1、创建asp.net mvc演示项目:AjaxDemo
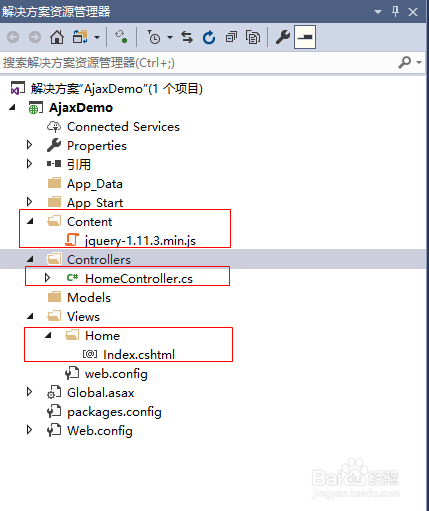
2、在AjaxDemo项目中:1)添加文件夹Content,并添加Jquery文件2)藜局腑载添加HomeController3)添加Index页面
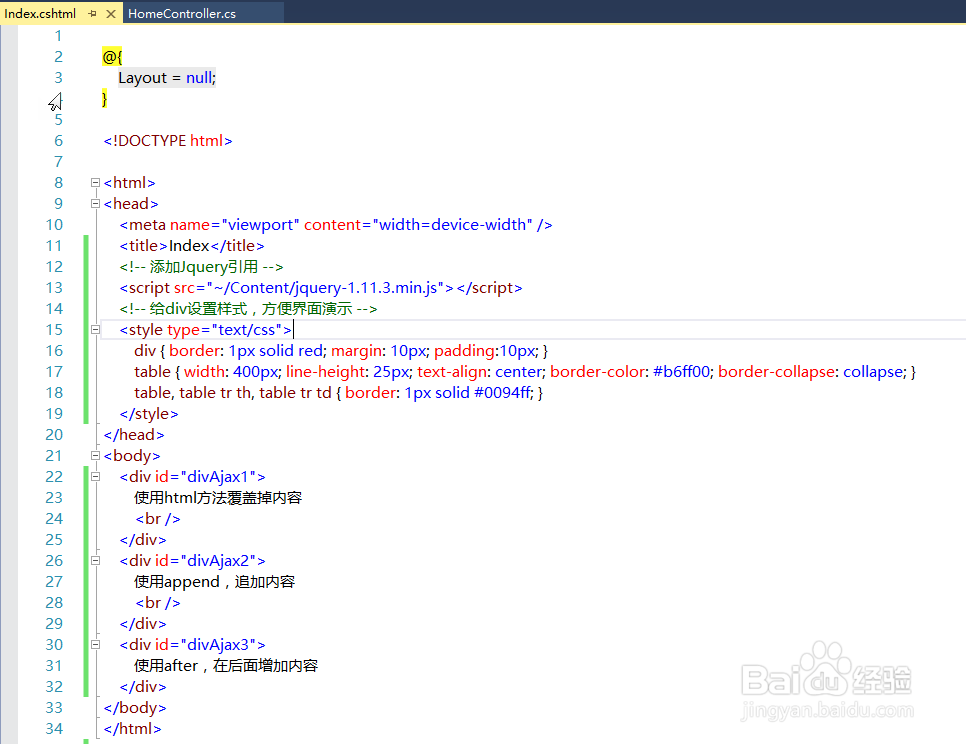
3、在Index页面中:1)添加JS引用2)添加样式3)增加测试dom节点
4、运行效果如下:
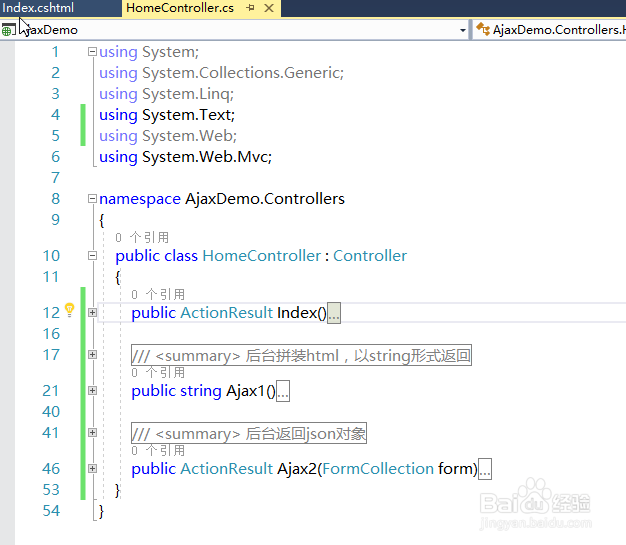
