框。这个效果允许用户同时选择多个选项,也可以只选择一个,比如 喜好选择,输入<input type="chec娱浣嫁装kbox" name="pashan" /> 爬山 <br /> <input type="checkbox" name="youyong" /> 游泳<br /><input type="checkbox" name="Kge" /> K歌 <br /> <input type="checkbox" name="yiny" /> 网球 <br />效果如图。
6、内容提交。当页面的内容输入完成后,需要发送到另一个页面时,就要用到提交按钮。比如输入<form name="input" action="人员名单.asp" Method="get">姓名: <input type="text" name="name" /> <input type="submit" value="提交" /></form> 当点击提交按钮时,内容被发送到人员名单.asp页面。效果如图。
7、下拉列表。有时在一个类别中有很多元素,可以选择使用下拉列表效果。比如输入<select name="汽车"><option value="v泠贾高框olvo">沃尔沃</option><option value="dazong">大众</option><option value="benchi">奔驰</option><option value="audi">奥迪</option></select> 效果如图显示。
8、如果您喜欢小编的文章,请点击右下角的分享按钮,分享给更多的朋友。