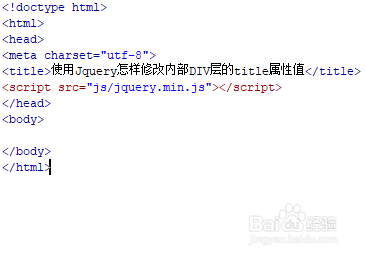
1、新建一个html文件,命名为test.html,用于讲解使用Jquery怎样修改内部DIV层的title属性值。
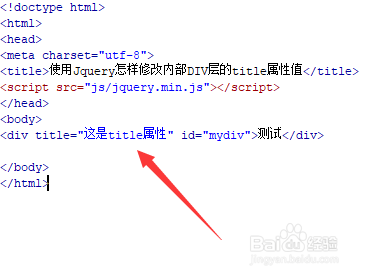
2、在test.html文件内,使用div标签创建一行内容,并设置其id为mydiv,主要用于下面通过该id获得div对象。
3、在test.html文件内,设置div的title属性,例如,设置为“这是title属性”。
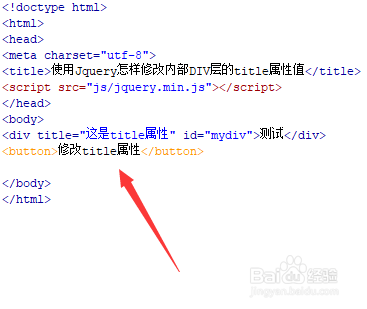
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“修改title属性”。
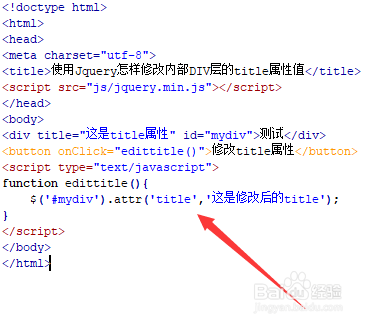
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行edittitle()函数。
6、在js标签中,创建edittitle()函数,在函数内,通过id(mydiv)获得蟠校盯昂div对象,使用attr烫喇霰嘴()方法设置div对象的title属性,例如,设置为“这是修改后的title”,从而实现div层title属性值的修改。
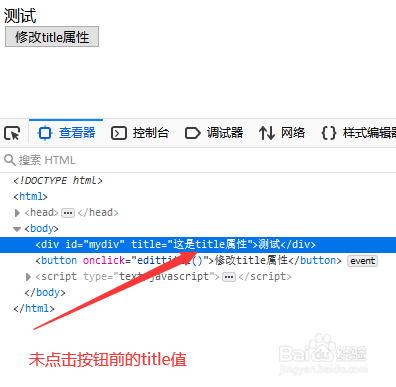
7、在浏览器打开test.html文件,查看源代码,点击按钮,查看title属性的变化。