5、在HomeController中,添加Ajax1、Ajax2两个方法
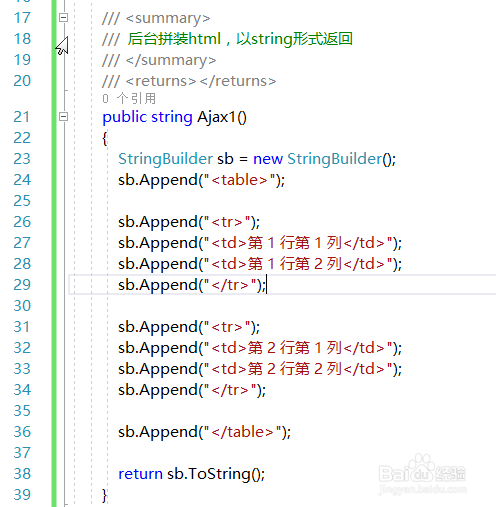
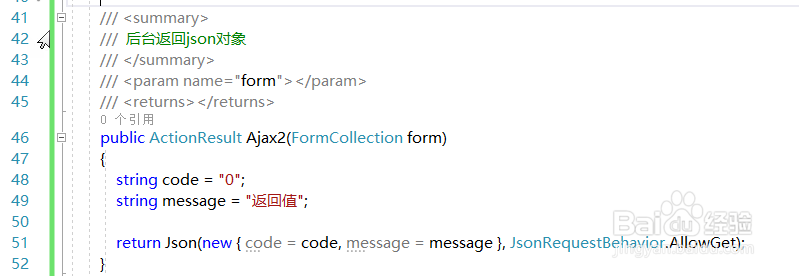
6、Ajax1、Ajax2的方法详细信息如下:1)Ajax1:后台拼装字符串返回2)Ajax2:后台返回json对象
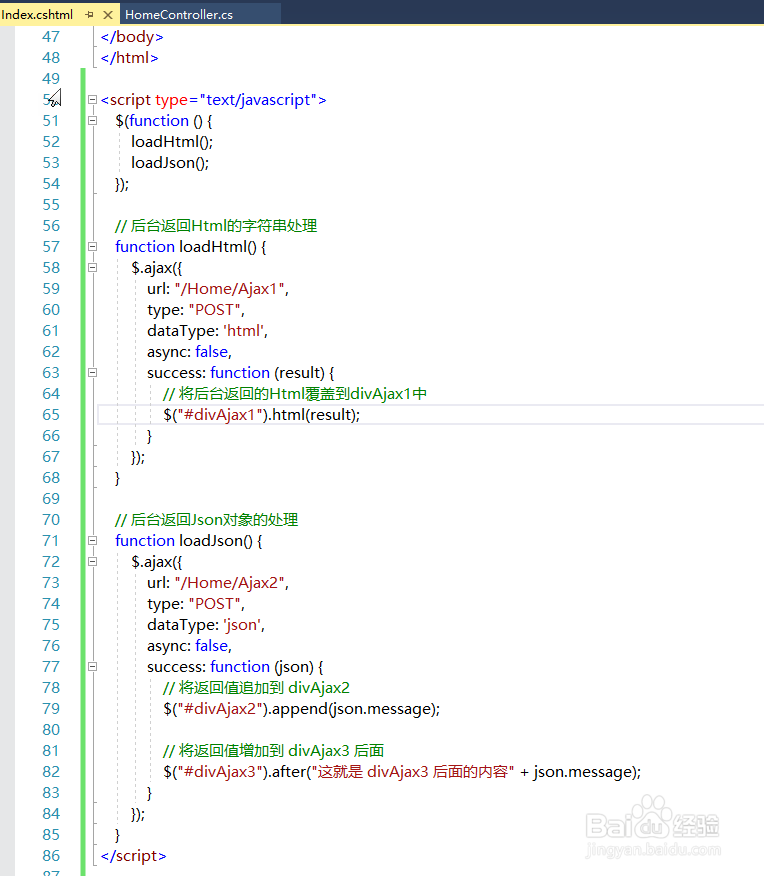
7、在Index页面最后面添加js如下:
8、运行效果如下: