1、新建一个html文件,命名为test.html,用于讲解jquery如何实现字体渐渐消失。
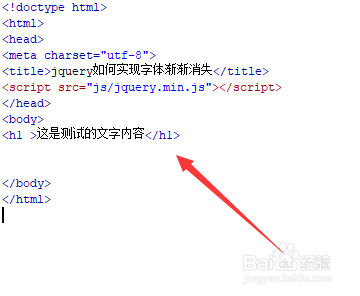
2、在test.html文件内,使用h1标签创建一行文字,文字内容为“这是测试的文字内容”。
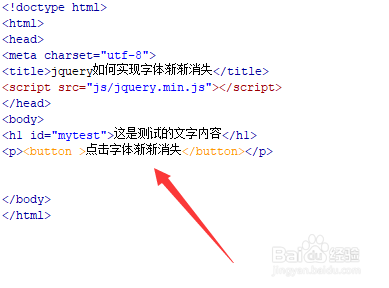
3、在test.html文件内,设置h1标签的id为mytest,主要用于下面通过该id获得h1标签对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“点击字体渐渐消失”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setword()函数。
6、在js标签中,创建setword()函数,在函数内,通过id(mytest)获得h1标签对象,使用fadeOut()方法设置文字一秒内消失。
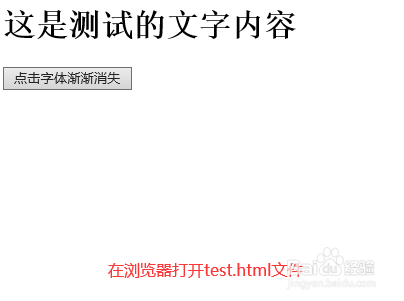
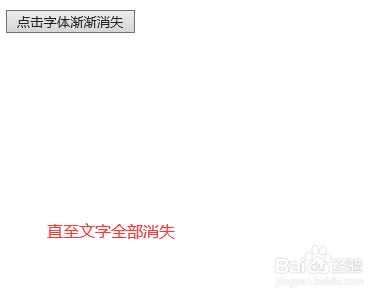
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。